오늘 한일
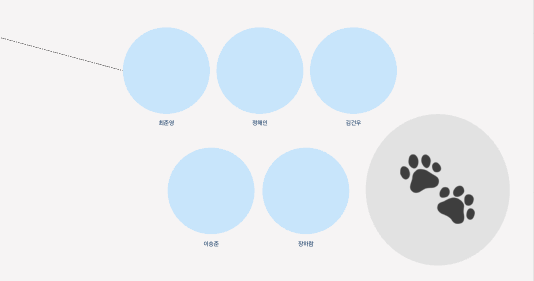
1. 미니 프로젝트 중 멤버카드 역할을 할 profile 사진 구현

⚠️ 마주한 문제
- 실습 자료에 쓰이던 bootstrap의 card 컴포넌트에서 img 태그만 남기고 div class를 그대로 사용한 후
align 관련 속성들을 이용하여 중앙정렬을 하면 될 줄 알았으나 뜻대로 되지 않음.- 1의 문제를 해결했으나 창 크기에따라 프로필의 정렬이 자유분방하게 어그러지는 현상 발견
- git 충돌
- firebase에서 가져온 data를 어떻게 보관한 후 콘솔로 어떻게 출력할까?
📚 Today I Learned
1. bootstrap - Grid option
부트스트랩내에 있는 css class를 최대한 사용해보고자,
bootstrap내 card 컴포넌트의 div 옆에 class 부분의 속성을 bootstrap 문서에서 검색해서 사용.
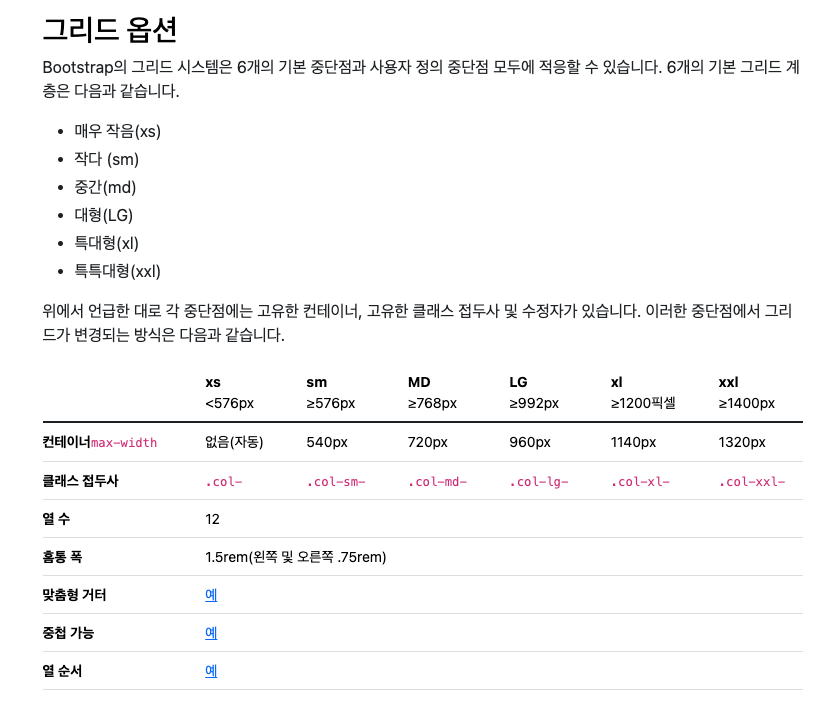
bootstrap 내에서 grid 옵션 제공.
<div class="row row-cols-1 row-cols-lg-3 g-4 justify-content-center"> <!--기본은 1col, 컨테이너 사이즈가 lg이상일때는 3col로 나타냄, 가운데 정렬--> </div>
2. css justify-content 속성
flex-container에선 main-axis, grid-contatiner에서는 인라인 축을 기준으로 어떻게 정렬할 것인지 정의한다.
참고 : MDN Web docs - jsustify-content
3. 반응형 웹페이지
profile을 감싸고 있는 div의 너비를 1000px로 주고 있었기때문에,
페이지를 좁게하면 중앙정렬이 깨지는 현상 발견.
col이 1로 변경될 때 너비 값을 줄여야할 것 같아 반응형으로 작동하는 법을 찾음
@media() 사용
@media (max-width:960px) { /* 가로 너비가 960px 이하일 때 아래 스타일 적용 */ .myCards { width: 500px; } }
4. html에 data 저장하는 법
3번 문제를 해결하기 위해 관련문서 서치
data-id, dataset 사용
(+) getDoc해서 얻은 자료에서 해당자료의 id로 값을 불러오게 하는 방법