
내가 이해한대로 정리한 내용이니 정확하지 않을 수 있다. 😉
프로토타입
16.1 객체지향 프로그래밍
객체지향 프로그래밍은 객체의 집합으로 프로그램을 표현하려는 프로그래밍 패러다임을 말한다.
실세계의 실체는 특징이나 성질을 나타내는 속성을 가지고 있고, 이 속성을 통해 실체를 인식하거나 구별할 수 있다.
이러한 방식을 프로그래밍에 접목시켜 우리가 구현하려는 프로그램에서 사람의 '이름', '주소' 라는 속성에만 관심이 있다고 가정하자. 이처럼 다양한 속성 중에서 프로그램에 필요한 속성만 간추려 내어 표현하는 것을 추상화 라 한다.
const person = {
name: 'Lee',
address: 'Seoul'
};
console.log(person); // {name: "Lee", address: "Seoul"}위 예시의 person 처럼 속성을 통해 여러개의 값을 하나의 단위로 구성한 복합적인 자료구조를 객체라 하며, 이러한 객체들의 집합으로 프로그램을 표현하려는 프로그래밍 패러다임이 객체 지향 프로그래밍이다.
const circle = {
radius: 5,
getDiameter() {
return 2 * this.radius;
},
getPerimeter() {
return 2 * Math.PI * this.radius;
},
getArea() {
return Math.PI * this.radius ** 2;
}
};
console.log(circle) // {radius: 5, getDiameter: f, getPerimeter: f, getArea: f}위 예시는 Circle 이라는 이름을 가진 객체로서 반지름이라는 상태를 나타내는 데이터와 지금, 둘레, 넓이를 구하는 동작으로 구성되어 있다.
위와 같이 객체지향 프로그래밍은 객체의 상태를 나타내는 데이터와 상태 데이터를 조작할 수 있는 동작을 하나의 논리적인 단위로 묶어 생가한다.
따라서 객체는 상태 데이터와 동작을 하나의 논리적인 단위로 묶은 복합적인 자료구조라고 할 수 있다.
16.2 상속과 프로토타입
상속은 어떤 객체의 프로퍼티 또는 메서드를 다른 객체가 상속받아 그대로 사옹할 수 있는 것을 말한다.
자바스크립트는 프로토타입을 기반으로 상속을 구현하여 불필요한 중복을 제거한다.
function Circle(radius) {
this.radius = radius;
this.getArea = function () {
return Math.PI * this.radius ** 2;
};
}
const circle1 = new Circle(1);
const circle2 = new Circle(2);
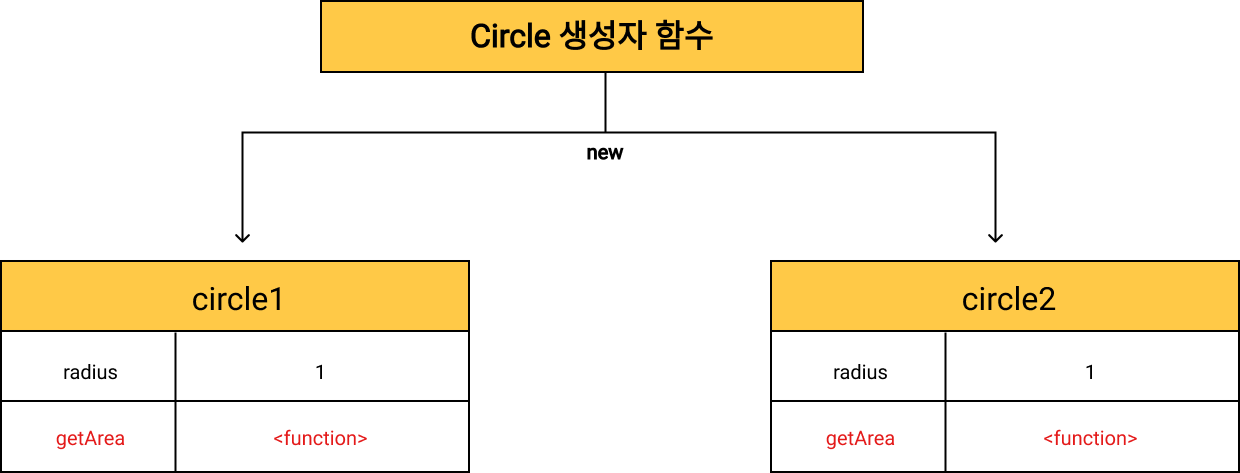
// Circle 생성자 함수는 인스턴스를 생성할 때마다 동일한 동작을 하는 getArea 메서드를 중복 생성하고 모든 인스턴스가 중복 소유한다.
console.log(circle1.getArea === circle2.getArea); // false생성자 함수는 동일한 프로퍼티 구조를 갖는 객체를 여러개 생성할 때 유용하지만, 위 코드와 같이 Circle 생성자 함수가 생성하는 모든 객체(인스턴스)는 radius 프로퍼티와 getArea 메서드를 갖는다.
radius 는 인스턴스마다 일반적으로 값이 다를 수 있지만 getArea 가 동작하는 과정은 아니다. 그렇기 때문에 getArea 는 하나만 생성하여 모든 인스턴스가 공유해서 사용하는 것이 좋다.

상속을 이용하여 불필요한 중복을 제거해 보자. 자바스크립트는 프로토타입을 기반으로 상속을 구현한다.
function Circle(radius) {
this.radius = radius;
}
// Circle 생성자 함수가 생성한 모든 인스턴스가 getArea 메서드를 공유해서 사용할 수 있도록 프로토타입에 추가한다.
// 프로토타입은 Circle 생성자 함수의 prototype 프로퍼티에 바인딩되어 있다.
Circle.prototype.getArea = function() {
return Math.PI * this.radius ** 2;
};
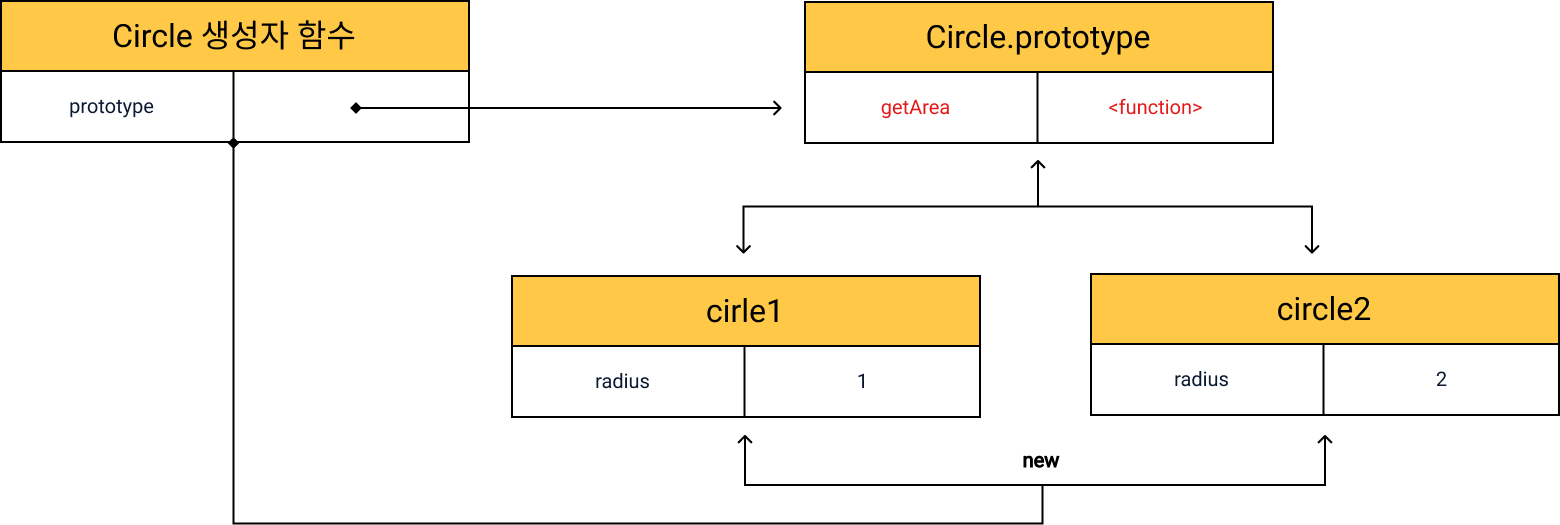
// Circle 생성자 함수가 생성한 모든 인스턴스는 부모 객체의 역할을 하는 프로토타입 Circle.prototype 으로부터 getArea 메서드를 상속 받는다.
const circle1 = new Circle(1);
const circle2 = new Circle(2);
console.log(circle1.getArea === circle2. getArea); // true
Circle 생성자 함수가 생성한 모든 인스턴스는 자신의 프로토타입, 즉 상위 객체 역할을 하는 Circle.prototype 의 모든 프로퍼티와 메서드를 상속받는다.
