
시맨틱 태그를 사용하는 이유에 대해 알기 위해선 시멘틱 태그이 무엇인지 먼저 알아야한다.
시맨틱 태그란?
시맨틱 태그는 HTML5에 처음 나왔다.
시맨틱 태그에서 semantic이라는 단어가 무슨 뜻일까? 이 단어는 의미의 , 의미론적인 뜻을 가지고 있다. 이 단어로 보았을때, 태그에 의미를 부여한다? 이정도로 이해가 간다.
태그에 의미를 부여한다?
우리가 정말 자주보는 div 라는 태그가 있을 것이다. 이는 매우 기본적인 태그이다. 이것말고 header, footer 이러한 태그들이 시맨틱 태그에 대표적인 예시이다.
우리가 모든 태그들이 div로 이루어져 있다고 생각해보자. 각각의 태그들이 뭐를 의미하고 있는지 쉽게 알 수 있겠는가?
div 태그로만 이루어진 개발은 매우 혼란을 줄 수 있을 것이다. 그렇다면 위와 같이 시맨틱 태크를 사용한다면??
header 태그는 헤더부분이라는 것을 바로 알고 있을것이며, footer 또한 이 태그 영역이 어떠한 역할을 하는지 알기 쉬울 것이다. 깊게 들어가기전에 간단히 정리하자면 이러한 내용 떄문에 시맨틱 태그를 사용한다.
시맨틱 태그에 대해 더 깊게
시맨틱 태그? 태그에 의미를 부여하는거고만. 오케이!!
이 시맨틱 태그 종류에 대해 더 자세히 알아볼 필요가 있을 것 같다.
시맨틱 태그에 종류는 엄청 많은데(header, footer, span, main, img, table 등등), 이는 두가지로 분리할 수 있다.
바로 어떤 내용을 감싸는 Box , 내용에 해당되는 Item 이 둘로 나뉜다. 아래 간단한 예시 코드를 봐보자.
<div>
<button>버튼</button>
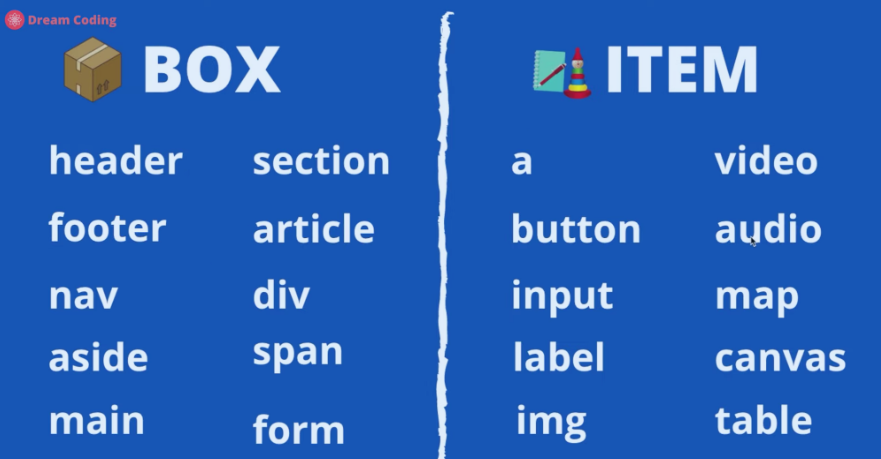
</div>이 둘중에 어떠한 것이 Box 일까? 눈에서도 보이듯이 div 태그가 Box 역할이며, button 태그가 item 태그가 되는 것이다. 이 둘이 뚜렷한 차이점은 Box 는 웹 페이지 상에서 아무런 모습이 보이지 않는다. 물론 css로 여러가지 디자인을 통해 모습이 보이게 할 순 있지만, 단순히 태그만 쓰일 경우를 말한다. 그렇다면 item 은 어떨까? 이는 어떠한 내용을 담당하는 태그들이다. 마치 Button 태그가 그의 대표적인 예시이다. 약간은 이해가 가지만 정확히 잘 모르겠다? 아래 참고자료를 보자. (Dream Coding Youtube 자료 사용)

위에 태그들의 예시들을 보면 Box 와 ITEM 두 종류의 차이가 구분이 갈 것이다.
Box 는 쓰이는 영역을 구분 짓는 것에 쓰이는 시맨틱 태그들이며, ITEM 어떤 내용에 해당되는 것들의 역할을 부여한 시맨틱 태그들이다.
