
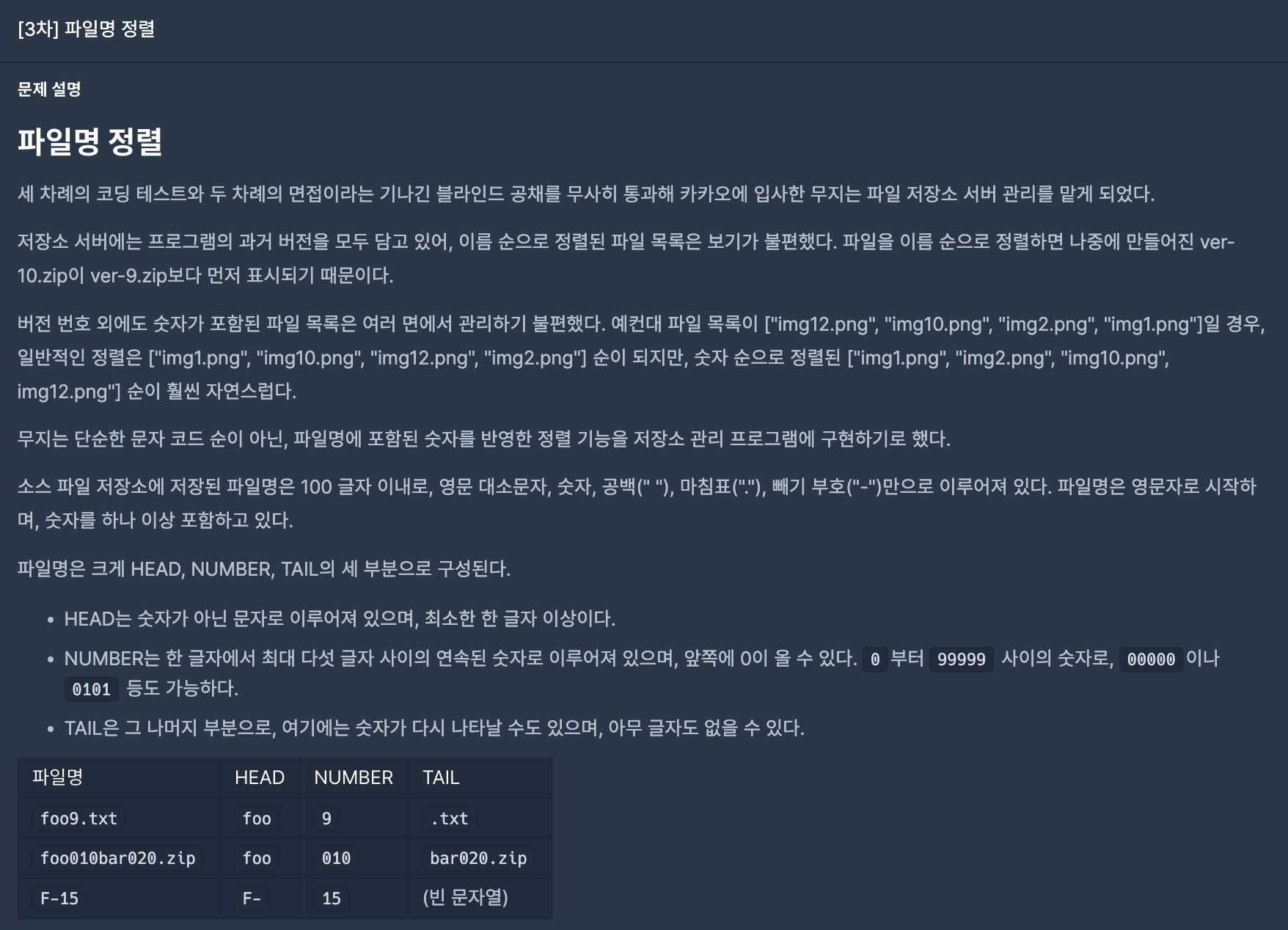
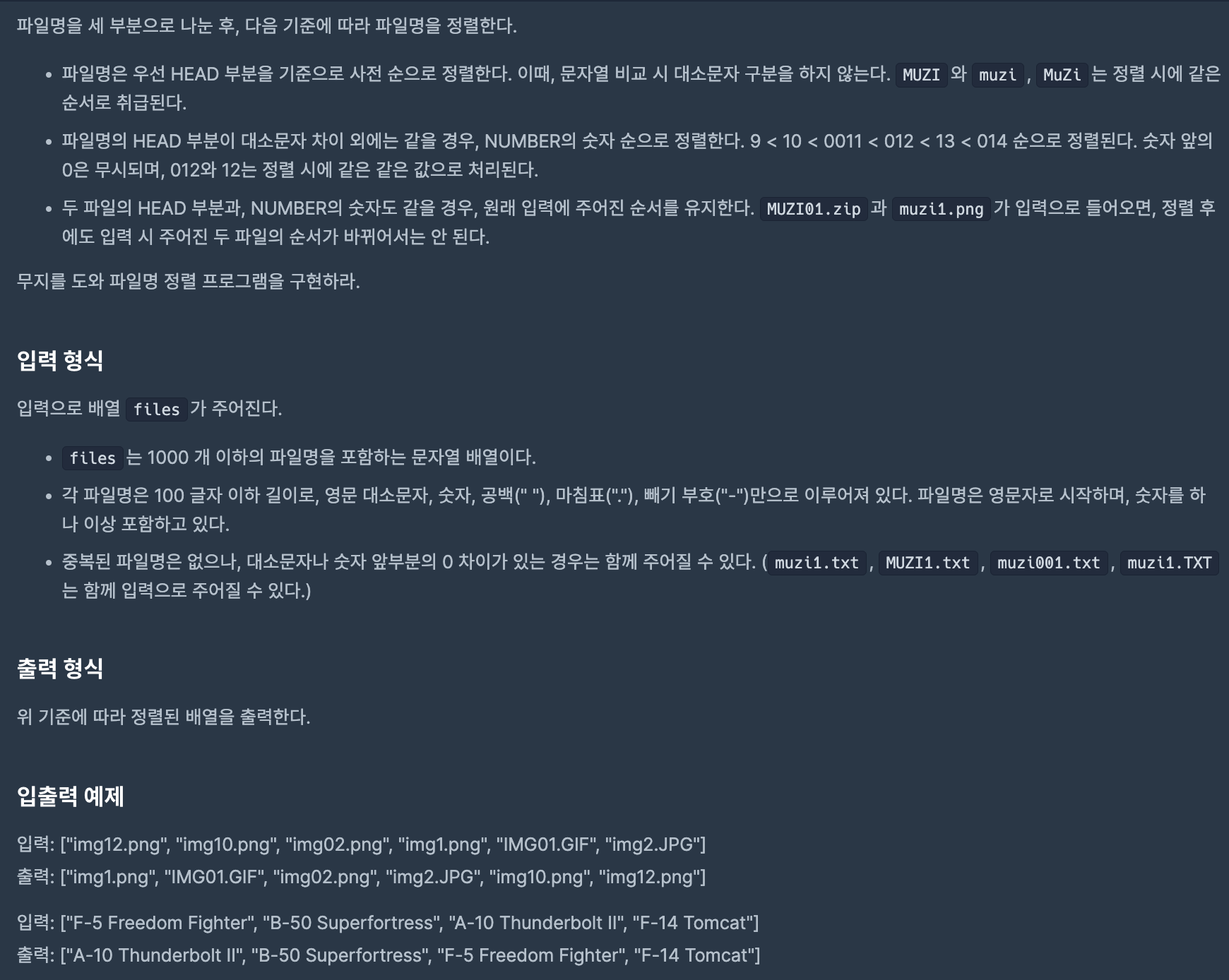
문제설명


설계 과정
- 숫자 기준으로 나눔.
Head = 숫자 나오기 전
NUMBER = 숫자
TAIL = 숫자 이후- 배열을 새로 만듬 -> [HEAD, NUMBER, TAIL,index]
-> 배열을 만들때는 숫자 정규식과 영어,-, 공백 정규식으로 나눈다. -> substring 이용할 예정
-> 이때, 단 TAIL이 없을 경우 HEAD뒤부터는 NUMBER로 간주함
-> NUMBER는 길이가 5초과될시 5로만 자름- HEAD 기준으로 정렬 -> 소문자 기준으로 정렬
-> 만약 같다면 NUMBER로 정렬( 이때 문자를 숫자로 변환 )
-> NUMBER도 같다면 입력값 받은대로 정렬
정답 코드
function solution(files) {
var answer = [];
let numberRegex = /[0-9]/;
let englishRegex = /[\-.A-Za-z ]/;
//HEAD, NUMBER, TAIL 나누기
var arr = [];
var numberStartIndex;
var tailStartIndex;
var head, number, tail;
files.forEach((element,index) => {
//숫자 시작하는 곳 찾기
numberStartIndex = element.search(numberRegex);
//head 구하기
head = element.substring(0,numberStartIndex)
//head 이후로 자르기
element = element.substring(numberStartIndex);
tailStartIndex = element.search(englishRegex);
//number구하기
if(tailStartIndex>5){tailStartIndex = 5;}
//뒤에 공백일때 예외 처리
if(tailStartIndex===-1){
