
alert
알림창으로써 메시지를 보여줌
alert('안녕하세요')
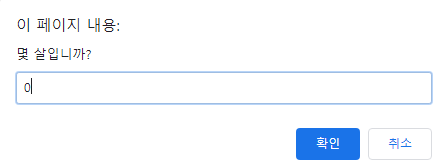
prompt
메시지와 함께 텍스트 입력 필드를 제공함
prompt('몇 살입니까?', 0)
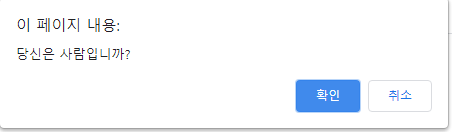
confirm
확인 또는 취소 버튼을 선택하게 하며, 확인 시 true를, 취소 시 false를 반환함
let who = confirm('당신은 사람입니까?');
alert(who) ; 
▶ 한계점
- 이러한 모달 창은 위치나 모양을 수정할 수 없음
* alert와 prompt를 활용해보기
- 접속자 이름을 묻고 인사메시지 보내기
let name = prompt('당신의 이름은?', );
alert(`안녕하세요 ${name}님~!`);