
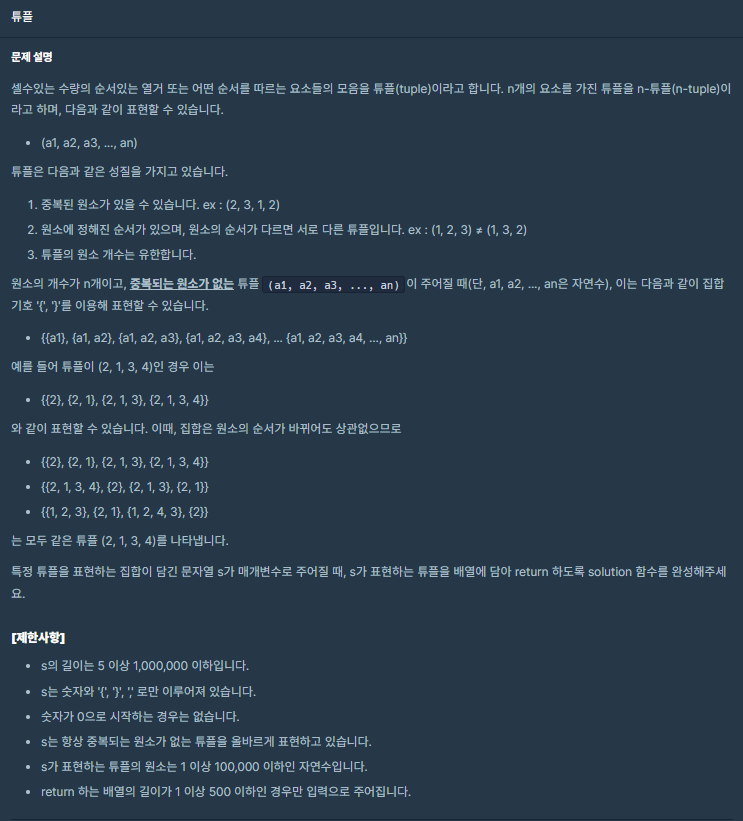
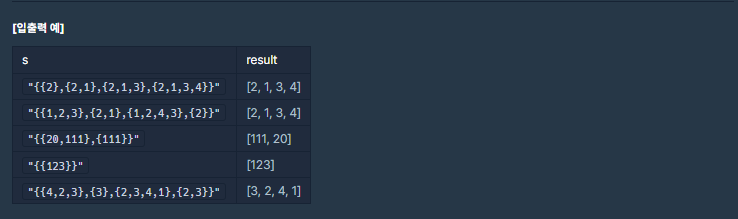
문제설명


설계 과정
- 첫번째로 괄호를 제거하고, {숫자} 의 형태로 변경시켜서 배열을 만들어야한다. -> 입력값은 문자열이기 때문
1) 양 옆에 괄호를 삭제
-> ex ) {'20,111', '111'} -> '20,111', '111'
2) 안에 있는 값을 숫자로 변경
-> ex) '20,111', '111' -> [ [ 20, 111 ], [ 111 ] ]- 배열 길이 순으로 정렬
-> ex ) [ [ 20, 111 ], [ 111 ] ] -> [ [ 111 ], [ 20, 111 ] ]- 배열 길이가 1인 것부터 answer에 하나씩 뽑아내고, 뽑아낸건 배열에서 삭제
풀이 코드
function solution(s) {
var answer = [];
const regex = /{+[0-9,]+}/g;
//앞, 뒤 중괄호 제거
s= s.substring(1,s.length-1);
//괄호 형태로 되어 있는것 빼내기 [ '20,111', '111' ]
var allArr = s.match(regex).map(element => element.substring(1,element.length-1));
var plusArr = [];
var numArr = [];
var plusNum = "";
//숫자로 배열로 재생성 [ [ 20, 111 ], [ 111 ] ]
allArr.forEach(element => {
for(var i = 0;i<element.length;i++){
if(element[i]===","){
plusArr.push(Number(plusNum));
plusNum="";
}
else{
plusNum+=element[i];
}
}
plusArr.push(Number(plusNum));
numArr.push(plusArr);
plusArr = [];plusNum="";
});
// 배열 요소 순으로 정렬 [ [ 111 ], [ 20, 111 ] ]
numArr = numArr.sort((a,b)=> {return a.length>b.length? 1: -1});
//배열 길이가 1인 것부터 하나씩 뽑아내고, 뽑아낸건 배열에서 삭제
for(var front =0;front<numArr.length;front++){
answer.push(numArr[front][0]);
for(var back = front + 1 ;back<numArr.length;back++){
numArr[back].splice(numArr[back].indexOf(numArr[front][0]),1);
}
}
return answer;
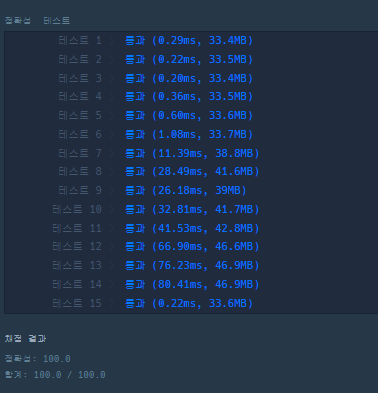
}결과

이번 설계에서는 조금 복잡한 감이 있어서 코드를 짧게 하기보다는 코드가 길더라도 본인이 한 설계를 잘 따라갈 수 있는 코드를 만들어야 겠다고 생각했다. 주석을 통해서 코드가 길더라도 어떤 부분이 무슨 기능을 하는지 체크를 해두었고, 이 부분이 정확도를 높여주었다고 생각한다.
이 문제는 문자열이 아니라 그냥 배열 형태로 주었다면 훨씬 쉬웠을 것이다. 하지만 이번 문제의 핵심은 문자열을 어떻게 배열 형태로 바꾸느냐가 중요하다고 생각한다.