number = element.substring(0,5);
}
else{
number = element.substring(0,tailStartIndex);
}
//tail 구하기
tail = element.substring(tailStartIndex)
arr.push([head, number, tail,index])
});
//정렬 알고리즘
arr.sort((a,b)=>{
if(a[0].toLowerCase()>b[0].toLowerCase()){
return 1;
}
else if(a[0].toLowerCase()===b[0].toLowerCase()){
if(Number(a[1])>Number(b[1])){
return 1;
}
else if(Number(a[1])===Number(b[1])){
return 0;
}
else{
return -1;
}
}
else{
return -1;
}
})
arr.forEach(element=>{
answer.push(files[element[3]]);
})
return answer;
}결과

문제를 풀면서 느꼈던게 정규식을 이용하면, 좀더 위에 3요소들을 잘 뽑아낼 수 있을 것이라고 생각했다. 하지만 간단한 정규식 밖에 세울수 없었던 본인은 일단 위와 같은 방법으로 풀었다.
위 방법으로 이 문제를 맞추기는 했지만 위보다 좀 더 좋은 정규식 풀이가 있어 아래에 더 적어보려한다.
const re = /^([a-zA-Z-\. ]+)([0-9]+)(.*)$/
files.forEach((element,index)=>{
let[fn,head,num] = element.match(re);
arr.push(fn,head,num];
console.log(fn);
})위와 같은 정규식을 세운다면 파일명 + 숫자를 빠르게 구분해낼 수 있다. 이 문제를 풀면서 JS문자열 처리는 정규식의 활용에 따라 난이도가 엄청나게 어려워지기도 하고, 쉬워지기도 한다. 정규식을 좀 더 공부하고 활용해야겠다고 생각이 든다.
