
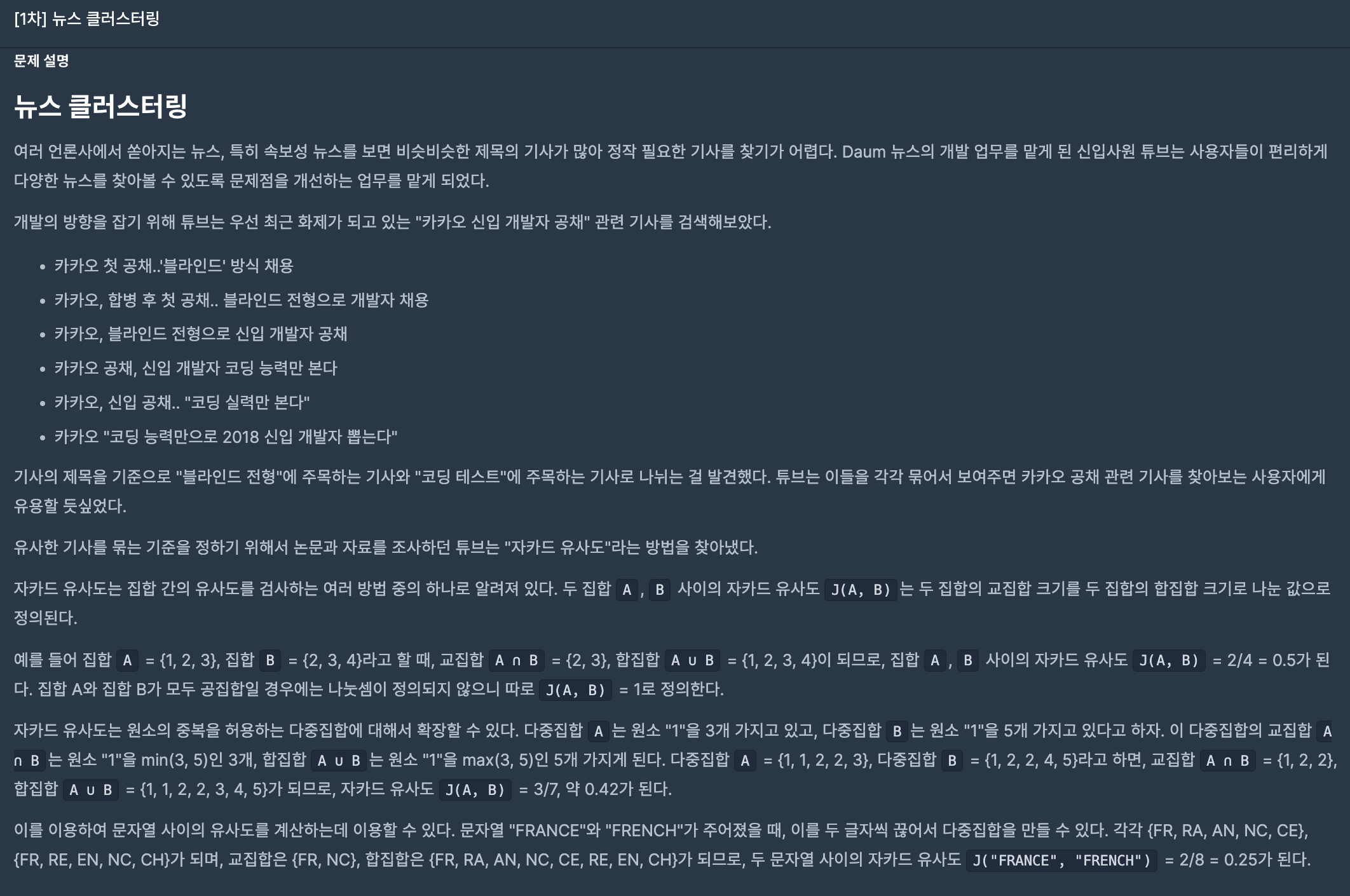
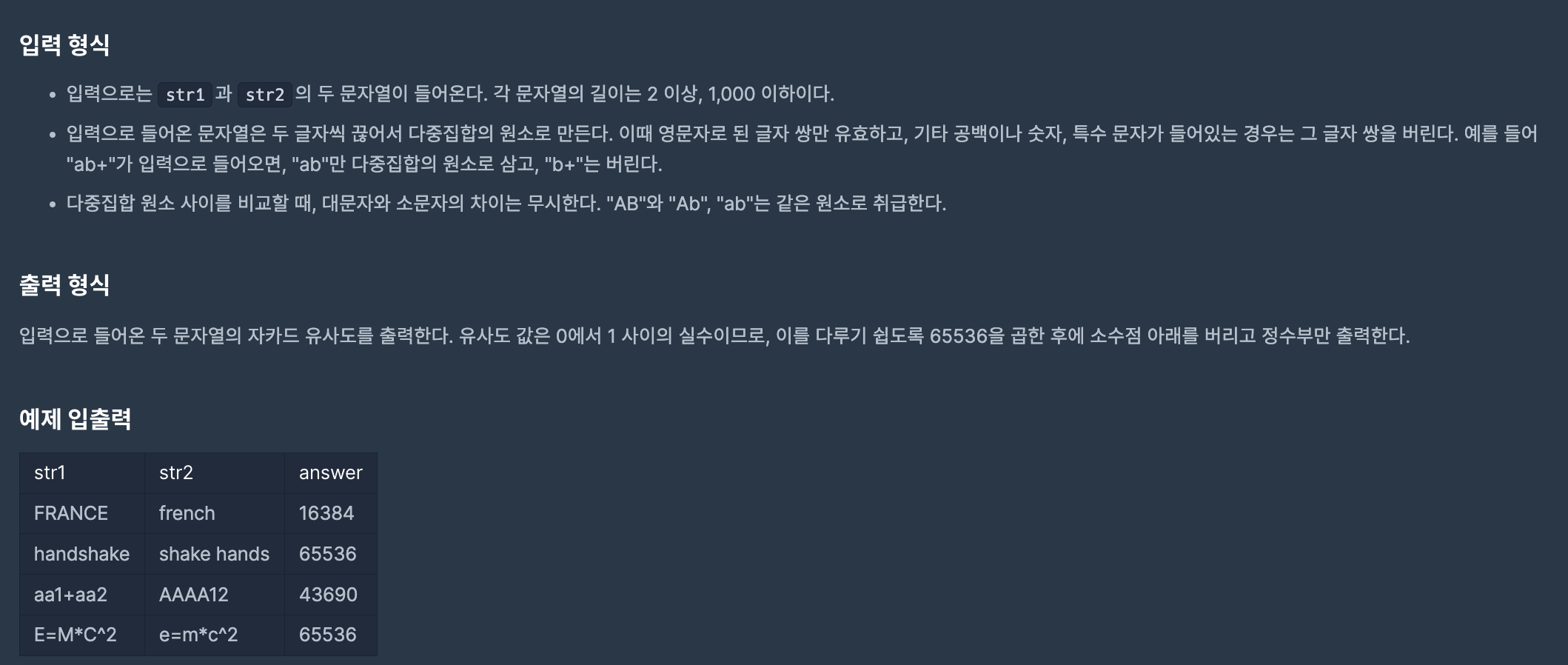
문제설명


