
문제설명
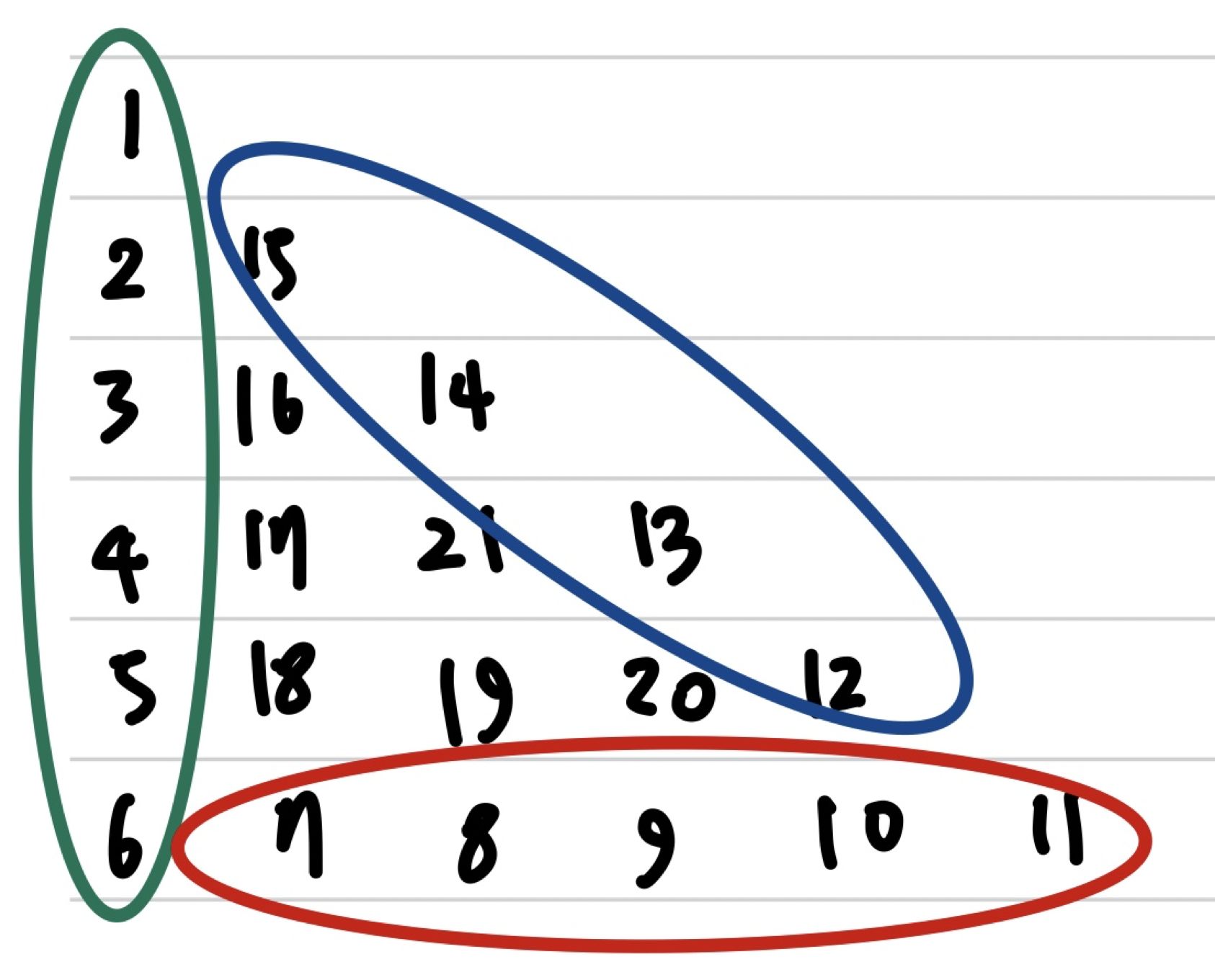
정수 n이 매개변수로 주어집니다. 다음 그림과 같이 밑변의 길이와 높이가 n인 삼각형에서 맨 위 꼭짓점부터 반시계 방향으로 달팽이 채우기를 진행한 후, 첫 행부터 마지막 행까지 모두 순서대로 합친 새로운 배열을 return 하도록 solution 함수를 완성해주세요.

제한사항
- n은 1 이상 1,000 이하입니다.
입출력 예
| n | result |
|---|---|
| 4 | [1,2,9,3,10,8,4,5,6,7] |
| 5 | [1,2,12,3,13,11,4,14,15,10,5,6,7,8,9] |
| 6 | [1,2,15,3,16,14,4,17,21,13,5,18,19,20,12,6,7,8,9,10,11] |
입출력 예 설명
입출력 예 #1
- 문제 예시와 같습니다.
입출력 예 #2
- 문제 예시와 같습니다.
입출력 예 #3
- 문제 예시와 같습니다.
출처: 프로그래머스 코딩 테스트 연습, https://programmers.co.kr/learn/challenges
설계 과정
이 설계과정은 먼저 아래 그림을 보자.

이 형태는 3개로 분리할 수 있다.
1. 위에서 아래로 내려가는 형태
-> 이는 row값만 +1이 되고 있는 형태
2. 왼쪽에서 오른쪽으로 가는 형태
-> 이는 col값만 +1이 되고 있는 형태
3. 대각선 오른쪽으로 가는 형태
-> 이는 row,col 둘다 -1이 되고 있는 형태
- 이를 순서대로 하는 각각의 함수를 만들고 값을 집어넣어준다.
정답 코드
function solution(n) {
var answer = [];
for(var i = 0;i<n;i++){
answer.push(new Array(i+1).fill(0));
}
var row = -1;
var col = 0;
var num = 1;
for(var i = n;i>0;i-=3){
for(var j = 0;j<i;j++){
answer[++row][col] = num++;
}
for(var j = 0;j<i-1;j++){
answer[row][++col] = num++;
}
for(var j = 0;j<i-2;j++){
answer[--row][--col] = num++;
}
}
return answer.flat();
}결과

솔직히 이 문제 설계과정을 만드는데 너무 힘들었다. 이 방법을 하기 이전에 5개 방법 정도 시도했던 것 같다. 각각도 제대로 이루어지 않고, 예외부분이 있었다. 이런 정답을 관통할 수 있는 방법을 생각하기 위해서는 문제들을 많이 푸는 수 밖엔 없는 것 같다...
