
일단 summernote를 다운 받아서 리소스 폴더에 박아준다.
font랑 lite? 저거만 넣어놓으면 된다고 한다.
<script type="text/javascript" th:src="@{/js/summernote/summernote-lite.js}"></script>
<script type="text/javascript" th:src="@{/js/summernote/lang/summernote-ko-KR.js}"></script>
<link rel="stylesheet" th:href="@{/css/summernote/summernote-lite.css}">summernote를 사용할 html에서 summernote 관련 의존성들을 박아준다.
// summernote 설정
$('#summernote').summernote({
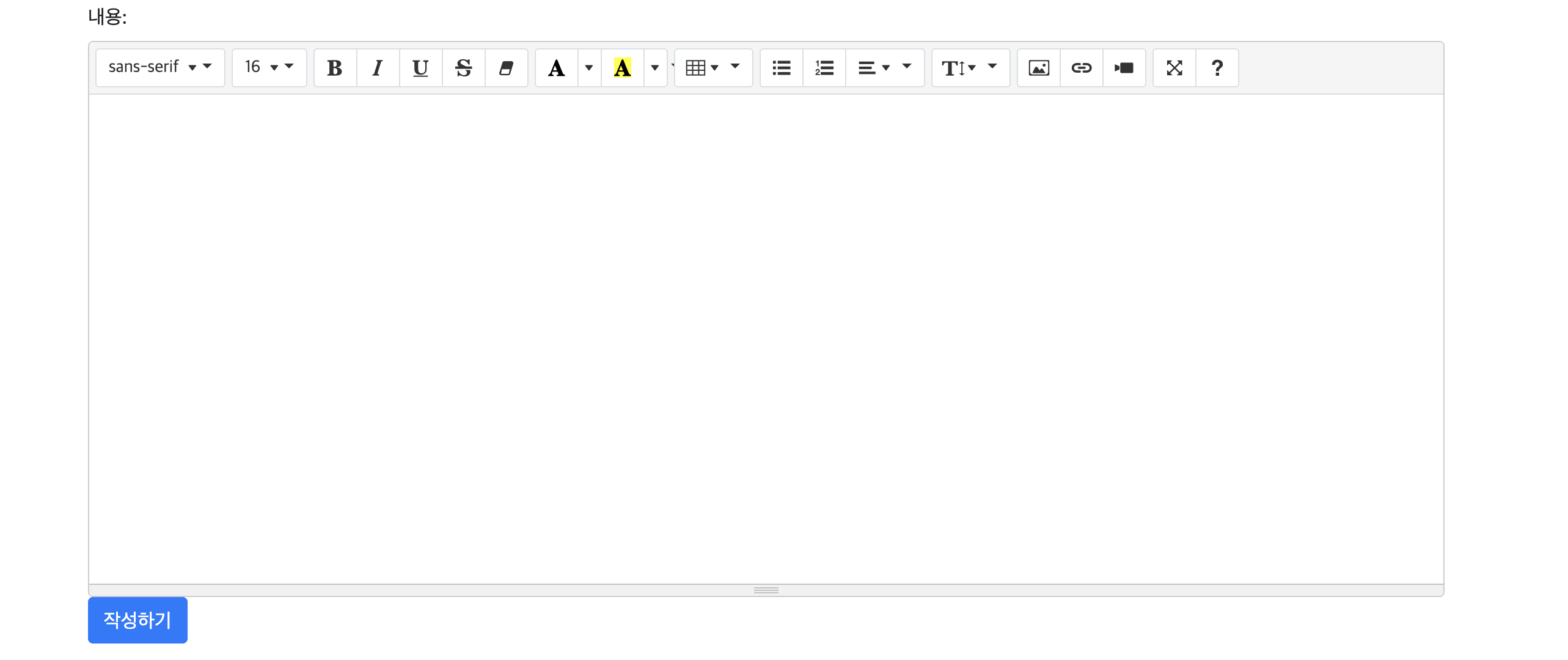
toolbar: [
// [groupName, [list of button]]
['fontname', ['fontname']],
['fontsize', ['fontsize']],
['style', ['bold', 'italic', 'underline','strikethrough', 'clear']],
['color', ['forecolor','color']],
['table', ['table']],
['para', ['ul', 'ol', 'paragraph']],
['height', ['height']],
['insert',['picture','link','video']],
['view', ['fullscreen', 'help']]
],
fontNames: ['Arial', 'Arial Black', 'Comic Sans MS', 'Courier New','맑은 고딕','궁서','굴림체','굴림','돋움체','바탕체'],
fontSizes: ['8','9','10','11','12','14','16','18','20','22','24','28','30','36','50','72'],
height: 400,
maxHeight: 400,
callbacks: {
onImageUpload: function(files) {
uploadImage(files[0]);
}
}
});이렇게 해주고 저기 맨 앞에 selector에 #summernote로 넣어줬기 때문에,
div 태그나 textarea에 id로 summernote를 주면 불러와진다.