
💡들어가기전에
요즘 대부분의 웹 사이트는 사용자의 동작에 따라 변화하는 흥미로운 효과 즉, 애니메이션과 같은 특별한 경험을 제공하고 있다.
이는 사용자에게 기억에 남을 특별한 경험을 제공하면서 동시에 정보를 보다 효과적으로 전달할 수 있는 하나의 방법이 되기도 한다.
하지만 애니메이션 효과를 주기 위해 여러 설정을 하다 보면 이미지의 크기 때문에, 혹은 용량의 문제 때문에 애니메이션이 버벅거리는 이슈가 발생하기도 한다.
전체적으로 봤을 때는 크게 문제가 되지는 않겠지만, 사소한 이슈가 사용자에게는 큰 불편함으로 다가올 수 있기 때문에 좀 더 자연스러운 애니메이션을 제공하기 위한 애니메이션 최적화가 반드시 필요하다.
JavaScript를 통해 애니메이션을 구현하기도 하지만, 본 글에서는 css를 사용한 애니메이션을 최적화하는 방법에 대해 정리해 보고자 한다.
UI - 브라우저의 스타일 적용 순서 알아보기
애니메이션 최적화 방법에 대해 살펴보기 전에 브라우저가 UI를 렌더링 하는 방법, 즉 스타일을 적용하는 순서에 대해 이해할 필요가 있다.

✅ 출처 → https://medium.com/outsystems-experts/how-to-achieve-60-fps-animations-with-css3-db7b98610108
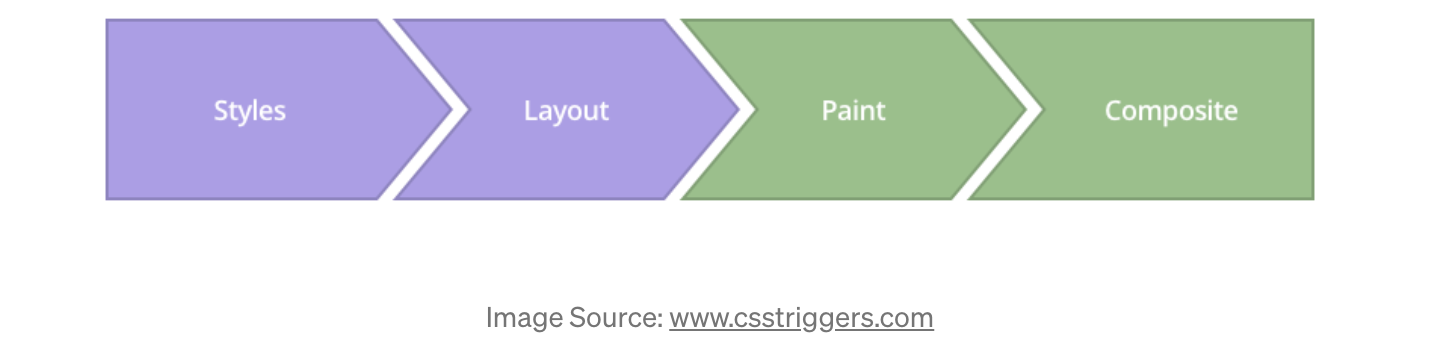
웹 브라우저는 위의 사진과 같은 UI 렌더링 순서를 가진다.
- Styles : 가장 먼저 객체에 적용할 스타일을 계산하거나 혹은 재계산한다.
- Layout : 요소의 레이아웃을 생성하고 화면에 배치하는, 위치를 설정하게 된다.
→width,height,top,bottom,left,right등- Paint : Layout 단계를 통해서 생성된 각각의 레이아웃에 픽셀을 채우게 된다.
→background,border,color등- Composite : 화면에 레이어를 생성해서 레이어 스택을 구성하게 된다. 즉, 브라우저는 각각의 레이어 순서에 따라서 화면에 객체를 그리게 된다.
→transform,opacity
애니메이션 최적화 방법
1️⃣ UI 렌더링 단계 최대한 줄이기
브라우저의 UI 렌더링 순서에 대한 이해만 있어도 스타일 적용, 애니메이션 최적화 방법에 대해 대략적인 감을 잡을 수 있다.
UI 렌더링 순서를 참고해서 어떤 단계에서 애니메이션을 줄 것인지 혹은 스타일을 변경할 것인지를 판단하면 되는 것이다.
간단한 예시로, top, left 등의 속성을 통해 애니메이션 효과를 주는 경우와 transform의 translate를 통해 애니메이션 효과를 주는 경우로 나누어 비교할 수 있다.
top, left, bottom, right 속성은 위의 스타일 적용 순서에 의하면 Layout에 속하게 된다. 만약 이 속성들로 애니메이션을 주게 된다면 브라우저 입장에서는 Layout → Paint → Composite 단계를 다시 거쳐서 렌더링을 하게 된다.
이와 달리, transform 속성을 이용해서 애니메이션을 주게 되면 브라우저는 Layout 단계까지 갈 필요 없이 Composite 단계만 다시 거쳐서 렌더링을 하게 된다.
따라서, transform을 통해 애니메이션 효과를 주게 되면 다른 속성들과 비교해서 렌더링 단계를 최대한으로 줄일 수 있기 때문에 렌더링 부담을 줄일 수 있게 된다.
물론, 애니메이션 속성이 많지 않을 때는 큰 차이가 없을 테지만 용량이 큰 이미지를 사용한 애니메이션이나 많은 애니메이션 효과를 적용해야 할 때는 자연스러운 애니메이션 동작을 위한 최적화가 분명 필요하기 때문에, UI 렌더링 순서를 미리 이해하고 이에 맞는 스타일 속성 혹은 애니메이션 설정을 하는 것이 중요하다.
2️⃣ will-change
앞서 살펴본 최적화 방법 외에 will-change이라는 css 속성을 위한 최적화 방법도 존재한다.
MDN 공식 문서에서는
will-change을 요소에 예상되는 변화의 종류에 관한 힌트를 브라우저에 제공케 하여 실제 요소가 변화되기 전에 미리 브라우저는 적절하게 최적화할 수 있게 한다고 설명하고 있다.
즉,will-change는 브라우저에게 변경될 속성을 미리 알려줘서 브라우저가 보다 자연스럽고 부드럽게 애니메이션 혹은 이벤트를 동작할 수 있도록 힌트를 날려주는 것이라고 생각하면 된다.
👉🏻 MDN will-change css 속성
will-change: transform;
will-change: opacity;
will-change: left, top;.example {
will-change: left, top;
}
→ left, top 속성이 변경된다는 것을 미리 브라우저에게 알려준다.will-change와 같은 아주 간단한 방법으로 애니메이션 최적화를 할 수 있지만, MDN 공식 문서에서 언급한 것과 같이 will-change 남발하여 사용하는 것은 오히려 위험한 방법이 될 수 있다.
will-change는 당장의 성능 문제를 해결하기 위한 마지막 수단으로 사용되기 위해 계획된 속성이기 때문에 너무 많은 요소에 해당 속성을 넣어버리거나 단지 빠른 속도를 위해서 사용하게 되면 과도한 메모리 사용과 더불어 더 복잡한 렌더링을 초래할 수 있다.
따라서, 꼭 필요한 경우에만 적절한 요소에 will-change 속성을 사용해야 한다.
✅ 출처
https://cocoon1787.tistory.com/862
https://medium.com/chegg/performance-monitoring-in-css-animations-f11a21d0054f
https://medium.com/outsystems-experts/how-to-achieve-60-fps-animations-with-css3-db7b98610108