[프로젝트 생성 - IOS]
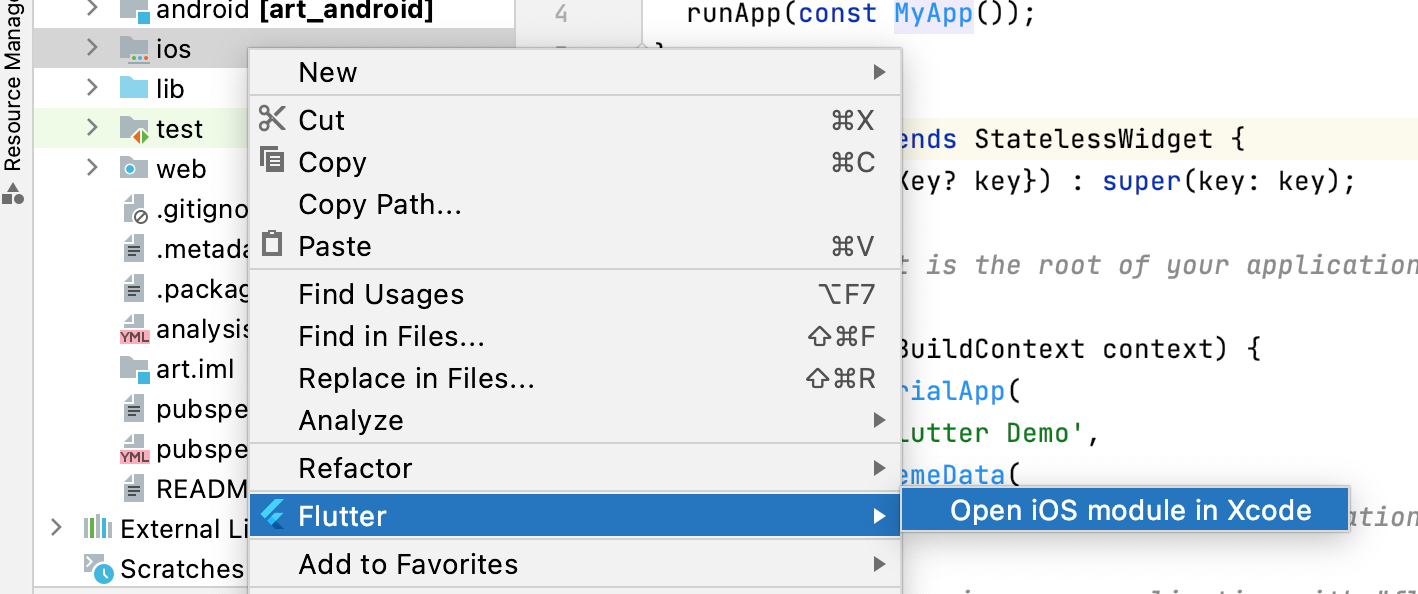
(터미널)
flutter create --org com.sudar.snslogin art (art는 프로젝트 이름) > cd art
(Firebase 콘솔 접속)
새 프로젝트 생성 'art2021'
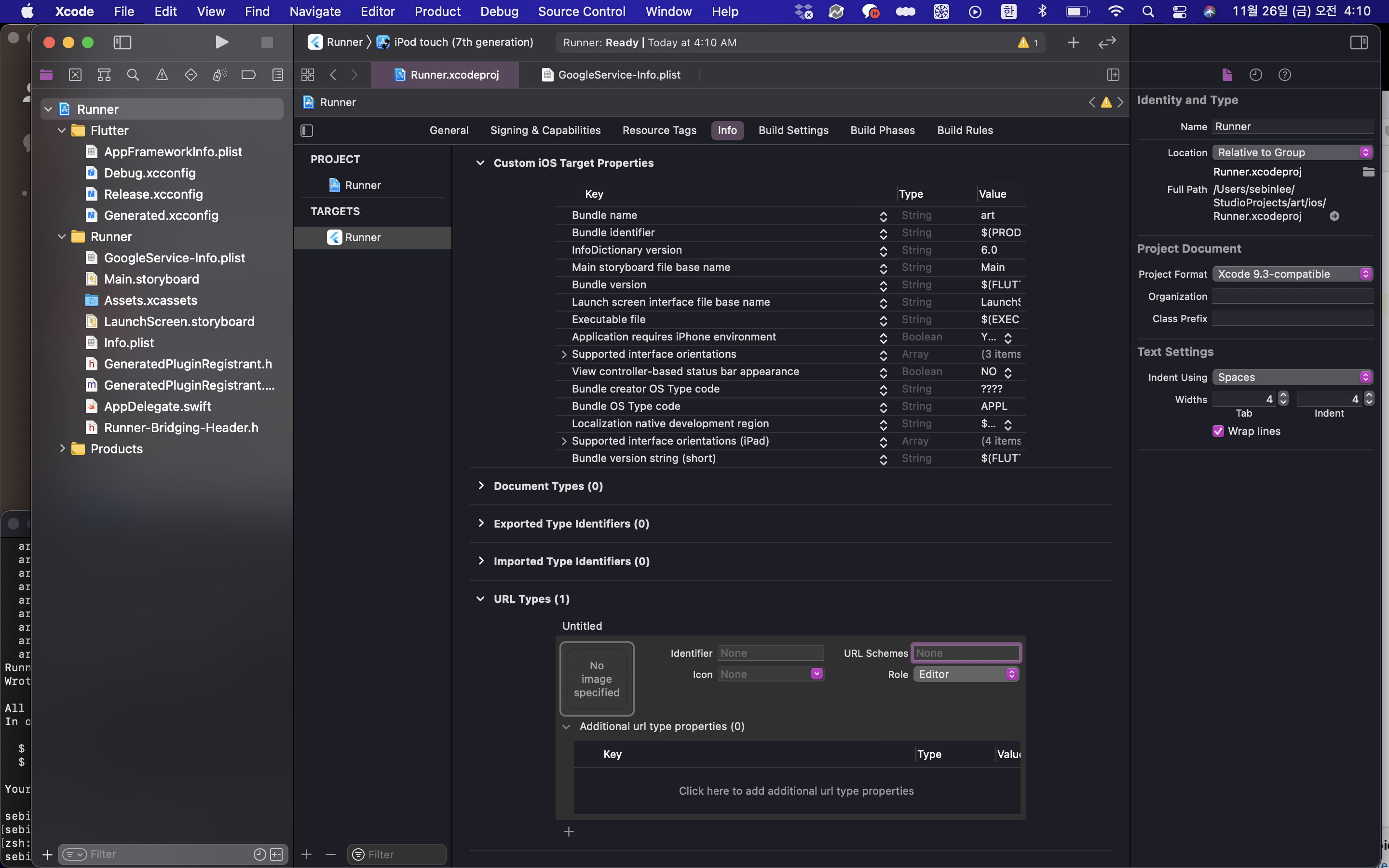
패키지 번들 ID 넣어주기 (사진 참고-Xcode 열고, ID 복사)


