
문제 설명

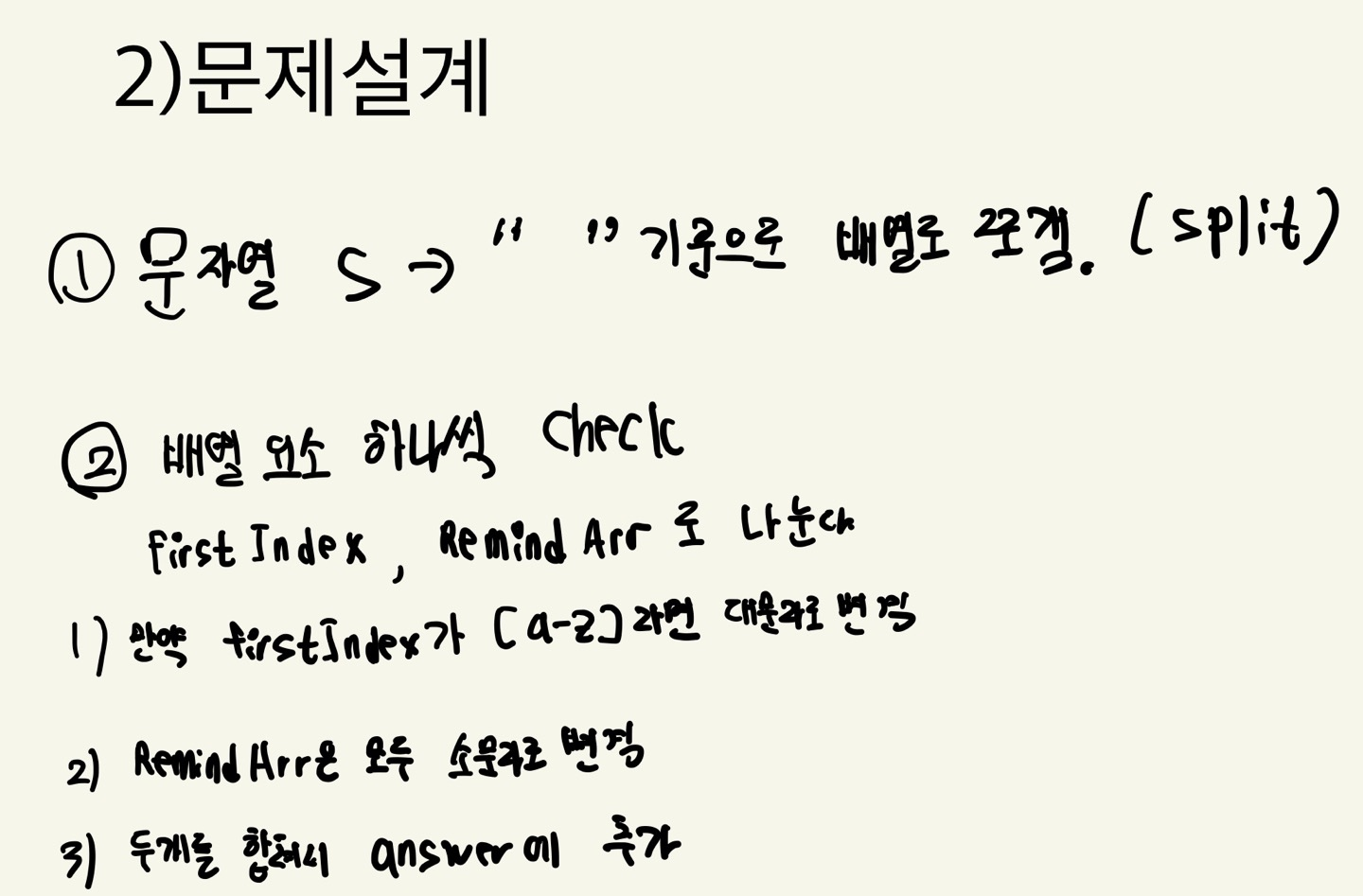
문제 설계

나의 풀이
function solution(s) {
var answer = "";
var answerArr = [];
//문자열을 " " 기준으로 쪼갬.
var splitArr = s.split(" ");
var regex = /[a-z]/gm;
var firstIndex;
var reminderArr;
// 배열 요소를 하나씩 확인
for (var i = 0; i < splitArr.length; i++) {
//첫번째 요소와 그 외의 것으로 쪼갬.
firstIndex = splitArr[i][0];
reminderArr = splitArr[i].slice(1, splitArr[i].length);
//만약 firstIndex가 소문자라면 대문자로 변경
if (firstIndex.search(regex)!==-1) {
firstIndex = firstIndex.toUpperCase();
}
reminderArr = reminderArr.toLowerCase();
answerArr.push(firstIndex + reminderArr);