이렇듯 크게는 Box , Item 크게 두개로 나뉘고, 그 안에서도 또 나뉜다.
하나 질문하고 싶다. nav 태그와 span 태그의 차이를 아는가?
본인은 이에 대해 몰랐고, 그냥 div 와 동일 시 생각하며, 안에 내용을 쓰면 되는것이라고 생각했다.
nav 태그는 페이지 이동시에 필요한 네이게이션 링크들의 집합을 쓸때 사용한다.
아래와 같이 쓰인다.
<nav>
<a href="/html/intro">HTML</a> |
<a href="/css/intro">CSS</a> |
<a href="/javascript/intro">JavaScript</a>
</nav>span 태그는 div 와 유사하게 다 방면으로 쓸 수 있는 올라운더인데, 특징이 inline이라는 특징을 가지고 있다.
이처럼 많은 시맨틱 태그들에는 용도 라는 것이 존재한다. 혹시 본인이 React 나 HTML 등등에서 사이트를 만들때, 그냥 div 태그를 계속해서 쓰진 않았는지 생각해보아야 한다. 나 또한 아무 생각 없이 div 태그를 남발했다. 아마 보통의 초기 개발 배우는 사람이라면 div 태그로 개발을 했을 것이다.
그렇다면 하나 궁금증이 생긴다.
뭐를 쓰던지, 그냥 div태그 써서 CSS 적용시키면 편하잖아. 꼭 div 말고 span, nav 이런걸 써야해??
시맨틱 태그의 장점
- 탐색이 쉽다.
→ div태그를 계속해서 남발하는 것은 어떤 부분에서 error가 발생시에 찾기가 매우 힘들어진다. 각각을 용도에 맞게 분리시킨 코드는 error가 터졌을때, 탐색이 쉬워진다.
- 검색엔진 최적화
→ 우리가 구글, 네이버 등등에 검색을 할때, 최상위에 뜨는 것들이 있을 것이다. 이것이 검색엔진 최적화가 잘되있는 사이트들이다. 검색엔진은 태그를 기반으로 페이지 내 검색 키워드의 우선순위를 판단한다. 예를 들어 제목을 의미하는 h태그가 div 태그보다 우선순위가 높아, 검색시에 더 잘 검색이 된다는 것이다.
- 시각장애인분들한테 도움이 된다. (스크린 리더)
→ 이 부분은 아예 몰랐던 부분인데, 우선 스크린 리더가 무엇인지 간단하게 보자.
스크린 리더는 시각장애인이 눈으로 보는 대신, 소리로 들려주면서 화면에 담긴 정보를 전해준다.
만일 button 태그가 아니라, div 태그로 버튼 기능을 만든다고 생각하자. div 태그로도 충분히 버튼을 만들 수 있다. 하지만 이는 스크린 리더에서 버튼으로 인식하지 않는다는 것이다. 시각장애인 분들께 서비스를 이용하는데, 매우 치명적일 수 있다.
- 다른 개발자들이 우리의 코드를 재활용하기 편하다.
→ 코드를 혼자 개발하는 것이 아니라, 모두 협업해서 하는 경우가 많다. 이때 어떤 개발자가 코드를 보던지 어떤 코드인지 알 수 있는것이 중요하다. 이를 위해서라도 용도에 맞는 시맨틱 태그를 골라, 사용하는 것이 좋다. 위에 예시를 다시 가져오면 nav 태그들로 묶여있는 코드와 div태그들로 묶여있는 코드가 있다 쳐보자. 이 안에는 전달해주고 싶은 내비게이션 링크들이 담겨있다.
다른 개발자들은 nav 태그를 보자마자 눈치를 챌것이다. 이 안에는 내비게이션 링크 부분이 담겨있는것이구만!! 하지만 div태그는 어떠한가?? 매우 불편할 것이다.
styled component?
우리가 React에서 했을때를 생각해보자. 개발자는 styled component를 많이 쓰고 있다.
음… 나는 styled component 써서 딱히 시맨틱 태그랑 상관 없다!! 라고 생각한다면 아래를 봐보자.