그렇기 때문에 getArea 메서드는 하나만 생성되어 Circle.prototype 의 메서드로 할당되어 있다. 따라서 Circle 생성자 함수가 생성하는 모든 인스턴스는 getArea 메서드를 상속받아 사용할 수 있다.
생성자 함수가 생성한 모든 인스턴스는
생성자함수.prototype을 상위 객체로 가지고 있다 ❗️
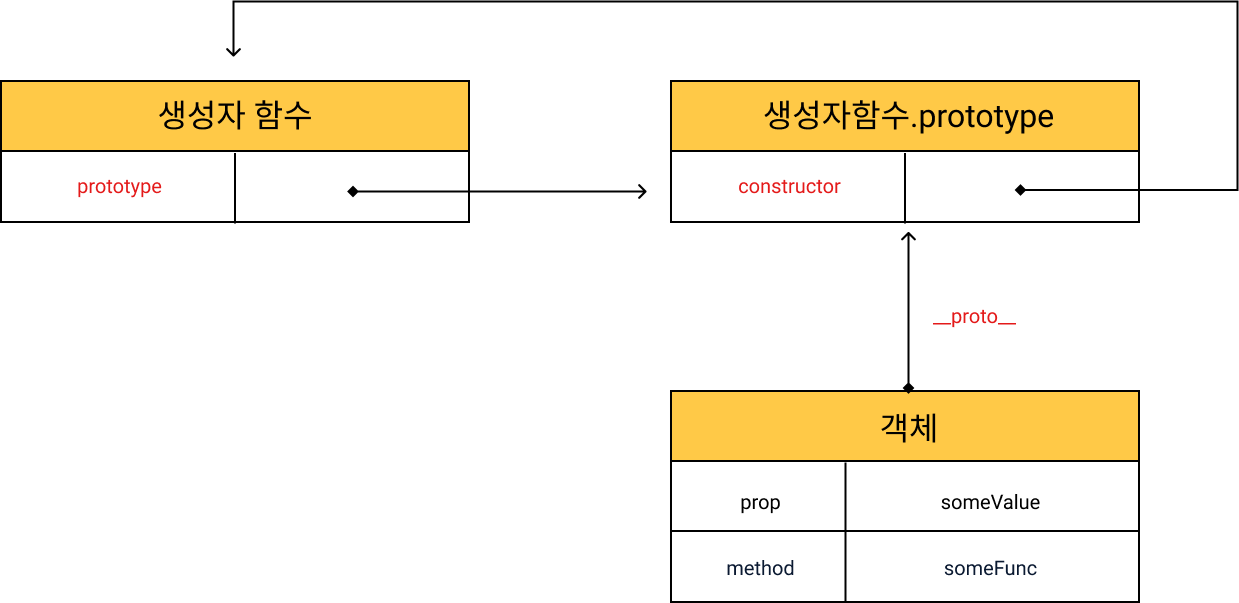
16.3 프로토타입 객체
프로토 타입은 어떤 객체의 상위 객체의 역할을 하는 객체로서 다른 객체의 공유 프로퍼티 와 메서드를 제공한다. 이에 하위 객체는 상위 객체의 프로퍼티를 자신의 프로퍼티처럼 자유롭게 사용할 수 있다.
프로토타입은 객체가 생성될때 객체 생성 방식에 따라 프로토 타입이 결정되고 [[Prototype]] 에 저장되는데 예를 들어, 객체 리터럴에 의해 생성된 객체의 프로토타입은 Object.prototype 이고 생성자 함수에 의해 생성된 객체의 프로토 타입은 생성자 함수의 prototype 프로퍼티에 바인딩되어 있는 객체이다.

[[Prototype]] 내부 슬롯에는 직접 접근할 수 없지만, __proto__ 접근자 프로퍼티를 통해 간접적으로 접근할 수 있다.
프로토타입은 자신의 constructor 프로퍼티를 통해 생성자 함수에 접근 할 수 있고, 생성자 함수는 자신의 prototype 프로퍼티를 통해 프로토타입에 접근할 수 있다.
16.3-1 __proto__ 접근자 프로퍼티
모든 객체는 __proto__ 접근자 프로퍼티를 통해 자신의 프로토타입, [[Prototype]] 내부 슬롯에 간접적으로 접근할 수 있다.
✅ __proto__ 는 접근자 프로퍼티이다.
Object.prototype 의 접근자 프로퍼티인 __proto__ 는 getter/setter 함수라고 부르는 접근자 함수를 통해 [[Prototype]] 내부 슬롯의 값, 즉 프로토타입을 취득하거나 할당한다.
__proto__ 접근자 프로퍼티를 통해 프로토타입에 접근하면 내부적으로 __proto__ 접근자 프로퍼티의 getter 함수인 [[Get]] 이 호출되고 __proto__ 접근자 프로퍼티를 통해 새로운 프로토타입을 할당하면 setter 함수인 [[Set]] 이 호출된다.
const obj = {};
const parent = {x : 1};
// getter 함수인 get __proto__가 호출되어 obj 객체의 프로토타입 취득
obj.__proto__;
// setter 함수인 set __proto__가 호출되어 obj 객체의 프로토타입을 교체
obj.__proto__ = parent;
console.log(obj.x); // 1✅ __proto__ 접근자 프로퍼티는 상속을 통해 사용된다.
__proto__ 접근자 프로퍼티는 객체가 직접 소유하는 프로퍼티가 아닌 Object.prototype 의 프로퍼티이다.
const person = {name : 'Lee'};
// person 객체는 __proto__ 프로퍼티를 소유하지 않는다.
console.log(person.hasOwnProperty('__proto__')); // false
// __proto__ 프로퍼티는 모든 객체의 프로토타입 객체인 Object.prototype의 접근자 프로퍼티이다.
console.log(Object.getOwnPropertyDescriptor(Object.prototype, '__proto__'));
// 모든 객체는 Object.prototype의 접근자 프로퍼티 __proto__ 를 상속받아 사용할 수 있다.
console.log({}.__proto__ === Object.prototype); // true✅ __proto__ 접근자 프로퍼티를 통해 프로토타입에 접근하는 이유
프토타입에 접근하기 위해 접근자 프로퍼티를 사용하는 이유는 상호 참조에 의해 프로토타입 체인이 생성되는 것을 방지기 위해서이다.
const parent = {};
const child = {};
// child의 프로토타입을 parent로 설정
child.__proto__ = parent;
// parent의 프로토타입을 child로 설정
parent.__proto__ = child; // TypeError: Cyclic __proto__ value위 코드가 에러 없이 정상적으로 처리되면 서로가 자신의 프로토타입이 되는 비정상적인 프로토타입 체인이 만들어지기 때문에 __proto__ 접근자 프로퍼티는 에러를 발생시킨다.
프로토타입 체인은 단방향 링크드 리스트로 구현되어야 한다. 그렇지 않을경우 프로토타입 체인에서 프로퍼티를 검색할 때 무한 루프에 빠지게 된다.
✅ __proto__ 접근자 프로퍼티를 코드 내에서 직접 사용하는 것은 권장하지 않는다.
직접 상속을 통해 Object.prototype 을 상속받지 않는 객체를 생성할 수도 있기 때문에 __proto__ 접근자 프로퍼티를 사용할 수 없는 경우가 있다.
