도서 관리 서비스의 전체적인 UI 통일 및 개편을 했다.
우선 도서 관리 서비스에서 구현한 기능은,
- 쿠키-세션을 통한 로그인/회원가입/로그아웃 기능

- 쿠키-세션 로그인 및 필터를 통한 비로그인시 서비스 이용 불가
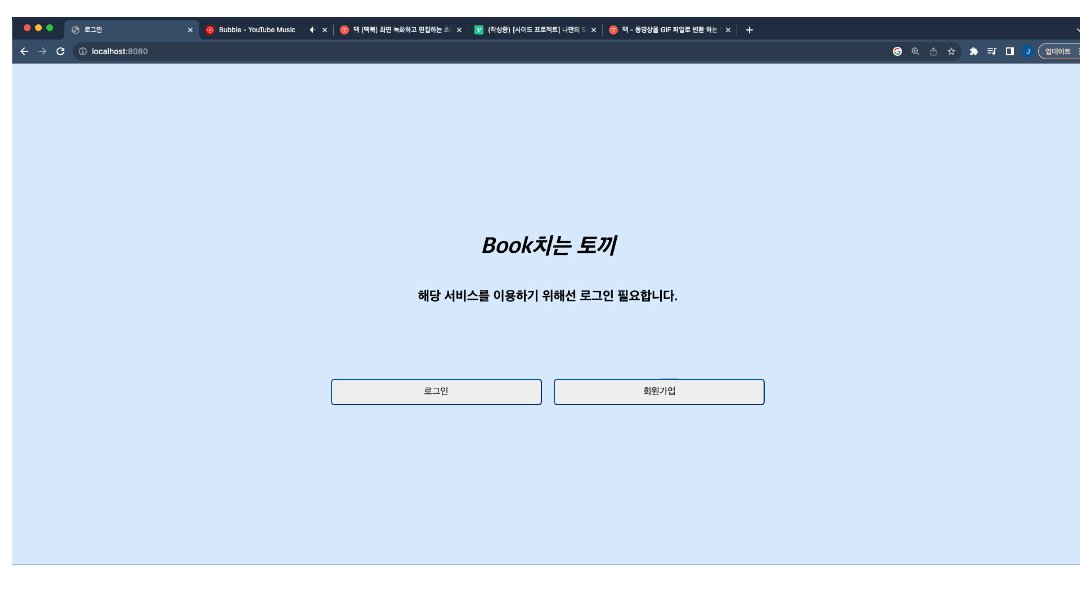
로그인을 하지 않으면 서비스 이용 불가능
예시로 로그인을 하지 않고 /library로 접근 시 접근 불가 및 로그인 화면 띄워주기

-
도서 및 독서록 CRUD 기능
- 도서 및 독서록 입력 폼 검증 기능
- 총 쪽수와 현재 쪽수를 가지고 완독 및 프로그래스 바 계산
- 완독 시 토끼 도장

