
내가 이해한대로 정리한 내용이니 정확하지 않을 수 있다. 😉
연산자
4.1 산술 연산자
산술 연산자는 피연산자를 대상으로 수학적 계산을 수행해 새로운 숫자 값을 만든다.
산술 연산이 불가능한 경우, NaN을 반환한다.
4.1-1 이항 산술 연산자
이항 산술 연산자는 2개의 피연산자를 산술 연산하여 숫자 값을 만든다.
이항 산술 연산자은 피연산자의 값이 바뀌는 경우가 없으며 언제나 새로운 값을 만든다.
다시말해 피연산자의 값을 변경하는 부수 효과가 없다.
4.1-2 단항 산술 연산자
단항 산술 연산자는 1개의 피연산자를 산술 연산하여 숫자 값을 만든다.

증가(++), 감소(--) 연산자는 피연산자의 값을 변경하는 부수 효과가 있다.
즉, 증가/감소 연산을 하면 피연산자의 값을 변경하는 암묵적 할당이 이뤄진다.
증가/감소 연산자는 붙어있는 위치에 따라 의미가 달리 쓰인다.
- 피연산자 앞에 위치한 전위 증가/감소 연산자는 피연산자의 값 증가/감소 후 다른연산 수행
- 피연산자 뒤에 위치한 후위 증가/감소 연산자는 다른 연산 수행후 피연산자의 값을 증가/감소
var x = 5, result;
result = x++;
console.log(result, x); // 5 6
result = ++x;
console.log(result, x); // 7 7
result = x--;
console.log(result, x); // 7 6
result = --x;
console.log(result, x); // 5 5숫자 타입이 아닌 피연산자에 + 단항 연산자를 사용하면 피연산자를 숫자 타입으로 변환하여 반환한다. 이때 피연산자 자체를 변경하는 것이 아닌 숫자 타입으로 변환한 값을 생성후 반환한다.
4.1-3 문자열 연결 연산자
+ 연산자는 피연산자 중 하나 이상이 문자열인 경우 문자열 연결 연산자로 동작한다.
'1' + 2; // '12'
1 + '2'; // '12'
1 + null; // 1
// null은 0으로 타입 변환된다.
+undefined; // NaN
1 + undefined // NaN
// undefined는 숫자로 타입 변환되지 않는다.4.2 할당 연산자
할당 연산자는 우항에 있는 피연산자의 평가 결과를 좌항에 있는 변수에 할당한다
할당 연산자는 좌항의 변수에 값을 할당하므로 변수 값이 변하는 부수 효과가 있다.
var str = 'My name is ';
str += 'Lee';
console.log(str); // 'My name is Lee'
// 변수에 문자열을 할당하여 연결 할 수 있다.앞의 단원에서 공부해서 알듯이 할당문은 값으로 평가되는 표현식인 문으로서 할당된 값으로 평가된다. 그래서 할당문을 다른 변수에 할당할 수도 있는데, 이러한 특징을 활용해 여러 변수에 동일한 값을 연쇄 할당할 수 있다.
var a, b, c;
a = b = c = 0;
console.log(a, b, c); // 0 0 04.3 비교 연산자
비교 연산자는 좌항과 우항의 피연산자를 비교한 다음 그 결과를 불리언 값으로 반환한다.
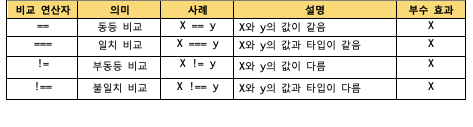
4.3-1 동등/일치 비교 연산자
비교하는 엄격성의 정도에 따라 비교 연산자를 동등 비교 연산자와 일치 비교 연산자로 구분 할 수 있다.

동등 비교(==) 연산자는 좌항과 우항의 피연산자를 비교할 때 먼저 암묵적 타입 변화를 통해 타입을 일치시킨 후 같은 값인지 비교한다. 따라서 동등 비교 연산자는 좌항과 우항의 피연산자가 타입은 다르더라도 암묵적 타입 변환 후에 같은 값일 수 있다면 true를 반환한다.
5 == 5; // true
5 == '5'; // true
// 타입은 다르지만 암묵적으로 타입 변환후 같은 값이기에 true를 반환한다.이에 반해 일치 비교(===) 연산자는 좌항과 우항의 피연산자가 타입도 같고 값도 같은 경우에 한하여 true를 반환한다.
5 === 5; // true
5 === '5'; // false
// 암묵적 타입 변환을 하지 않고 값을 비교한다.