// obj는 프로토타입 체인의 종점이다. 따라서 Object.__proto__를 상속받을 수 없다.
const ojb = Object.create(null);
// obj는 Object.__proto__를 상속받을 수 없다.
console.log(obj.__proto__); // undefined
// 따라서 __proto__ 보다 Object.getPrototypeOf 메서드를 사용하는 편이 좋다.
console.log(Object,getPrototypeOf(obj)); // null__proto__ 접근자 프로퍼티 대신 프로토타입의 참조를 취득하고 싶은 경우에는 Object.getPrototypeOf 메서드를 사용하고, 프로토타입을 교체하고 싶은경우에는 Object.setPrototypeOf 메서드를 사용할 것을 권장한다.
const obj = {};
const parent = {x : 1};
// obj 객체의 프로토타입을 취득
Object.getPrototypeOf(obj);
// obj 객체의 프로토타입을 교체
Object.setPrototypeOf(obj, parent); // obj.__proto__ = parent;
console.log(obj.x); // 116.3-2 함수 객체의 prototype 프로퍼티
함수 객체만이 소유하는 prototype 프로퍼티는 생성자 함수가 생성할 인스턴스의 프로토타입을 가르킨다
// 함수 객체는 prototype 프로퍼티를 소유한다.
(function() {}).hasOwnProperty('prototype'); // true
// 일반 객체는 prototype 프로퍼티를 소유하지 않는다.
({}).hasOwnProperty('prototype'); // false즉, non-constructor인 화살표 함수와 ES6 메서드 축약표현으로 정의한 메서드는 prototype 프로퍼티를 소유하지 않으며 프로토타입도 생성하지 않는다.
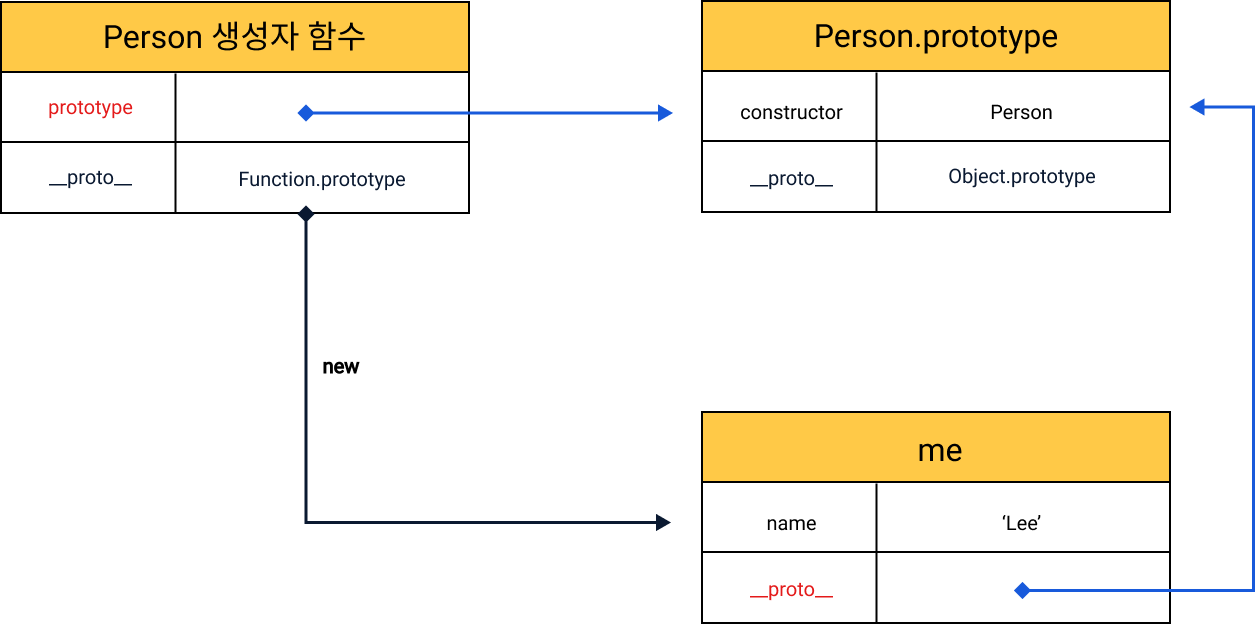
모든 객체가 가지고 있는 __proto__ 접근자 프로퍼티와 함수 객체만이 가지고 있는 prototype 프로퍼티는 결국 동일한 프로토타입을 가르킨다.

다음 예제를 살펴보자
// 생성자 함수
function Person(name) {
this.name = name;
}
const me = new Person('Lee');
// Person.prototype과 me.__proto__는 동일한 프로토타입을 가르킨다.
console.log(Person.prototype === me.__proto__); // true
16.3-3 프로토타입의 constructor 프로퍼티와 생성자 함수
모든 프로토타입은 constructor 프로퍼티를 갖는데 이 프로퍼티는 prototype 프로퍼티로 자신을 참조하고 있는 생성자 함수를 가르킨다.
function Person(name) {
this.name = name;
}
const me = new Person('Lee');
// me 객체의 생성자 함수는 Person이다.
console.log(me.constructor === Person); // truePerson 생성자 함수는 me 객체를 생성했고 me 객체는 프로토타입의 constructor 프로퍼티를 통해 생성자 함수와 연결된다.
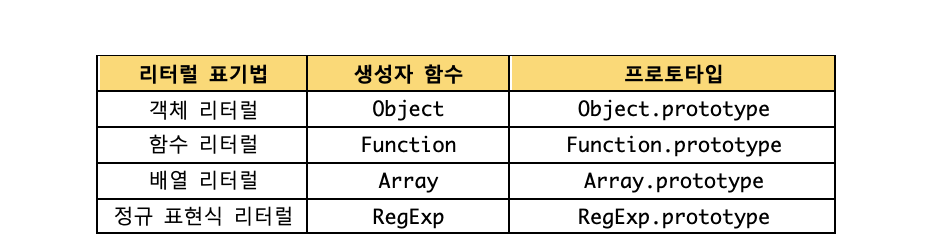
리터럴 표기법에 의해 생ㅇ성된 객체도 프로토타입이 존재한다. 하지만 그 경우 프로토타입의 constructor 프로퍼티가 가르키는 생성자 함수가 반드시 객체를 생성한 생성자 함수라고 단정할 수는 없다.
// obj 객체는 Object 생성자 함수로 생성한 객체가 아니라 객체 리터럴로 생성했다.
const obj = {};
// 하지만 obj 객체의 생성자 함수는 Object 생성자 함수이다.
console.log(obj.constructor === Object); // true위 예시에 obj 객체는 리터럴에 의해 생성된 객체이지만 Object 생성자 함수와 constructor 프로퍼티로 연결되어 있다. 그렇다면 객체 리터럴에 의해 생성된 객체는 Object 생성자 함수로 생성되는 것이 아닐까?
Object 생성자 함수에 인수를 전달하지 않거나 undefined, null 을 인수로 전달하면서 호출하면 내부적으로 추상 연산 OrdinaryObjectCreate 를 호출하여 Object.prototype 을 프로토타입으로 갖는 빈 객체를 생성한다.
// Object 생성자 함수에 의한 객체 생성
// 인수가 전달되지 않았을 때 추상 연산 OrdinaryObjectCreate를 호출하여 빈 객체를 생성한다.
let obj = new Object();
console.log(obj); // {}
// new.target이 undefined나 Object가 아닌 경우
// 인스턴스 -> Foo.prototype -> Object.prototype 순으로 프로토타입 체인이 생성된다.
class Foo extends Object {}
new Foo(); // Foo{}
// 인수가 전달된 경우에는 인수를 객체로 변환한다.
// Number 객체 생성
obj = new Object(123);
console.log(obj); // Number {123}
// String 객체
obj = new Object('123');
console.log(obj); // String {"123"}즉, Object 생성자 함수 호출과 객체 리터럴의 평가는 추상 연산 OrdinaryObjectCreate를 호출하여 빈 객체를 생성하는 점은 동일하지만 new.target의 확인이나 프로퍼티를 추가하는 처리 등 세부 내용이 다르다.
