CORS은 악명 높은 에러로, 웹 개발을 하다 보면 반드시 한 번쯤은 마주하게 된다는 공포의 에러 메시지라고 한다.
프론트엔드 개발자와 백엔드 개발자 모두 코드를 이상하게 적은 것도 아니고, 이상한 설정을 한 것도 아닌데 발생하는 무시무시한 에러이기 때문에 해당 에러를 해결하는 것이 까다롭게 느껴질 수도 있고 애초에 원인 파악을 하는 것조차 어렵게 느껴질 수도 있다고 한다.
하지만... 웹 개발을 하다 보면 한 번쯤은 경험할 수 있는 에러이기 때문에 해당 에러가 왜 발생을 하는지, 어떻게 해결할 수 있는지 간단하게 살펴보려고 한다.
👉🏻 CORS란?
먼저 CORS가 무엇인지 그 개념을 파악하는 것이 우선인데, CORS는 Cross-Origin Resource Sharing의 줄임말로 교차-출처 리소스 공유하고도 한다.
즉, 다른 출처라고도 말할 수 있고 다른 출처이기 때문에 발생하는 에러라고도 할 수 있다.
좀 더 풀어서 이야기를 해보자면, CORS는 한 도메인이 도메인 간의 요청을 가진 다른 도메인의 리소스에 액세스할 수 있게 해주는 보안 메커니즘으로 최신 브라우저에서 구현된 동일 출처 정책 때문에 등장하게 되었다.
그렇다면 동일 출처 정책이라는 것은 무엇일까?
동일 출처 정책은 말 그대로 동일한 출처의 리소스에만 접근하도록 제한하는 정책을 말한다. 여기서 말하는 출처라는것은 프로토콜, 호스트명, 포트가 같다는 것을 의미한다.
동일 출처 정책의 경우에 브라우저에서 자동으로 쿠키가 첨부된다는 특징에서 해당 부분이 보안상의 문제를 발생시킬 수 있겠다는 이슈로 생겨나게 되었고 이렇게 등장하게 된 동일 출처 정책으로 인해 CORS가 발생하게 된 것이다.
CORS 에러의 해결 방법을 알아보기 전에, CORS의 동작원리를 먼저 살펴보면 좋겠지만... 해당 부분에 대해서는 깊은 이해가 필요할 것 같아서 따로 정리를 하지는 않았고 자세하게 설명을 해놓은 사이트가 있어서 사이트 링크를 아래에 첨부해 놓으려고 한다!
✅ 해당 사이트 참고!
https://velog.io/@jh100m1/CORS-에러가-뭔데-어떻게-해결하는건데
🔥 CORS 해결 방법
CORS가 더 어렵게 느껴지는 이유가 바로 프론트엔드와 백엔드 둘 다에서 문제가 발생한다는 점이다. 즉, 에러 자체는 프론트엔드에서 나타나지만 사실상 실질적인 해결은 백엔드에서 작업을 해야 하기 때문에 문제 원인을 파악하는 것도 어렵고 문제 해결도 어렵게 되는 것이다.
따라서, 원래대로라면 백엔드에서(서버 측) 해결하는 것이 맞지만 백엔드에서 바로 해결이 불가능할 경우가 있기 때문에, 프론트엔드에서 해결할 수 있는 간단한 방법을 살펴보려고 한다.
1️⃣ 다른 사람이 만든 프록시 서버 이용하기
요청해야 하는 URL 앞에 프록시 서버 URL 을 붙여 요청하게 되면 해결할 수 있다.
https://cors-anywhere/herokuapp.com
↑ 해당 서버를 활용해서 요청을 가로채 HTTP 응답 헤더에 Access-Control-Allow-Origin : * 를 설정해 주면 된다.
axois({
method:"GET",
url:`https://cors-anywhere/herokuapp.com/{URL},
header:{
'APIKey':'....'
