
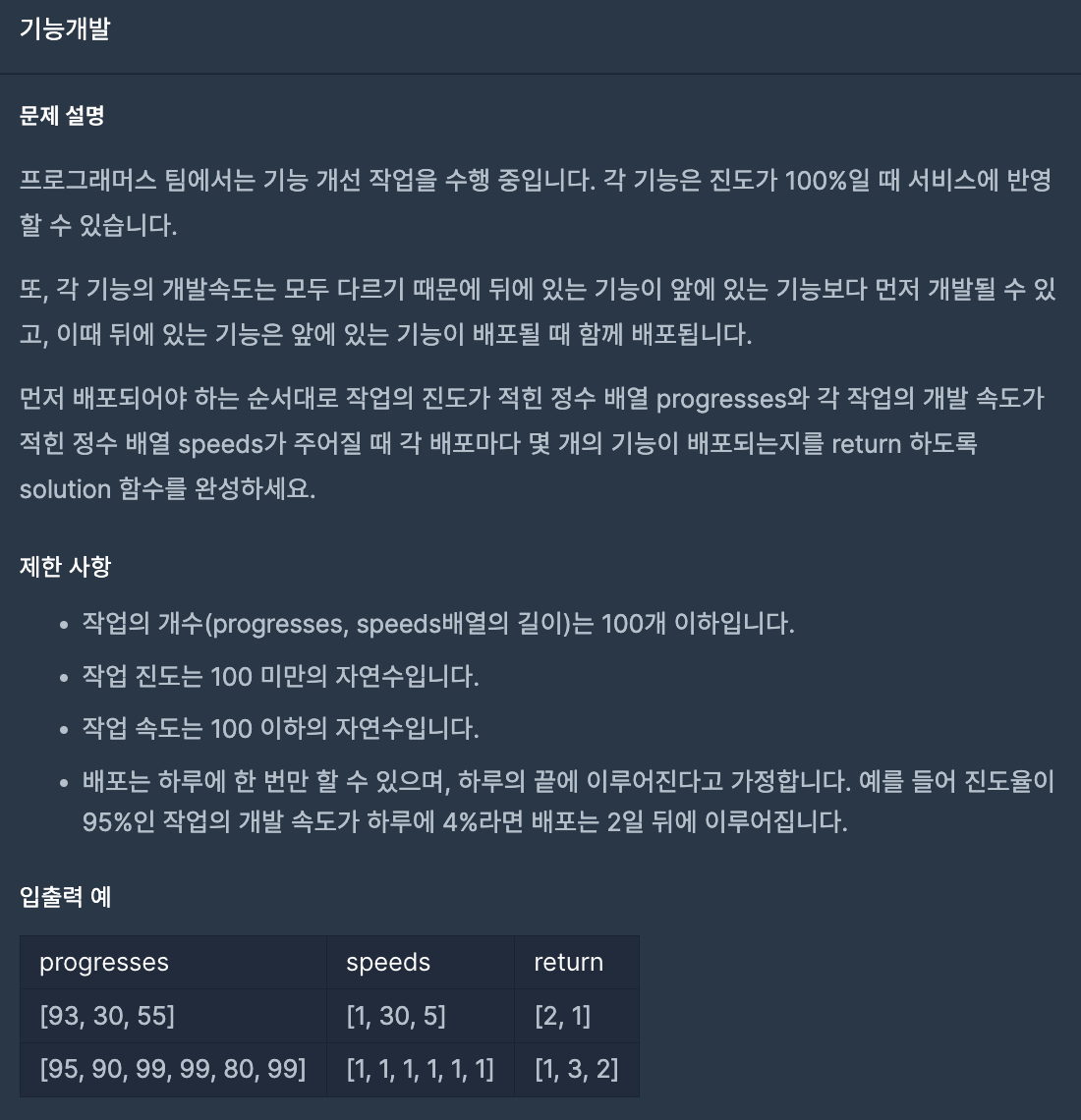
문제설명

설계 과정
우선 progresses를 비워낼때까지 아래 과정 반복
1. 첫번째 값이 100보다 큰지 확인
1) 크다면 아래과정 반복 (check = true )
- 두번째 요소부터 보면서 값이 100보다 크고, check가 true면 count++를 해준다. 이 값은 stack에 전달하지 않는다.
- 만약 작은게 나타나면 그 이후에 값은 그대로 stack에 전달
-> check = false바꿈.
마지막에 count에 값이 있다면 이를 answer에 푸쉬
2) 작다면 모든 값에 각각에 해당하는 증가값 더하기
해결 코드
function solution(progresses, speeds) {
var answer = [];
//progresses가 빌때까지 계속진행
while(progresses.length){
if(progresses[0]>=100){
var count = 0;
var stack = [];
var speedStack = [];
var check = true;
for(var i = 0;i<progresses.length;i++){
if(progresses[i]>=100&&check===true){
count++;
}
else{
if(check===true) check = false;
stack.push(progresses[i]);
speedStack.push(speeds[i]);
}
}
if(count>0) answer.push(count);
progresses = stack;
speeds = speedStack;
}
else{for(var i = 0;i<progresses.length;i++){
progresses[i] += speeds[i];
}}
}
return answer;
}결과

이번 문제는 어렵기 보다는 차근차근 문제 설계를 하고 설계 과정 그대로를 코드에 구현해 낸다면 충분히 풀 수 있는 문제였다. 그리고 문제를 정확히 이해하는 것도 중요하다. 본인은 문제를 잘 이해하지 못해서 시간을 낭비했었다. 이러한 부분만 조심하면 충분히 풀어낼 수 있다.
