
들어가기전 전 설정 방법
import styled, { keyframes } from 'styled-components';사용할 파일 상단에 styled 와 keyframes를 import 해주어야 한다.
keyframes 활용 방법
const animation = keyframes`
0%{
background-color: #26206C;
outline: 3px solid white;
}
50%{
background-color: #564B9A;
}
100%{
background-color: #26206C;
outline: 3px solid white;
}
`;component안에 만드는 것이 아니라 새로운 animation component를 만든다고 생각하면 좋다. 따라서 밖에 이에 관해 새로 만든다.
방법은a%{원하는 형태}로 정해주면 된다.
이후에 설명할 부분인데, 애니메이션 총 시간을 정해주는 코드가 있다. 예를 들어서 이때 10초로 정해주었다면, 위에 예시 코드 기준으로 animation이 시작될 때 0%부분이 실행되고, 5초 때 50%부분, 10초 때 100%가 실행된다.
이를 코드에 활용하는 방법
const Circle = styled.div`
width: 62px;
height: 62px;
background-color: #26206c;
border-radius: 100%;
animation: ${animation} 2s ease-in-out infinite;
animation-duration: 2s;
animation-delay: 2s;
`;
- 사용방법: animation: ${animation} 2s infinite;
위에 같이 animation의 첫번째 요소에 넣어주면 된다.
animation(CSS)란?
이는 animation을 실행할 때, 상세한 부분을 정해주게 된다. 예를 들어서 animation의 진행되는 총 시간이나 delay시간 같은 것을 지정해준다.
- animation: ${animation} 2s ease-in-out infinite;
1) 어떤 애니메이션을 쓸건지
2) 몇초 동안 진행할껀지
3)애니메이션의 실행 방식 지정
-> 종류: ease-in, ease-out, ease-in-out
4)실행 횟수
-> 이번 코드에선infinite로 했는데, 이는 무한 반복이다. 횟수를 구체적으로 하고 싶다면 원하는 횟수의 숫자를 쓰면 가능하다.
- animation-duration: 시간
이는 몇초 동안 질행할껀지를 정하는 것으로, 위에서 2번과 동일하다.- animaion-delay: 시간
이를 이용하여 animation이 시작되고, 일정 시간 이후에 animation을 실행할 수 있다.- animation-iteration-count : 수
이는 몇번 실행할 것인지에 대한 것이다. 위에서 4번과 동일하다. 무한 반복하고 싶다면infinite로 설정해주면 된다.- transition-timing-function : 어떻게 실행할 것인지에 대한 것으로위에서 3번과 동일하다.
-> 종류: ease-in, ease-out, ease-in-out
3번을 제외하고는 1번에 대부분 포함되어 있다. 따라서 1번에서 지연시간을 제외하고는 설정이 가능하다.
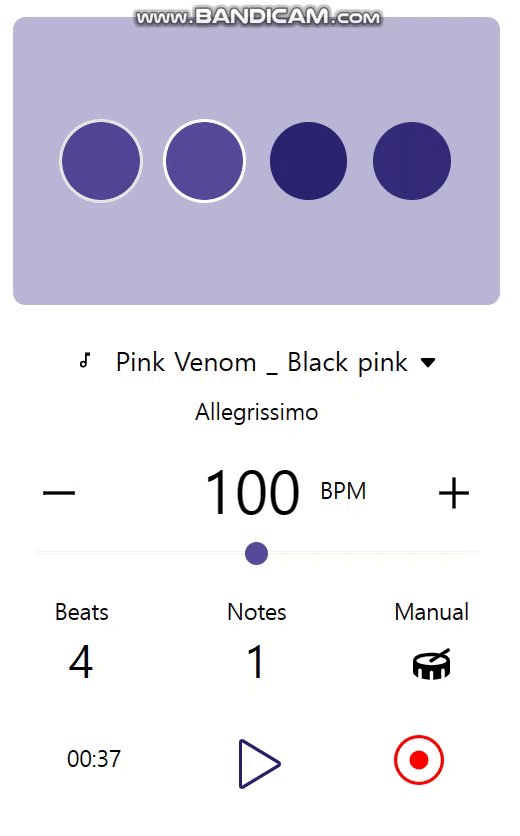
예시 animation
앞서 설명한 부분을 잘 고려해서 각 원의 animation을 주면, 아래와 같이 매끄럽게 이어줄 수 있다.

정리
이번엔 keyframes를 활용한 애니메이션 구축 방법을 정리해보았다.
만약 이를 이용하여 animation을 설계한다면, 고려해야 될 사항들은 아래 정도가 있다.
가장 중요한 것은 1~3번을 고르는 것이다.
1. animation-duration => 얼마나 그 애니메이션을 지속할 것인지
2. animaion-delay => 시작하고 얼마나 있다가 시작할 것인지
3. animation-iteration-count => 몇 번 반복할 것인지
4. transition-timing-function => 어떻게 보여줄 것인지