}
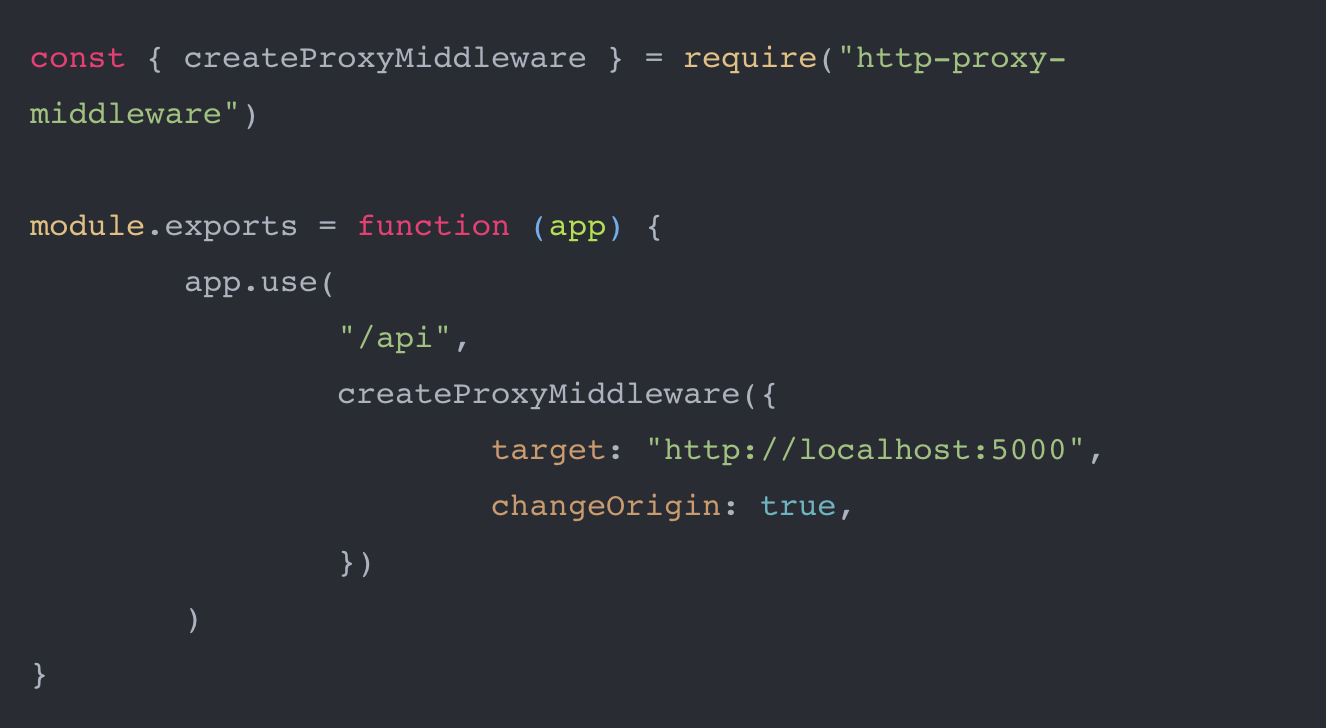
})2️⃣ 클라이언트 : http-proxy-middleware 사용하기
http-proxy-middleware를 설치한 후에 setupProxy.js라는 파일을 src 폴더 내에 만들고 다음의 코드를 작성해 준다.

이 2가지 방법 말고도 직접 서버를 구축하는 방법 등... 다양한 방식이 존재하겠지만, 해당 글에서는 CORS가 웹 개발을 하면서 언제든 발생할 수 있다는 점, 그리고 CORS가 무엇인지 간단히 살펴보는 것이 주 목적이었기 때문에 다른 방식에 대해서는 자세히 다루지는 않았다.
사실, CORS를 이해하기 위해서는 더 많은 지식도 필요하고 오랜 시간을 투자해서 이해해야 하는 부분도 많은 것 같다.
누구나 겪을 수 있는 에러이기 때문에 더 철저하게 학습을 해놔야 하는 부분이라고 생각해서 CORS에 대해서는 추후에 더 자세하게 다뤄서 해당 블로그에 기록해놓을 예정이다!
✅ 참고 사이트