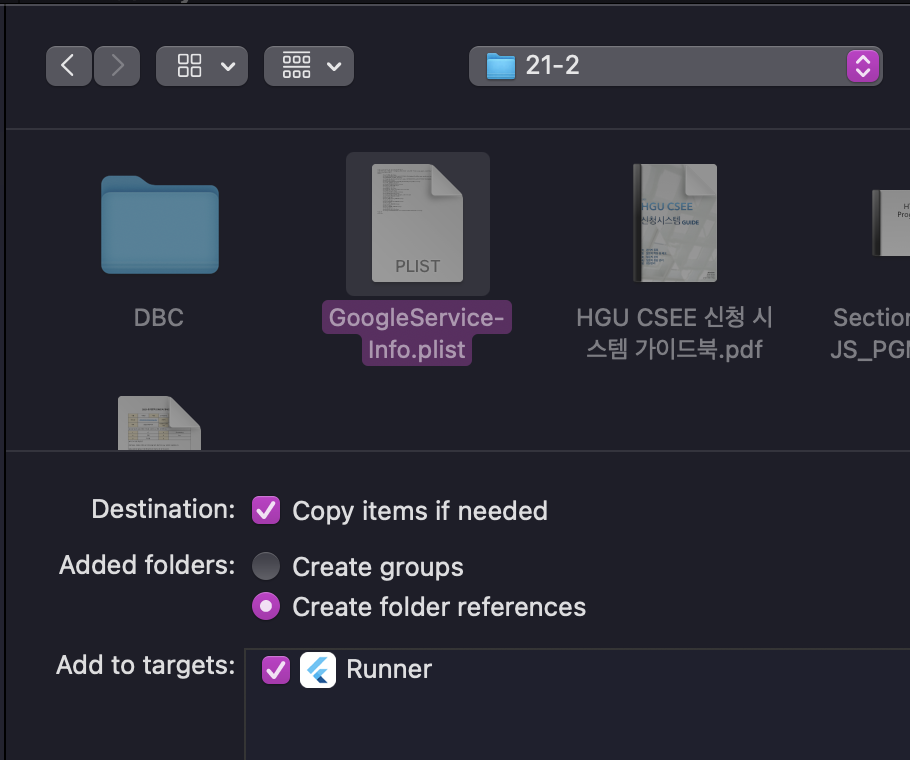
GoogleService-Info.plist를 Runner/Runner 폴더에 추가 (사진 참고)


*Copy items if needed 체크
GoogleService-Info.plist에서 REVERSED_CLIENT_ID 복사 > Runner/Info 탭에 URL Types에서 +누른 후, URL Schemes 칸에 붙여넣기

firebase 나머지 단계들은 SKIP
[Firebase 사용을 위한 패키지 설치 - pubspec.yaml]
- 가장 기본이 되는 패키지: firebase_core
pub.dev/packages/firebase_core/install - 로그인을 위한 패키지: firebase_auth
https://pub.dev/packages/firebase_auth/install
[코드]
1. lib/src에 app.dart 파일 생성 (앱 단위의 초기화 코드 작성)
2. lib/src/pages에 home.dart 파일 생성 (로그인 파트 코드)
3. lib/main.dart 코드 수정
[에러]
돌려봤는데, google auth 버전 관련 에러가 났다.
해결방법 - 참고
Podfile에서 platform :ios, '10.0' 즉, 10.0 이상으로 바꿔주고 난 후, flutter clean > flutter pub get > cd ios > pod install 한 후 다시 디버깅 해주니 해결되었다.
[중간점검]

이 창이 뜬다면 잘 연결된 것.