}
answer = answerArr.join(" ");
return answer;
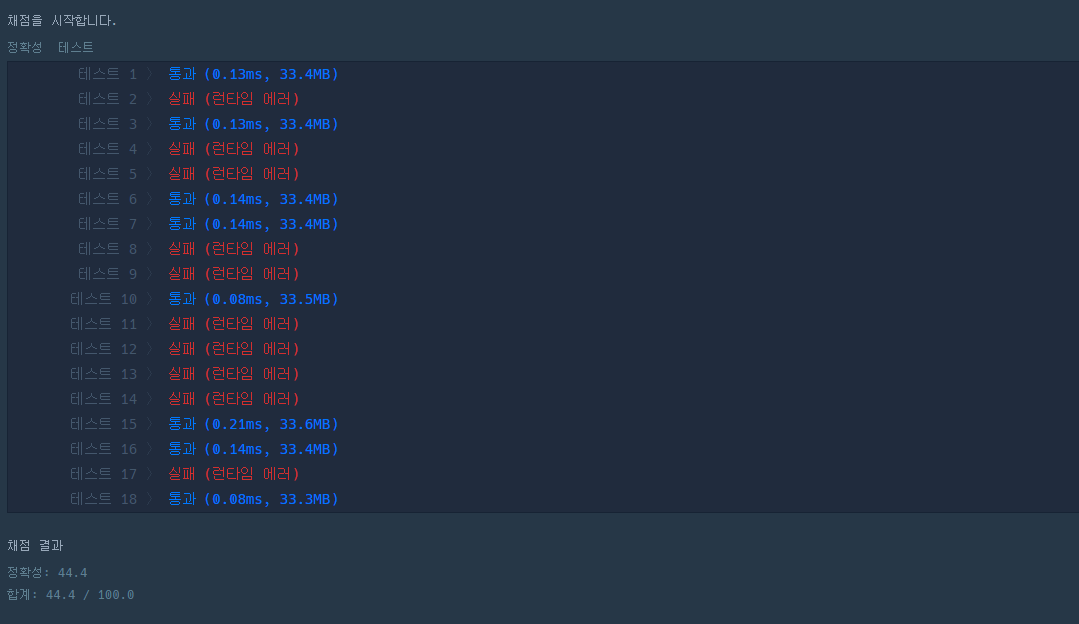
}결과

결국 런타임 에러가 떴다....
개선 코드
function solution(s) {
var answer = 0;
var arr = s.toLowerCase().split(" ");
if (arr.length === 0) {
return "";
}
arr = arr.map((element) =>
element ? element[0].toUpperCase() + element.substring(1) : ""
);
answer = arr.join(" ");
return answer;
}코드가 짧아진 것은 중요한 점이 아니다. 사실 위와 아래는 코드 길이만 다를뿐, 기능적으로 보면 동일한 코드이다. 여기서 중요한 점은 parameter로 받은 문자열 s에서 연속된 공백으로 인해 element에 "" 가 생길 수 있다는 점이다. 이때는 아무것도 출력안하는 코드가 필요하다. 이 때문에 위에서 런타임 에러가 뜬 것이다. 이 부분만 잘 파악 했다면 쉽게 풀 수 있는 문제였던 것 같다.