따라서 객체 리터럴에 의해 생성된 객체는 Object 생성자 함수가 생성한 객체가 아니다.
아 무슨 말이야 tlqkf 나중에 돌아와 다시한번 읽어보자.
// Function 생성자 함수가 아닌 함수 선언문으로 생성
function foo() {}
// 그러나 constructor는 Function 생성자 함수를 가르킨다.
console.log(foo.constructor === Function); // true리터럴 표기법에 의해 생성된 객체도 상속을 위해 프로토타입이 필요하다. 따라서 리터럴 표기법에 의해 생성된 객체도 가상적인 생성자 함수를 갖는다.
정리하자면 프로토타입과 생성자 함수는 단독으로 존재할 수 없고 언제나 쌍으로 존재한다.
후.. 프로토타입이고 생성자 함수고 쌍으로 wlfkf한다.
프로토타입의 constructor 프로퍼티를 통해 연결되어 있는 생성자 함수를 리터럴 표기법으로 생성한 객체를 생성한 생성자 함수로 생각해도 무리는 없다.
이 문장을 이해하는데 10번 정도 읽어봤다.

16.5 프로토타입의 생성 시점
프로토타입은 생성자 함수가 생성되는 시점에 더불어 생성된다.
사용자 정의 생성자 함수와 빌트인 생성자 함수를 구분하여 프로토타입 생성 시점에 대해 살펴보자.
16.5-1 사용자 정의 생성자 함수와 프로토타입 생성 시점
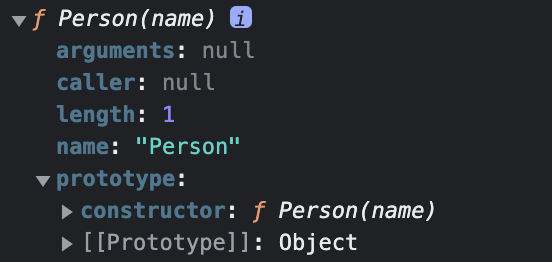
생성자 함수로서 호출할 수 있는 함수, constructor 는 함수 정의가 평가되어 함수 객체를 생성하는 시점에 프로토타입도 더불어 생성된다.
constructor를 다시 한번 짚고 넘어가자 ❗️
constructor속성은 어떤 생성자 객체를 통해 생겨난 인스턴스인지를 알려주는 역할을 한다. 즉, 생성자 객체를 반환한다. 예를들어 여러개의 비슷한 인스턴스가 존재한다면 각 어떤 생성자를 통해 만들어졌는지constructor프로퍼티를 사용해 알 수 있다.
// 함수 정의(constructor)가 평가되어 함수 객체를 생성하는 시점에 프로토타입도 같이 생성된다.
console.log(Person.prototype); // {constructor: f}
// 생성자 함수
function Person(name) {
this.name = name;
}non-constructor 는 프로토타입이 생성되지 않는다.
const Person = name => {
this.name = name;
};
console.log(Person.prototype); // undefined위 첫번째 예시를 참고하여 설명을 한다면 Person 생성자 함수의 프로퍼티인 prototype 은 자기 자신의 constructor 를 프로퍼티 값으로 가지고 있으며 이 constructor 는 프로퍼티 값으로 자기 자신 Person 생성자 함수를 갖는다. 그리고
이렇게 생성된 Person.prototype 의 [[Prototype]] 은 Object.prototype 이다.
아니 tlqkf 이게 무슨말이야 진짜 뭐 하울의 회전목마냐고

16.5-2 빌트인 생성자 함수와 프로토타입 생성 시점
빌트인 생성자 함수도 일반 함수와 마찬가지로 빌트인 생성자 함수가 생성되는 시점에 프로토타입이 생성된다.
모든 빌트인 생성자 함수는 전역 객체가 생성되는 시점에 생성된다. 생성된 프로토타입은 빌트인 생성자 함수의 prototype 프로퍼티에 바인딩된다.
전역객체란 ❓
전역 객체는 코드가 실행되기 이전 단계에 자바스크립트 엔진에 의해 생성되는 특수한 객체이다.
전역 객체는 클라이언트 사이드 환경에서는window, 서버 사이드 환경에서는global객체를 의미한다.
객체가 생성되기 이전에 생성자 함수와 프로토타입은 이미 객체화되어 존재하며, 이후 생성자 함수 또는 리터럴 표기법으로 객체를 생성하면 프로토타입은 생성된 객체의 [[Prototype]] 내부 슬롯에 할당된다. 이로써 생성된 객체는 프로토타입을 상속받는다.
16.6 객체 생성 방식과 프로토타입의 결정
16.6-1 객체 리터럴에 의해 생성된 객체의 프로토타입
자바스크립트 엔진은 객체 리터럴을 평가하여 객체를 생성할 때 추상연산 OrdinaryObjectCreate 를 호출한다.
객체 리터럴에 의해 생성되는 객체의 프로토타입은 Object.prototype 이다.
const obj = {x : 1};위 코드의 객체 리터럴이 평가되면 추상 연산 OrdinaryObjectCreate 에 의해 Object 생성자 함수와 Object.prototype 과 생성된 객체사이에 연결이 만들어진다.
이처럼 객체 리터럴에 의해 생성된 obj 객체는 Object.prototype 을 프로토타입으로 갖게 되며, Object.prototype 을 상속받는다.
16.6-2 Object 생성자 함수에 의해 생성된 객체의 프로토타입
Object 생성자 함수를 인수 없이 호출하면 빈 객체가 생성되며, 객체 리터럴과 마찬가지로 추상 연산 OrdinaryObjectCreate 가 호출된다.
const obj = new Object();
obj.x = 1;위 코드가 실행되면 객체 리터럴과 같이 추상 연산 OrdinaryObjectCreate 에 의해 Object 생성자 함수와 Object.prototype 과 생성된 객체 사이에 연결이 만들어진다.
객체 리터럴에 의한 객체 생성 방식의 차이는 프로퍼티를 추가하는 방식에 있다.
객체 리터럴 방식은 객체 리터럴 내부에 프로퍼티를 추가하지만 Object 생성자 함수 방식은 빈 객체를 생성한 이후 프로퍼티를 추가해야 한다.
16.6-3 생성자 함수에 의해 생성된 객체의 프로토타입
new 연산자와 함께 생성자 함수를 호출하여 인스턴스를 생성하면 다른 방식들과 마찬가지로 추상 연산 OrdinaryObjectCreate 가 호출된다.
이때 OrdinaryObjectCreate 에 전달되는 프로토타입은 생성자 함수의 prototype 프로퍼티에 바인딩되어 있는 객체이다.
표준 빌트인 객체인 Object 생성자 함수와 더불어 생성된 프로토타입 Object.prototype 은 다양한 빌트인 메서드를 갖고있지만 사용자 정의 생성자 함수와 생성된 프로토타입의 프로퍼티는 constructor 뿐이다.
function Person(name) {
this.name = name;
}
const me = new Person('Lee');프로토 타입 Person.prototype 에 프로퍼티를 추가하여 하위 객체가 상속받을 수 있도록 구현해보자.
function Person(name) {
this.name = name;
}
Person.prototype.sayHello = function() {
console.log(`Hi! My name is ${this.name}`);
};
const me = new Person('Lee');
const you = new Person('Kim');
me.sayHello(); // Hi! My name is Lee
you.sayHello(); // Hi! My name is KimPerson.prototype 에 메서드를 선언하면서 Person.prototype 을 가르키는 me 와 you 객체는 sayHello 를 상속받아 사용할 수 있다.