-
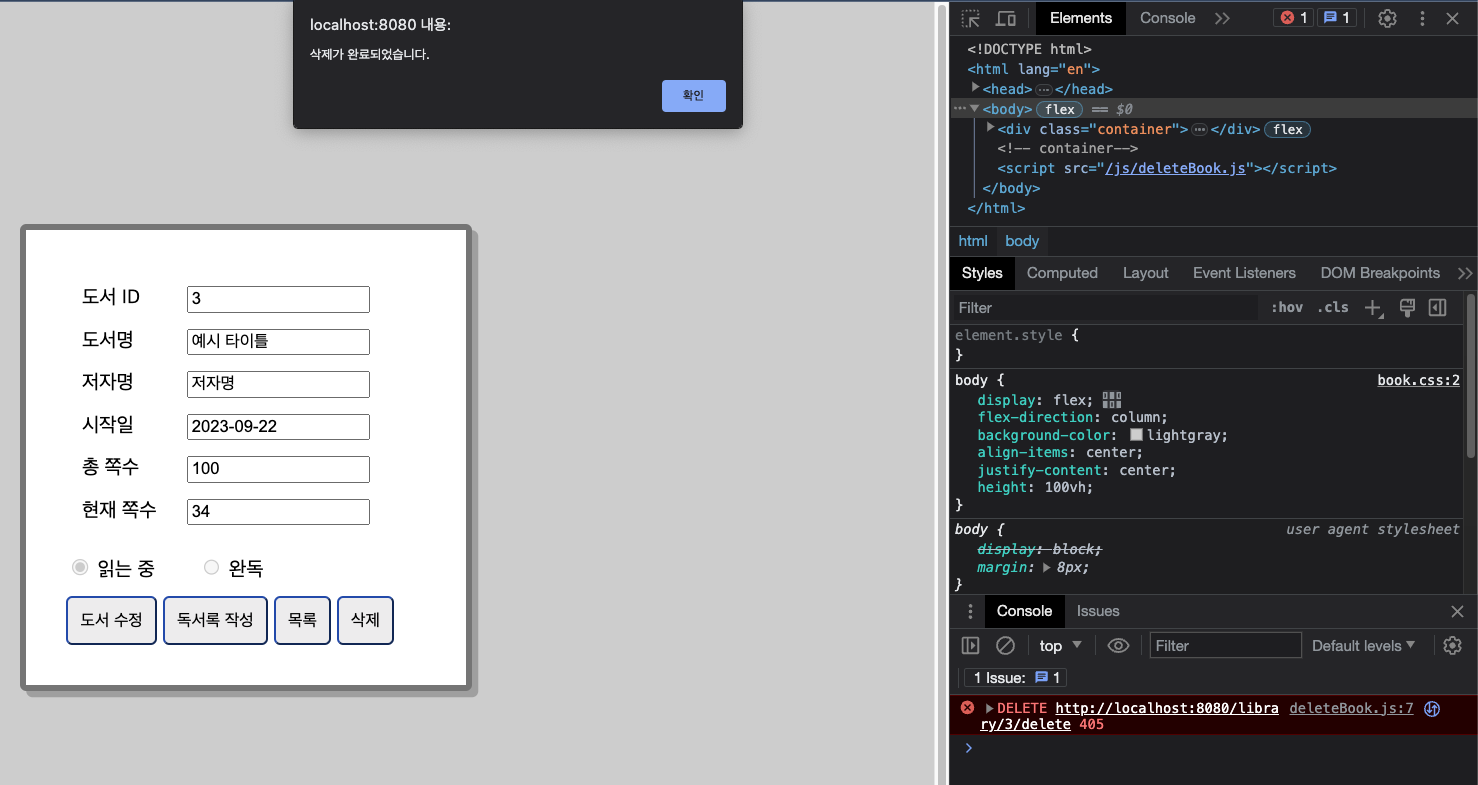
delete시 버튼 클릭 시 delete 405에러가 발생하여 @DeleteMapping -> @GetMapping으로 변경해주었다. 왜냐하면 삭제 기능은 다음과 같이 js로 작성했었다.
// 삭제 기능 const deleteButton = document.getElementById('delete-btn'); if (deleteButton) { deleteButton.addEventListener('click', event => { let bookId = document.getElementById('bookId').value; fetch(`/library/${bookId}/delete`, { method: 'DELETE' }) .then(() => { alert('삭제가 완료되었습니다.'); location.href="/library" }); }); } -
실행 결과 다음과 같은 오류가 발생했다.

-
내가 생각하기로는 location.href="/library"로 갈 때, HTTP Method가 delete로 가서 발생하는 문제로 생각한다.
-
그래서 /library를 @RequestMapping으로 할까 고민하던 중 우선은 삭제 부분은 @GetMapping으로 변경하였고 에러가 발생하지 않게되었다.
추후 계획
- 아직 InMemory방식이라 추후에 DB로 전환을 할 생각이다.
- 현재 만들어보고 싶은 프로젝트가 있어 약간 나중에 전환할 것 같다.