설계 과정
- 입력받은 두 문자열을 두개의 문자로 이루어진 배열로 쪼갠다.
-> 이때 문자열이 영어인지 체크해서 두개다 영어일때 새 배열에 푸쉬함.- 교집합 구하기
-> str1기준으로 str2에 값이 있는지 확인.
-> 이때 있다면 str2에 그 값을 제거함과 동시에 그 값으로 새 배열을 만듬(filter)
이렇게 만든 배열의 길이 교집합의 개수임.- 합집합 구하기
합집합은 두 배열의 길이를 더한 후에 교집합의 개수를 뺴면됌.- 마지막에 합집합과 교집합이 0인지 체크
-> 아니라면 계산, 맞다면 65536을 리턴
정답 코드
function solution(str1, str2) {
var answer = 0;
const regExp = /[a-zA-Z]/g;
str1 = str1.split("");
str2 = str2.split("");
var str1Twice = [];
var str2Twice = [];
//str1 두개로 나누기
for(var i = 0;i<str1.length-1;i++){
//특수문자가 있다면
if(str1[i]!=="_"&&str1[i+1]!=="_"){
if((str1[i].search(regExp)!==-1)&&(str1[i+1].search(regExp)!==-1)){
str1Twice.push((str1[i]+str1[i+1]).toUpperCase());
}
}
}
//str2 두개로 나누기
for(var i = 0;i<str2.length-1;i++){
//특수문자가 있다면
if(str2[i]!=="_"&&str2[i+1]!=="_"){
if((str2[i].search(regExp)!==-1)&&(str2[i+1].search(regExp)!==-1)){
str2Twice.push((str2[i]+str2[i+1]).toUpperCase());
}
}
}
var union = str1Twice.length + str2Twice.length;
//2 교집합 구하기
var intersection = str1Twice.filter(function(word){
if(str2Twice.indexOf(word)!==-1){
str2Twice.splice(str2Twice.indexOf(word),1);
return true;
}
else{
return false;
}
}).length;
//3 합집합 구하기
union = union - intersection;
if(union===0){
return 65536;
}
answer = Math.floor(intersection/union * 65536);
return answer;
}결과

이번 문제는 시간이 많이 걸린게 문제였다. 본인 코드로 문제를 풀긴 했지만 다른 사람의 코드를 보니 더 좋은 풀이가 있었다.
Set함수를 통해 중복되는 것을 빼버리는 방법이 있었다..... 나중에 중복 처리 나오면 이걸 참고해서 써야겠다.. ㅠ
문제를 풀어서 맞추는 것도 중요하지만, 마지막에 다른 사람은 어떤 식으로 풀었는지 다른 사람의 코드도 보는 것이 다음 문제 풀이 때 매우 유용할 것이라고 생각한다. 다른 사람들에게도 문제 풀고 끝~ 이 아니라 다른 사람의 코드를 한번이라도 보길 바란다.
실력 향상에 매우 도움이 될 것이다.

이렇게 깔끔한 코드를 작성하셨다니 잘 보고갑니다~~