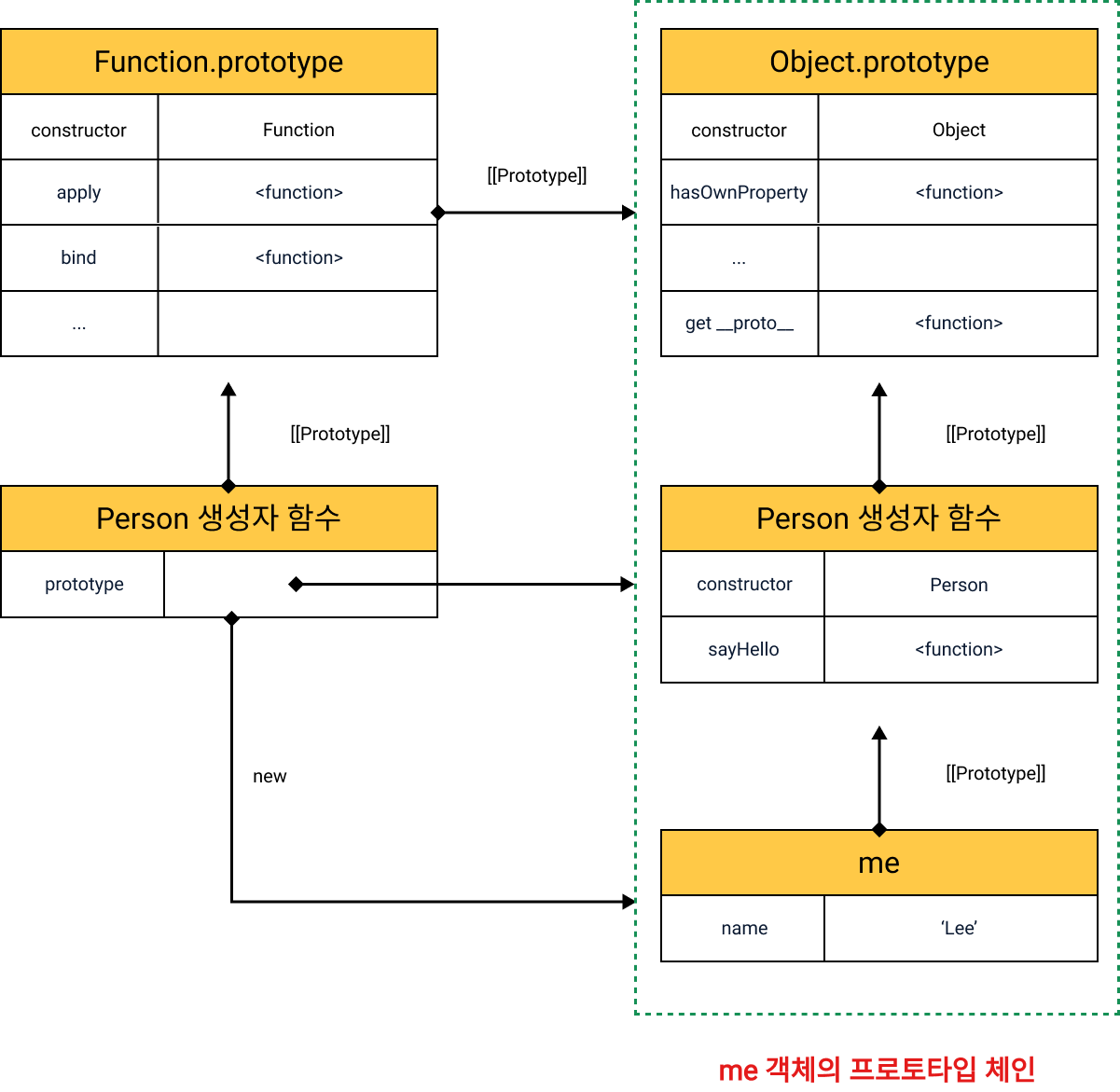
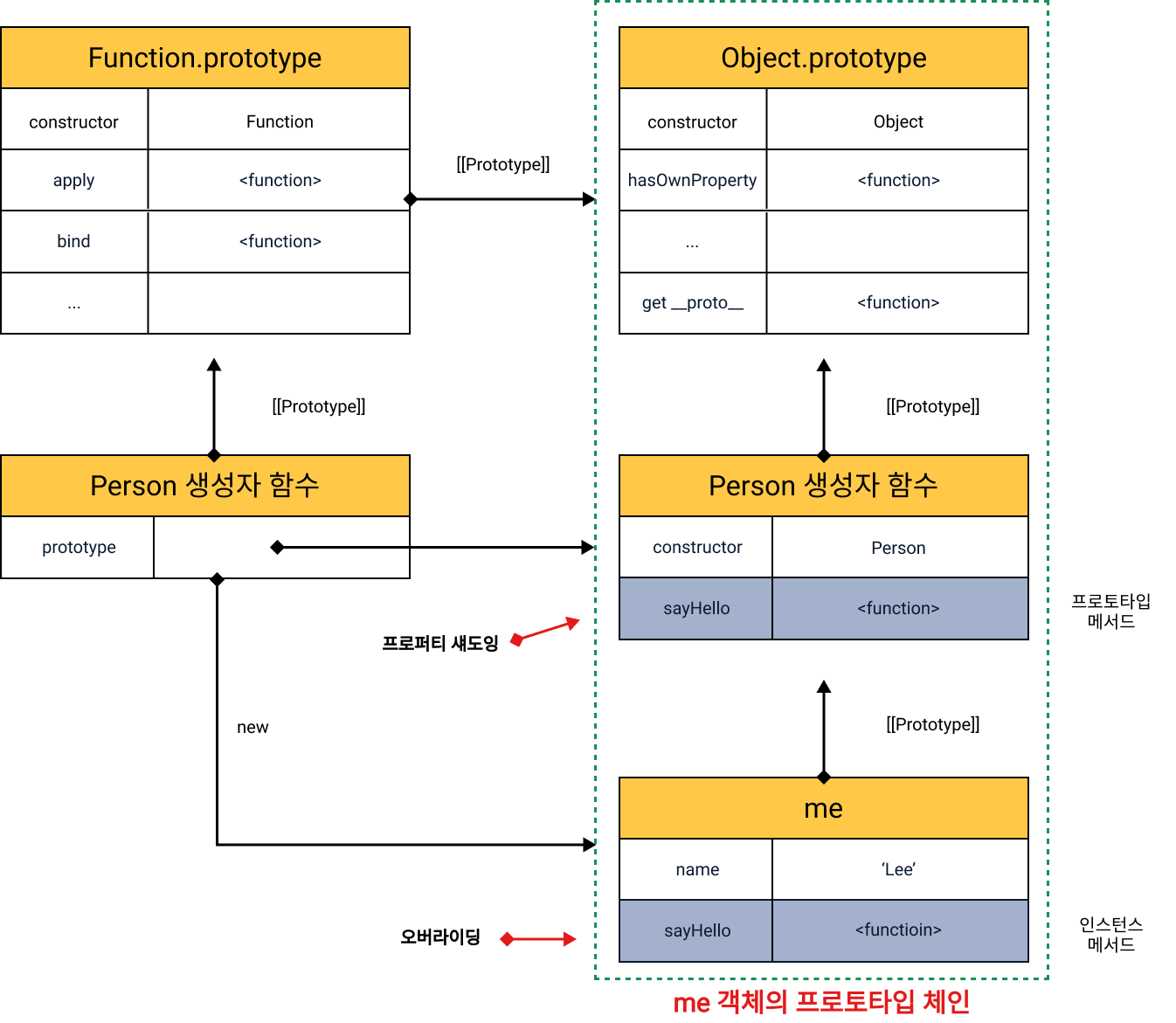
16.7 프로토타입 체인
function Person(name) {
this.name = name;
}
Person.prototype.sayHello = function() {
console.log(`Hi! My name is ${this.name}`);
};
const me = new Person('Lee');
console.log(me.hasOwnProperty('name')); // true코드를 보면 me 는 Person.prototype 을 상속받는데 코드의 마지막 문을 보면 hasOwnProperty 라는 메서드를 사용했다. 이것으로 보아 me 는 Person.prototype 뿐만 아니라 Object.prototype 도 상속받았다는 것을 알 수 있다.

자바스크립트는 객체의 프로퍼티에 접근하려고 할때 해당 객체에 접근하려는 프로퍼티가 없다면 [[Prototype]] 내부 슬롯의 참조를 따라 자신의 부모 역할을 하는 프로토타입의 프로퍼티를 순차적으로 검색한다. 이를 프로토 체인이라 하며 프로토타입 체인은 자바스크립트가 객체지향 프로그래밍의 상속을 구현하는 메커니즘이다.