// 숫자타입과 문자타입의 비교이므로 false 반환여기서 주의할 점이 있다. 바로 NaN이다. NaN는 자신과 일치하지 않는 유일한 값이다.
그렇기 때문에 숫자가 NaN인지 조사하려면 빌트인 함수 isNaN를 사용한다.
ES6에서 도입된 Object.is 메서드는 예측 가능한 정확한 비교 결과를 반환한다.
Object.is(-0, +0) // false Object.is(NaN, NaN) // true
부동등 비교 연산자(!=)와 불일치 비교 연산자(!==)는 각각 동등 비교(==) 연산자와 일치 비교(===) 연산자의 반대 개념이다.
4.3-2 대소 관계 비교 연산자
대소 관계 비교 연산자는 피연산자의 크기를 비교하여 불리언 값을 반환한다.
4.4 삼항 조건 연산자
삼항 조건 연산자는 조건식의 평가 결과에 다라 반환할 값을 결정한다.
삼항 조건 연산자는 첫 번째 피연산자가 true로 평가되면 두 번째 피연산자를 반환하고, 첫 번째 피연산자가 false로 평가되면 세 번째 피연산자를 반환한다.
예시를 통해 알아보자
var x = 2, result;
var result = x % 2 ? : '홀수' : '짝수';
// x % 2 => 첫 번째 연산자, '홀수' => 두 번째 연산자, '짝수' => 세 번째 연산자
console.log(result); // 짝수삼항 조건 연산자는 if...else문을 사용하여 유사하게 처리할 수 있는데, 중요한 차이점이 있다.
삼항 조건 연산자 표현식은 값처럼 사용할 수 있지만 if...else 문은 값처럼 사용할 수 없다.
예시를 통해 알아 보자.
var x = 10;
var result = if (x % 2) { result = '홀수'; } else { result = '짝수'; };
//syntaxerror가 발생한다
var result = x % 2 ? '홀수' : '짝수';
console.log(result); // 짝수4.5 논리 연산자
논리 연산자는 우항과 좌항의 피연산자를 논리 연산한다.
논리 연산자는 훑고 지나가자
4.6 쉼표 연산자
쉼표 연산자는 마지막 피연산자의 평가 결과를 반환한다.
for 문의 여러개의 매개변수를 제공할때 흔히 사용된다.
4.7 그룹 연산자
그룹 연산자는 자신의 피연산자인 표현식을 가장 먼저 평가한다. 따라서 그룹 연산자는 연산자 우선순위가 가장 높다
흔히 알고있는 수학적 우선순위를 생각하자 !
4.8 typeof 연산자
typeof 연산자는 피연산자의 데이터 타입을 문자열로 반환한다.
typeof NaN; // "number"
typeof null; // "object"typeof연산자로 Null값을 연산해 보면 object를 반환한다.
이것은 자바스크립트의 첫 번째 버전의 버그이다. 따라서 null 타입인지 확인할 때는 typeof 연산자를 사용하지 말고 일치 연산자(===)를 사용하자.
var foo = null;
typeof foo === null; // false
foo === null; // true4.9 지수 연산자
ES7에서 새로 도입 됐으며 좌항의 피연산자를 밑으로, 우항의 피연산자를 지수로 거듭 제곱하여 숫자 값을 반환한다.
2 ** 2; // 4
2 ** 2.5; // 5.65685424...
2 ** 0; // 1
2 ** -2; // 0.25
-5 ** 2;;
// syntaxerror
(-5) ** 2; // 25
// 음수를 거듭제곱의 밑으로 사용하려면 괄호로 묶어야 한다.지수 연산자가 도입되기 이전에는 Math.pow메서드를 사용했다.
지수 연산자는 이항 연산자 중에서 우선순위가 가장 높다.
4.10 연산자의 부수 효과
부수 효과가 있는 연산자는 할당 연산자(=), 증가/감소 연산자(++/--), delete연산자이다.
var x;
x = 1;
// 할당 연산자는 변수 값이 변하는 부수 효과가 있다.
x++;
// 증/감 연산자는 피연산자의 값을 변경하는 부수 효과가 있다. 이는 x 변수를 사용하는 다른 코드에 영향을 준다.
var o = {a : 1};
delete o.a;
// delete 연산자는 객체의 프로퍼티를 삭제하는 부수 효과가 있다. 이는 o 객체를 사용하는 다른 코드에 영향을 준다.끝