이때 아래와 같이 styled.div 태그를 쓰는가?
const Container = styled.div`
{내용...}
`;위에 코드를 잘보면 styled.div 태그이다. div 태그란 말이다…
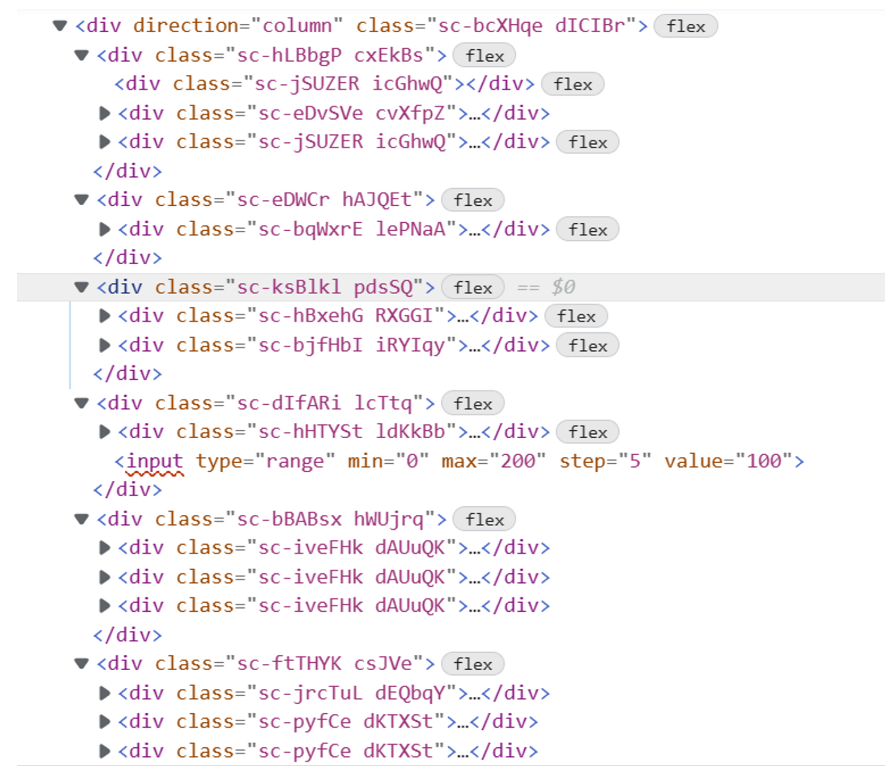
만약 시맨틱 태그를 생각하지 않고 이를 남발한다면 어떻게 될까? 아래 사진을 봐보자.

이는 styled.div만으로 만든 사이트에 개발자 도구를 통해 바라본 레이아웃이다.
뭐가 뭔지 알아보겠는가?
그에 비해 input태그를 봐보자. 저것만 어떤 역할을 하는지 눈치챌 수 있다!!
따라서 div를 쓰는 것이 아니라 용도에 맞게 styled.시맨틱 태그를 써야 한다. 그래야 위와 같은 장점을 누릴 수 있다. 무턱대고 styled.div 태그를 쓰는게 절대 아니다. 이는 HTML에서 div 태그를 남발하는 것과 똑같은 일이다. 용도에 맞는 시맨틱 태그는 어디에서든 필요하다는 걸 강조하고 싶다.
정리
시맨틱 태그는 말그대로 의미로 전달해주는 태그로, 태그가 어떤 태그다라는 역할을 지정해준다.
코드라는 것은 본인만 보는 것이 아니기 때문에, 다른 사람들의 가독성을 위해서라도 용도에 맞는 태그 사용은 중요하다.
이는 개발자들이 정한 하나의 약속 같은 것이다. 그리고 거기에 약간의 CSS 기능을 넣어준 것이다.
**Button 태그는 버튼 만들때 쓰세요~ 좀 더 편하게 개발할 있도록 기본적인 CSS 기능은 해놓을게요!! 편하게 개발하세요. 이말 같은 것이다.**
React를 쓰던 뭐를 쓰던, 웹사이트에 기본은 HTML이고, HTML은 이 태그들을 통해 나온다. 프론트엔드 직무를 선택한자라면, 이 시맨틱 태그에 대해 정확히 알고 용도에 맞게 쓰는것이 중요하다.
참조링크
-
[HTML] 시맨틱 태그 (Semantic Tag)란?
https://velog.io/@syoung125/%EC%8B%9C%EB%A7%A8%ED%8B%B1-%ED%83%9C%EA%B7%B8-Semantic-Tag-%EC%9E%98-%EC%82%AC%EC%9A%A9%ED%95%98%EA%B8%B0 -
Dream Codeing Youtube
https://www.youtube.com/watch?v=OoA70D2TE0A&t=818s -
[Html] 시맨틱 태그(Semeantic Taf)란 무엇인가?
https://coding-factory.tistory.com/883
