
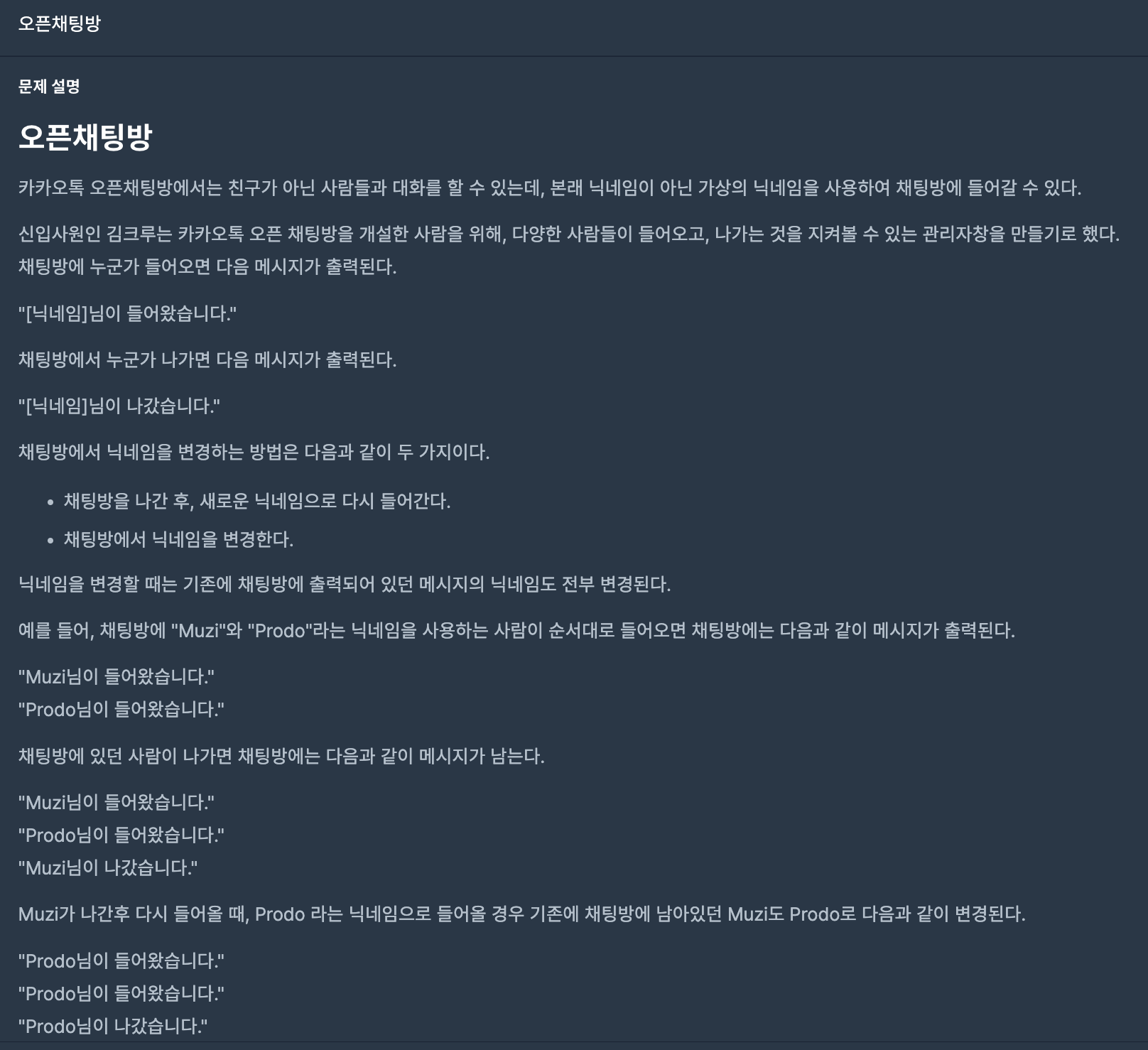
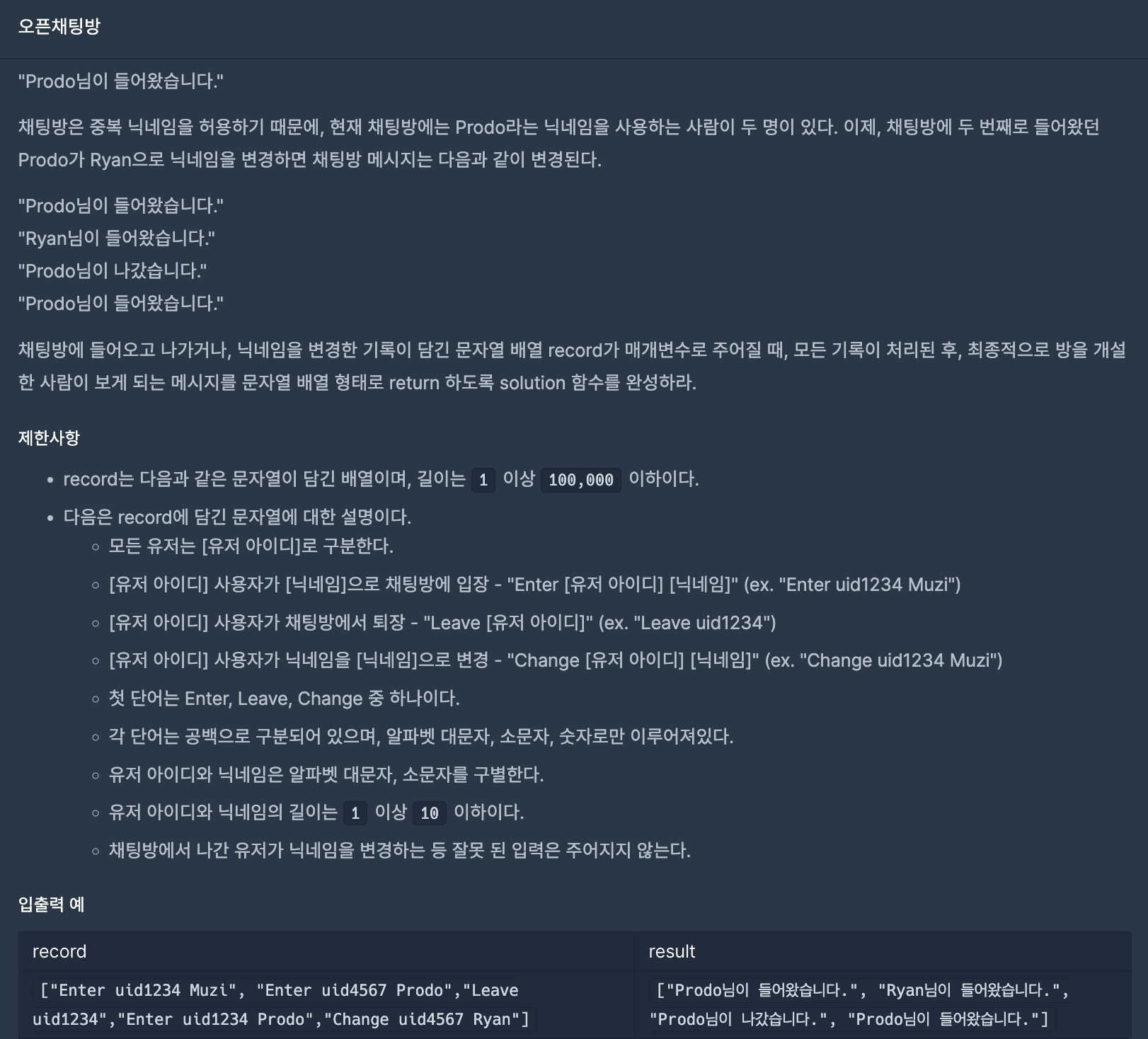
문제설명


설계 과정
- hashMap 사용 key = id , value = NickName (변수명: idStore)
inputArr 생성 => [방법, Id]
- record분류 작업
-> 공백 기준으로 나눈다. 0=> 방법, 1=> id, 2=> NickName
1) 방법이 Change가 아닐때, inputArr에 입력 (출력에서 Change는 출력되지 않음.)
2) 방법이 Leave가 아닐때, idStore에 set에 해줌(key = id , value = NickName)- inputArr분류 작업 0=> 방법 1=> id
answer에 해시맵(idStore)에서 element[1]을 통해 최신 닉네임을 가져와서 출력
1) element[0]이 "Enter"일 때는 닉네임 + 님이 들어왔습니다.
2) element[0]이 "Leave"일 때는 닉네임 + 님이 나갔습니다.
정답 코드
function solution(record) {
var answer = [];
//id와 닉네임을 저장할 해시 맵
var idStore = new Map();
// Enter, Leave 들어온 값을 순서대로 방법과 id를 저장해둘 배열
var inputArr = [];
//record분류 작업
record.forEach((element)=>{
//0=> 방법, 1=> id, 2=> NickName
element = element.split(" ");
if(element[0]!=="Change"){
inputArr.push([element[0],element[1]]);
}
if(element[0]!=="Leave"){
idStore.set(element[1],element[2]);
}
})
//inputArr 분류 작업 시작 0=> 방법 1=> id
inputArr.forEach((element)=>{
if(element[0]==="Enter"){
answer.push(idStore.get(element[1]) + "님이 들어왔습니다.")
}
else if(element[0]==="Leave"){
answer.push(idStore.get(element[1]) + "님이 나갔습니다.")
}
})
return answer;
}결과