
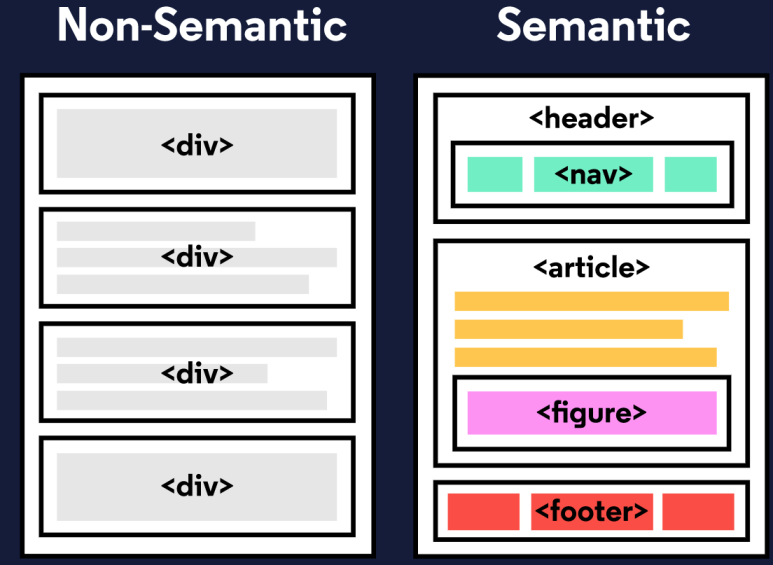
 (출처: codecademy)
(출처: codecademy)
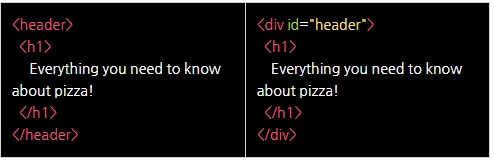
<div><span>은 의미요소가 아님
헤더정보를 포함하기 위해 div 대신 header를 사용하여 그 안에 어떤 정보가 들어있는지 제공
1. Header and Nav

2. Section & Article
- Section : 챕터, 머리글, 동일 테마의 문서 영역. 웹사이트에서 소개/뉴스/연락처 등의 섹션으로 나눔
<section> </section>- Article : 그 자체로 의미있는 콘텐츠. 기사, 블로그, 댓글 ,잡지 등의 콘텐츠 포함.
** section과 article은 서로 내외부에 배치될 수 있음
3. The Aside Element
-
: 메인 콘텐츠를 이해하기 위한 추가적인 정보 제공.
ex): 참고문헌, 코멘트, 인용문, 편집 사이드바, 추가정보 등.
4. Figure & Figcaption
이미지나 일러스트레이션을 추가할 떄 사용
figure: 이미지, 일러스트레이션, 다이어그램 등 미디어를 캡슐화
<figure>
<img src="watch.jpg">
</figure>
<figcaption>:<figure>태그에서 캡션을 달 수 있음. 보통<figure>안에<figcaption>이 들어감.
<figure>
<img src="overwatch.jpg">
<figcaption>This picture shows characters from Overwatch.</figcaption>
</figure>
5. Audio & Attributes
audio도 src를 사용하여 연결
<audio>
<source src="iAmAnAudioFile.mp3" type="audio/mp3">
</audio>attribute는 오디오 파일에 다양한 작업을 수행할 수 있도록 추가 정보를 제공함.
ex) controls : 재생, 음소거 등 오디오 컨트롤 표시
<audio autoplay controls>더 많은 속성은 : https://developer.mozilla.org/en-US/docs/Web/HTML/Element/audio#attributes
6. video & Embed
<video src="coding.mp4" controls>Video not supported</video>