정리하자면 해당 객체에 참조하는 프로퍼티(메서드) 가 없으면
prototype을 타고타고 올라가서 참조한다는 말이다.
프로토 타입 체인의 최상위에는 언제나 Object.prototype 이다. 따라서 모든 객체는 Object.prototype 을 상속 받으며 Object.prototype 을 프로토타입 체인의 종점이라 한다.
Obejct.prototype 의 프로토타입의 값은 null 이며 참조하려는 프로퍼티가 Object.prototype 에서도 찾을 수 없는 경우 에러를 반환하지 않고 undefined 를 반환한다.
프로포타입 체인은 상속과 프로퍼티 검색을 위한 메커니즘이라 할 수 있으며, 이에 반해 스코프 체인은 식별자 검색을 위한 메커니즘이라고 할 수 있다.
스코프 체인과 프로토타입 체인은 서로 연관없이 별도로 동작하는 것이 아닌 서로 협력하여 식별자와 프로퍼티를 검색하는 데 사용된다.
16.8 오버라이딩과 프로퍼티 섀도잉
const Person = (function() {
function Person(name) {
this.name = name;
}
Person.prototype.sayHello = function() {
console.log(`Hi! My name is ${this.name}`);
};
// 생성자 함수를 반환
return Person;
}());
const me = new Person('Lee');
// 인스턴스 메서드
me.sayHello = function() {
console.log(`Hey! My name is ${this.name}`);
};
// 인스턴스 메서드가 호출된다. 프로토타입 메서드는 인스턴스 메서드에 의해 가려진다.
me.sayHello();
프로토타입 프로퍼티와 같은 이름의 프로퍼티를 인스턴스에 추가하면 프로토타입 체인을 따라 프로토타입 프로퍼티를 검색하여 프로토타입 프로퍼티를 덮어쓰는 것이 아니라 인스턴스 프로퍼티로 추가한다.
위 코드처럼 인스턴스 메서드 sayHello 가 프로토타입 메서드 sayHello 를 오버라이딩했고 프로토타입 메서드 sayHello 는 가려지며 이렇게 프로퍼티가 가려지는 현상을 프로퍼티 섀도잉 이라 한다.
프로퍼티를 삭제하는 경우 인스턴스의 메서드를 삭제하는 것은 가능하지만 프로토타입 체인으로 상위 객체에 접근하여 상위 프로토타입 프로퍼티를 삭제, 변경 하는 것은 불가능하다. 즉 get 액세스는 허용되나 set 액세스는 허용되지 않는다.
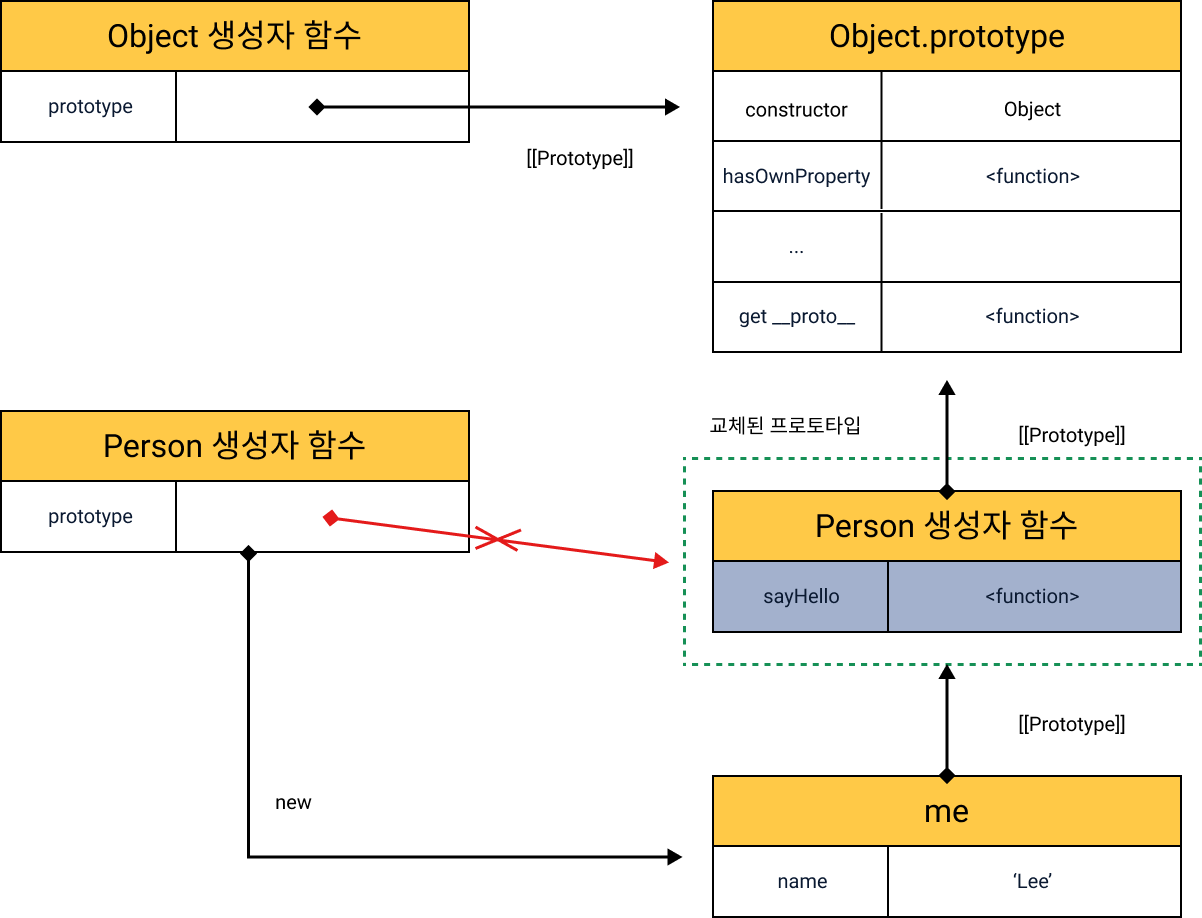
16.9 프로토타입의 교체
프로토타입은 임의의 다른 객체로 변경할 수 있다. 이것을 이용하여 객체 간의 상속 관걔를 동적으로 변경할 수 있다.
프로토타입은 생성자 함수 또는 인스턴스에 의해 교체할 수 있다.
const Person = (function() {
function Person(name) {
this.name = name;
}
// 생성자 함수의 prototype 프로퍼티를 통해 프로토타입을 교체
Person.prototype = {
sayHello() {
console.log(`Hi! My name is ${this.name}`);
}
};
return Person;
}());
const me = new Person('Lee');Person.prototype 에 객체 리터럴을 할당했다. 이는 Person 생성자 함수가 생성할 객체의 프로토타입을 객체 리터럴로 교체한 것이다.
프로토타입으로 교체한 객체 리터럴에는 constructor 프로퍼티가 없기 때문에 me 객체의 생성자 함수를 검색하면 Person 이 아닌 Object 가 나온다.
console.log(me.constructor === Person); // false
console.log(me.constructor === Object); // true프로토타입을 교체하면 constructor 프로퍼티와 생성자 함수간의 연결이 파괴된다.
const Person = (function () {
function Person(name) {
this.name = name;
}
Person.prototype = {
// constructor 프로퍼티와 생성자 함수 간의 연결 설정
constructor: Person,
sayHello() {
console.log(`Hi! My name is ${this.name}`);
}
};
return Person;
}());
const me = new Person('Lee');
console.log(me.constructor === Person); // true
console.log(me.constructor === Obejct); // false위 코드와 같이 constructor 프로퍼티를 추가하여 프로토타입의 constructor 프로퍼티를 되살릴수 있다.
16.9-2 인스턴스에 의한 프로토타입의 교체
프로토타입은 prototype 프로퍼티뿐만 아니라 인스턴스의 __proto__ 접근자 프로퍼티를 통해서도 접근할 수 있기에 __proto__ 접근자 프로퍼티를 통해 프로토타입을 교체할 수 있다.
function Person(name) {
this.name = name;
}
const me = new Person('Lee');
// 프로토타입으로 교체할 객체
const parent = {
sayHello() {
console.log(`Hi! My name is ${this.name}`);
}
};
// me 객체의 프로토타입을 parent 객체로 교체한다.
