CSS를 공부하다가 대표적인 속성들이 있어 몇가지 정리하고자 한다.
1. position 속성
- position 속성은 HTML 태그를 어떻게 위치시킬지에 관해 정의하는 속성이다. 5가지 속성 요소가 있다.
static: 기본값, 다른 태그와의 관계에 의해 자동으로 배치되며 위치를 임의로 설정해 줄 수 없다.absolute: 절대 좌표와 함께 위치를 지정해 줄 수 있다.relative: 원래 있던 위치를 기준으로 좌표를 지정한다.fixed: 스크롤과 상관없이 항상 문서 최 좌측상단을 기준으로 좌표를 고정한다.inherit: 부모 태그의 속성값을 상속받는다.
해당 속성의 예시는 아래의 링크에서 살펴보자. 상세히 설명한 글이 많아서 자세한 설명은 생략하겠다.
https://engkimbs.tistory.com/922
https://ofcourse.kr/css-course/position-속성
https://www.w3.org/TR/CSS22/visuren.html#absolute-positioning
2. block 요소
block
HTML body를 구성할 때 가장 많이 쓰는 태그들이 있는데 그 중 대표적인 태그들이 <div>, <p> 이다.
해당 태그들은 block 요소라고 하는데, block 요소의 특징은 다음과 같다.
- 항상 새로운 라인에서 시작하며, 브라우저 화면 내에 좌우 전체로 해당 라인에 대한 수평 공간을 채운다.
- margin, padding 요소를 적용할 수 있다.
- width와 height 요소에 반응한다.
- inline 혹은 block 요소를 자식 요소로 가질 수 있다.
inline
block 요소 이외에도 많이 쓰는 요소가 inline 요소인데, 대표적으로 <span>, <img> 태그가 있다.
inline 요소는 반드시 새 라인에서 시작하지는 않는다. 그들은 동일한 라인에서 시작하며, 다음 요소와 동일한 라인에 놓일 수 있다. inline 요소의 특징은 다음과 같다.
- height 와 weidth 요소를 컨트롤 할 수 없다.
- padding, margin 요소가 무시된다.
- inline 요소만 자식으로 가질 수 있다.
inline-block
inline과 block의 장점을 가지고 있는 또 다른 요소가 있다. 바로 inline-block이다.
inline-block은 inline과 block의 특징을 합쳐놓은 요소로서 다음과 같은 특징이 있다.
- width, height 요소에 반응한다.
- margin, padding 요소를 적용할 수 있다.
- inline의 특징도 가지고 있기 때문에 block과 다르게 동일 라인에서 수평으로 정렬이 된다.
3. Float
요소 정렬 시 가장 기본적인 개념인 float에 알아보자.
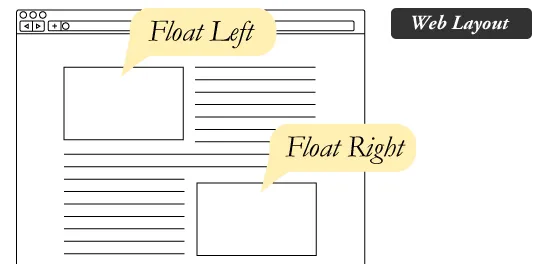
float 속성은 이미지와 텍스트가 있을 때 이미지 주위에 텍스트(혹은 inline 요소)를 감싸기 위해 만들어진 것이라고 한다.
레이아웃 측면에서 생각해보면, float가 적용된 요소는 그 다음 요소 위에 떠있게(float) 한다. 떠 있다(float)의 의미는 적용된 요소가 기본 레이아웃에서 벗어나 페이지의 왼쪽이나 오른쪽으로 이동하는 것이다.

출처 : Chris Coyier
float는 기본적으로 display : block 요소에 적용되지만, float를 적용할 시 브라우저가 display value를 변경한다고 한다.
Display Value 참고 : https://developer.mozilla.org/en-US/docs/Web/CSS/float
float 속성을 사용하지 않은(float: none) block 요소들은 수직으로 정렬된다.
float:left; 를 사용하면 왼쪽부터 가로 정렬되고, float:right; 를 사용하면 오른쪽부터 가로 정렬된다.
오른쪽 가로 정렬의 경우, 먼저 적힌 요소가 가장 오른쪽에 출력되어 출력 순서가 역순이 된다.
역순 정렬 참고 : https://poiemaweb.com/css3-float#1-정렬
역순 정렬 뿐만 아니라 위의 참고 링크에 float를 사용하는 다양한 예시가 있으니 참고하면 float 공부하는데 도움이 될 것이다.