// me.__proto__ = parent; 문과 같은 동작을 한다.
Object.setPrototypeOf(me, parent);
me. sayHello();
me 객체의 프로토타입을 parent 객체로 교체했다.
프로토타입 교체 방식에 의해 발생하는 차이 ❗
✅ 생성자 함수에 의한 프로토타입 교체
생성자 함수의prototype프로퍼티가 교체된 프로토타입을 가르킨다.✅ 인스턴스에 의한 프로토타입 교체
생성자 함수의prototype프로퍼티가 교체된 프로토타입을 가르키지 않는다.
인스턴스에 의한 프로토타입 교체로 인해 파괴된 생성자 함수와 프로토타입 간의 연결을 되살려 보자.
function Person(name) {
this.name = name;
}
const me = new Person('Lee');
const parent = {
// constructor 프로퍼티와 생성자 함수 간의 연결을 설정
constructor: Person,
sayHello() {
console.log(`Hi! My name is ${this.name}`);
}
};
// 생성자 함수의 prototype 프로퍼티와 프로토타입 간의 연결을 설정
Person.prototype = parent;
// me 객체의 프로토타입을 parent 객체로 교체한다.
Object.setPrototypeOf(me, parent);
me.sayHello();
console.log(me.constructor === Person); // true
console.log(me.constructor === Object); // false
console.log(Person.prototype === Object.getPrototypeOf(me)); // true프로토타입 교체를 통해 객체 간의 상속 관계를 동적으로 변경하는 것은 번거로우니 직접 교체하지 않는 것이 좋다.
굳이 필요하다면 직접 상속을 이용하자.
16.10 instanceof 연산자
instanceof 연산자는 이항 연산자로 좌변에 객체를 가르키는 식별자, 우변에 생성자 함수를 가르키는 식별자를 피연산자로 받는다.
우변의 생성자 함수의 prototype 에 바인딩된 객체가 좌변의 객체의 프로토타입 체인 상에 존재하면 true 로 평가되고, 그렇지 않은경우에는 false 로 평가된다.
function Person(name) {
this.name = name;
}
const me = new Person('Lee');
// Person.prototype이 me 객체의 프로토타입 체인 상에 존재하므로 true로 평가
console.log(me instanceof Person); // true
// Object.prototype이 me 객체의 프로토타입 체인 상에 존재하므로 true로 평가
console.log(me instanceof Obejct); // trueinstanceof 연산자가 어떻게 동작하는지 자세히 알아보자.
function Person(name) {
this.name = name;
}
const me = new Person('Lee');
const parent = {};
Object.setPrototypeOf(me, parent);
console.log(me instanceof Person); // false
console.log(me instanceof Object); // trueme 객체의 프로토타입이 parent 로 교체되어 Person.prototype 이 me 객체의 프로토타입 체인 상에 존재하지 않기 때문에 결과는 false 를 반환한다.
...
중략
...
// Person 생성자 함수와 parent 객체는 연결되어 있지 않다.
console.log(Person.prototype === parent); // false
console.log(parent.constructor === Person); // false
// parent 객체를 Person 생성자 함수의 prototype 프로퍼티에 바인딩한다.
Person.prototype = parent;
// Person.prototype이 me 객체의 프로토타입 체인 상에 존재하므로 true로 평가된다.
console.log(me instanceof Person); // true
console.log(me instanceof Object); // trueparent 객체를 Person 생성자 함수의 prototype 프로퍼티에 바인딩하면 결과는 true 를 반환한다.
이처럼 instanceof 연산자는 생성자 함수의 prototype 에 바인딩된 객체가 프로토타입 체인 상에 존재하는지 확인한다.
생성자 함수에 의해 프로토타입이 교체되어 constructor 프로퍼티와 생성자 함수 간의 연결이 파괴되어도 생성자 함수의 prototype 프로퍼티와 프로토타입 간의 연결은 파괴되지 않으므로 instanceof 연산자는 아무런 영향을 받지 않는다.
16.11 직접 상속
16.11-1 Object.create에 의한 직접 상속
Object.create 메서드의 첫 번째 매개변수에는 생성할 객체의 프로토타입으로 지정할 객체를 전달하고 두번째 매개변수는 생성할 객체의 프로퍼티 키와 프로퍼티 디스크립터 객체로 이루어진 객체를 전달한다. 두번째 인수는 옵션이다.
프로퍼티 디스크립터 객체란 ❓
프로퍼티의 내부 어트리뷰트 정보를 반환해주는 객체이다.const person = { name : 'Lee' }; console.log(Object.getOwnPropertyDescriptor(person, 'name')); // {value: "Lee", writable: true, enumerable: true, configurable: true}
// 프로토타입이 null인 객체를 생성한다. 생성된 객체는 프로토타입 체인의 종점에 위치한다.
// obj -> null
let obj = Object.create(null);
console.log(Object.getPrototypeOf(obj) === null); // true
// Object.prototype을 상속받지 못한다.
console.log(obj.toString());
// obj -> Object.prototype -> null
// obj = {}; 와 동일하다.
obj = Object.create(Object.prototype);
console.log(Object.getPrototypeOf(obj) === Object.prototype); // true
// obj -> Object.prototype -> null
// obj = {x : 1}; 와 동일하다.
// obj = Object.create(Object.prototype);
// obj.x = 1; 문과 같은 코드이다.
obj = Object.create(Object.prototype, {
x: {value: 1, writable: true, enumerable: true, configurable: true}
});
console.log(obj.x); // 1
console.log(Object.getPrototypeOf(obj) === Object.prototype); // true
const myProto = {x: 10};
// 임의의 객체를 직접 상속받는다.
// obj -> myProto -> Object.prototype -> null
obj = Object.create(myProto);
console.log(obj.x); // 10
console.log(Object.getPrototypeOf(obj) === myProto); // true
// 생성자 함수
function Person(name) {
this.name = name;
}
// obj -> Person.prototype -> Object.prototype -> null
// obj = new Person('Lee') 와 동일하다.
obj = Object.create(Person.prototype);
obj.name = 'Lee';
console.log(obj.name); // Lee
console.log(Object.getPrototypeOf(obj) === Person.prototype); // trueObject.create 메서드의 장점은 다음과 같다.
new연산자가 없이도 객체를 생성할 수 있다.- 프로토타입을 지정하면서 객체를 생성할 수 있다.
- 객체 리터럴에 의해 생성된 객체도 상속받을 수 있다.
ESLint 에서는 Object.prototype 의 빌트인 메서드를 객체가 직접 호출하는 것을 권장하지 않는다.
그 이유는 Object.create 메서드를 통해 프로토타입 체인의 종점에 위치하는 객체를 생성할수 있기 때문이다.
ESLint 란 ❓
ESLint는 자바스크립트 문법에서 에러를 표시해주는 도구이다.
문법에 의한 에러를 표시해줄 뿐만 아니라 협업에 있어 코딩 스타일을 통일하는데 용이하게 사용된다.
따라서 Object.prototype 의 빌트인 메서드는 아래 코드와 같이 간접적으로 호출하는 것이 좋다.
const obj = Object.create(null);
obj.a = 1;
console.log(obj.hasOwnProperty('a'));
// TypeError: obj.hasOwnProperty is not a function
// obj 가 체인의 최상위에 위치해 있기 때문
console.log(Object.prototype.hasOwnProperty.call(obj, 'a')); // true16.11-2 객체 리터럴 내부에서 __proto__에 의한 직접 상속
ES6에서는 객체 리터럴 내부에서 __proto__ 접근자 프로퍼티를 사용하여 직접 상속을 구현할 수 있다.
// 객체 리터럴에 의해 객체를 생성하면서 프로토타입을 지정하여 직접 상속받을 수 있다.
const myProto = {x : 10};
const obj = {
y : 20,
// 객체를 직접 상속받는다.
// obj -> myProto -> Object.prototype -> null
__proto__ : myProto
};
// 위코드는 아래와 같다.
// const obj = Object.create(myProto, {
// y : {value: 20, writable: true, enumerable: true, configurable: true}});
console.log(obj.x, obj.y); // 10 20
console.log(Object.getPrototypeOf(obj) === myProto); // true상속이란 결국 프로토타입 체인에 연결하는 것인가 ❓
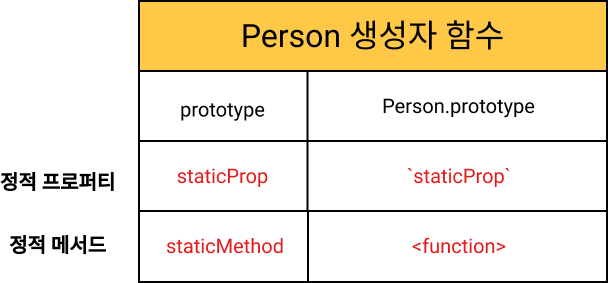
16.12 정적 프로퍼티 / 메서드
정적 프로퍼티 / 메서드는 생성자 함수로 인스턴스를 생성하지 않아도 참조 / 호출할 수 있는 프로퍼티 / 메서드를 말한다.
function Person(name) {
this.name = name;
}
Person.prototype.sayHello = function() {
console.log(`Hi! My name is ${this.name}`);
};
// 정적 프로퍼티
Person.staticProp = 'static prop';
// 정적 메서드
Person.staticMethod = function() {
console.log('staticMethod');
};
const me = new Person('Lee');
// 생성자 함수에 추가한 정적 프로퍼티/메서드는 생성자 함수로 참조/호출한다.
Person.staticMethod();
// 정적 프로퍼티/메서드는 생성자 함수가 생성한 인스턴스로 참조/호출할 수 없다.
// 인스턴스로 참조/호출할 수 있는 프로퍼티/메서드는 프로토타입 체인 상에 존재해야 한다.
me.staticMethod(); // TypeError: me.staticMethod is not a functionPerson 생성자 함수는 객체이므로 자신의 프로퍼티/메서드를 소유할 수 있다.
Person 생성자 함수 객체가 소유한 프로퍼티/메서드를 정적 프로퍼티/메서드라 한다.

위 그림과 같이 정적 프로퍼티/메서드는 Person 의 프로토타입에 속하는 것이 아닌 Person 생성자 함수의 프로퍼티/메서드로 속하기 때문에 Person 생성자 함수의 인스턴스에서는 참조할 수 없다.
만약 인스턴스/프로토타입 메서드 내에서 this 를 사용하지 않는다면 그 메서드는 정적 메서드로 변경할 수 있다.
function Foo() {}
// 프로토타입 메서드
// this를 참조하지 않는 프로토타입 메서드는 정적 메서드로 변경하여도 동일한 효과를 얻을 수 있다.
Foo.prototype.x = function() {
console.log('x');
};
const foo = new Foo();
// 프로토타입 메서드를 호출하려면 인스턴스를 생성해야 한다.
foo.x(); // x
// 정적 메서드
Foo.x = function() {
console.log('x');
}
// 정적 메서드는 인스턴스를 생성하지 않아도 호출할 수 있다.
Foo.x(); // x16.13 프로퍼티 존재 확인
16.13-1 in 연산자
in 연산자는 객체 내에 특정 프로퍼티가 존재하는지 확인한다.
const person = {
name: 'Lee',
address: 'Seoul'
};
console.log('name' in person); // true
console.log('address' in person); // truein 연산자는 확인 대상 객체의 프로퍼티뿐만 아니라 확인 대상 객체가 상속받은 모든 프로토타입의 프로퍼티를 확인하므로 주의할 필요가 있다.
in 연산자 대신 ES6에서 도입된 Reflect.has 메서드를 사용할 수도 있다.
const person = {name: 'Lee'};
console.log(Reflect.has(person, 'name')); // true
console.log(Reflect.has(person, 'toString')); // true16.13-2 Object.prototype.hasOwnProperty 메서드
Object.prototype.hasOwnProperty 메서드를 사용하여 객체에 특정 프로퍼티가 존재하는지 확인할 수 있다.
console.log(person.hasOwnProperty('name')); // trueObject.prototype.hasOwnProperty 메서드는 인수로 전달받은 프로퍼티 키가 객체 고유의 프로퍼티 키인 경우에만 true 를 반환하고 상속받은 프로토타입의 프로퍼티 키인 경우 false 를 반환한다.
console.log(person.hasOwnProperty('toString')); // false16.14 프로퍼티 열거
16.14-1 for...in 문
객체의 모든 프로퍼티를 순회하며 열거하려면 for...in 문을 사용한다.
const person = {
name: 'Lee',
address: 'Seoul'
};
// for...in 문의 변수 prop에 person 객체의 프로퍼티 키가 할당된다.
for (const key in person) {
console.log(key + ': ' + person[key]);
}
// name: Lee
// address: Seoulfor...in 문은 in 연산자와 같이 순회 대상 객체의 프로퍼티뿐만 아니라 상속받은 프로토타입의 프로퍼티까지 열거한다.
const person = {
name: 'Lee',
address: 'Seoul'
};
// in 연산자는 객체가 상속받은 모든 프로토타입의 프로퍼티를 확인한다.
console.log('toString' in person); // true
// for...in 문도 객체가 상속받은 모든 프로토타입의 프로퍼티를 열거한다.
// 하지만 Object.prototype의 프로퍼티가 열거되지 않는다.
for (const key in person) {
console.log(key + ': ' + person[key]);
}그 이유는 Object.prototype.string 프로퍼티의 프로퍼티 어트리뷰트 [[Enumerable]] 의 값이 false 이기 때문이다.
for...in 문은 객체의 프로토타입 체인 상에 존재하는 모든 프로토타입 프로퍼티 중에서 프로퍼티 어트리뷰트 [[Enumerable]] 의 값이 true 인 프로퍼티를 순회하며 열거한다.
const person = {
name: 'Lee',
address: 'Seoul',
__proto__: {age: 20}
};
for (const key in person) {
console.log(key + ': ' + person[key]);
}
// name: Lee
// address: Seoul
// age: 20for...in 문은 프로퍼티 키가 심벌인 프로퍼티는 열거하지 않는다.
객체 자신의 프로퍼티만 열거하려면 Object.prototype.hasOwnProperty 메서드를 사용하여 객체 자신의 프로퍼티인지 확인해야 한다.
const person = {
name: 'Lee',
address: 'Seoul',
__proto__ : {age: 20}
};
for (const key in person) {
if (!person.hasOwnProperty(key)) continue;
console.log(key + ': ' + person[key]);
}
// name: Lee
// address: Seoul배열에는 for...in 문을 사용하지 말고 일반적인 for 문이나 for...of , Array.prototype.forEach 메서드를 사용하기를 권장한다.
16.14-2 Object.keys/values/entries 메서드
for...in 문으로 자신의 고유 프로퍼티만 열거 하기 위해서는 추가 처리가 필요했다.
하지만 Object.keys/values/entries 메서드를 사용한다면 간결하게 고유 프로퍼티를 열거할 수 있다.
const person = {
name: 'Lee',
address: 'Seoul',
__proto__: {age: 20}
};
console.log(Object.keys(person)); // ["name", "address"]Object.keys 는 객체 자신의 열거 가능한 프로퍼티 키를 배열로 반환한다.
console.log(Object.values(person)); // ["Lee", "Seoul"]Object.values 메서드는 객체 자신의 열거 가능한 프로퍼티 값을 배열로 반환한다.
console.log(Object.entries(person)); // [["name", "Lee"], ["address", "Seoul"]]Obeject.entries 메서드는 객체 자신의 열거 가능한 프로퍼티 키와 값의 쌍의 배열을 배열에 담아 반환한다.
하... 프로토타입, 프로토 상속, 뭐 어쩌고 저쩌고 진짜 ㅅㅂ놈들 힘들었다..

다신 보기 싫지만 너네를 정복하는 그날까지 두고두고 보게 될거다... 후....
끝
