혼자 만드는 게시판과 투두리스트가 지겨우신가요?
함께 사이드 프로젝트를 진행할 팀원을 구하느라 지치셨나요?그렇다면, Hola!🙋♂️를 이용할 시간입니다!
📺 Hola 방문하기
안녕하세요, velog 여러분!😁
사이드 프로젝트로 진행하던 'Hola!' 서비스를 오픈하게 되었어요!
많은 분들께 공유드리고 싶은 마음에 다소 어그로성으로 제목을 지었는데, 유쾌하게 봐 주시면 감사하겠습니다. 🙏
그럼 시작해볼까요? 찡긋 - (˵ ͡~ ͜ʖ ͡°˵)ノ
Why Hola❔🤔
Hola는 '개발자들이 사이드 프로젝트를 함께 진행할 팀원을 조금 더 쉽게, 편하게 구할 수 없을까?'라는 생각에서 시작된 프로젝트 입니다.
개발 스터디나 사이드 프로젝트 팀을 모집 할 때, 늘 느꼈던 불편한 점들이 있었습니다.
- 스터디/프로젝트 팀원 모집 플랫폼이 통일되어 있지 않음
- 기존 텍스트 위주의 게시글은 내용을 한눈에 파악하기가 쉽지 않음
모집 공간이 곳곳에 흩어져 있어 다수의 커뮤니티에 글을 올려야 했고, 스터디에 참여를 원할 때도 원하는 글이 올라 왔는지 이곳 저곳 살펴보아야 했습니다.😥
또한 텍스트 위주의 게시판 글들은 어떤 팀원을 구하는지, 어떠한 기술 스택을 사용하는지 한 눈에 파악할 수 없었습니다.
이러한 불편함, 여러분도 느끼지 않으셨나요?
Yes, Hola❗
그래서, 만들었습니다!
Hola는 개발자들을 위한 플랫폼으로, 모든 개발자가 스터디 및 사이드 프로젝트를 진행할 동료를 쉽게 구할 수 있도록 플랫폼을 제공합니다.🎉
네, 맞습니다. Hola는 오직 '개발자만을 위한' 플랫폼입니다! 스터디/모각코/사이드 프로젝트 등 함께하고 싶은 동료 개발자를 Hola에서 쉽게 찾으실 수 있습니다.
기존에 느껴졌던 불편한 방식들을 최대한 개선하고, 원하는 기술 스택을 선택해서 팀원을 쉽게, 빠르게 구할 수 있도록 서비스를 구성하였습니다.
Hola를 소개합니다🎈
Hola의 주요 기능들을 같이 살펴보실까요?
☑️ 프로젝트/스터디 확인
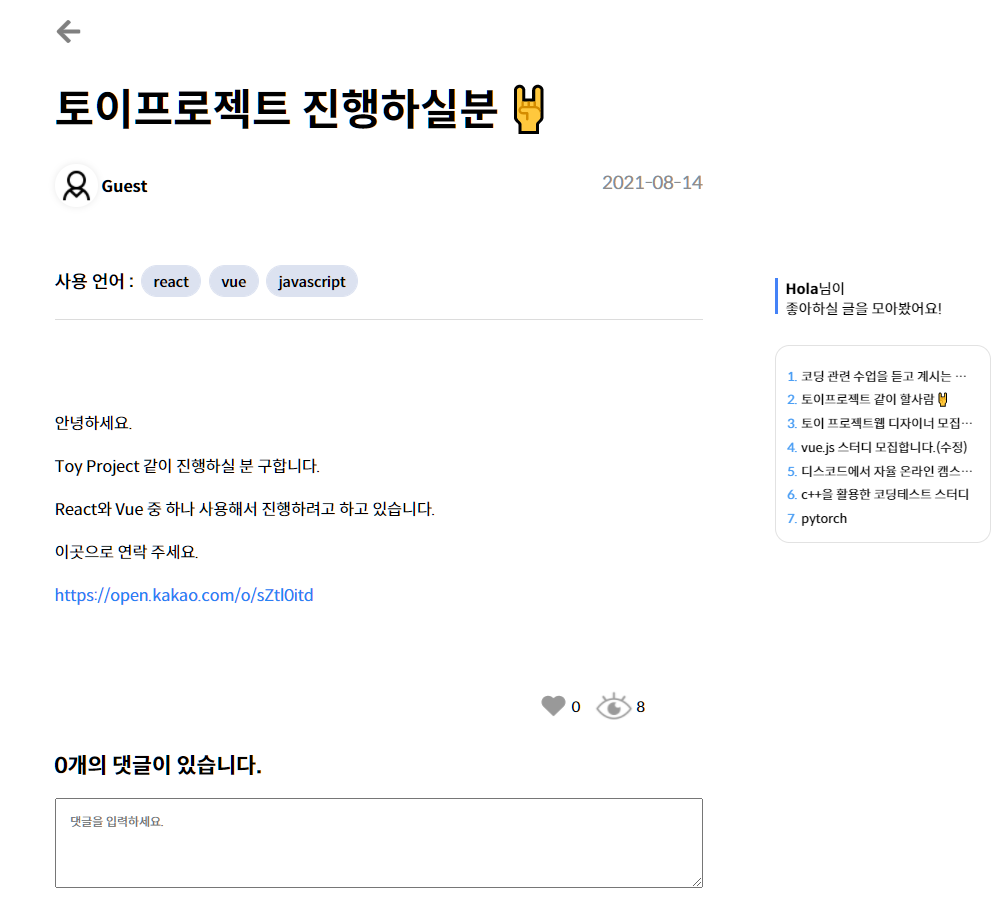
시각화 된 게시글 정보를 통해 내용을 쉽게 파악할 수 있습니다.
.gif)
특정 언어/기술 스택을 기준으로 글을 필터링 할 수 있고, 해당 스터디가 어떠한 언어와 기술 스택을 사용하는지 한눈에 파악 가능하며, 모집 마감 여부도 쉽게 확인할 수 있습니다!
☑️ 프로젝트/스터디 작성
간단한 클릭 몇 번으로 사용하는 기술 스택 명시가 가능합니다.
.gif)
사용할 언어/프레임워크 정보를 선택함으로써 글을 읽는 다른 사용자들에게 정보를 줄 수 있으며, 원활한 의사소통에 도움이 될 것으로 기대하고 있습니다.😊
☑️ 프로젝트/스터디 추천
글 내용 조회 시, 관심사에 따라 글을 추천해드립니다.

등록된 스터디의 내용을 확인하실 수 있을 뿐만 아니라, 등록하신 관심분야에 따라 비슷한 글을 추천해 드립니다!
☑️ 프로젝트/스터디 모집 마감
등록하신 글의 모집이 마감되면, 모집 마감 설정이 가능합니다.
.gif)
모집이 완료된 글의 경우 모집 마감 설정을 통해 상호간의 불필요한 연락을 최소화 할 수 있습니다. (개발자의 시간은 소중하니까요! ^.~)
이제 더 이상 마감 후 내용을 지우거나 글을 삭제할 필요가 없습니다! 마감 설정을 한 뒤, 팀에 결원이 발생하게 되면 마감 설정을 취소하실 수 있습니다.
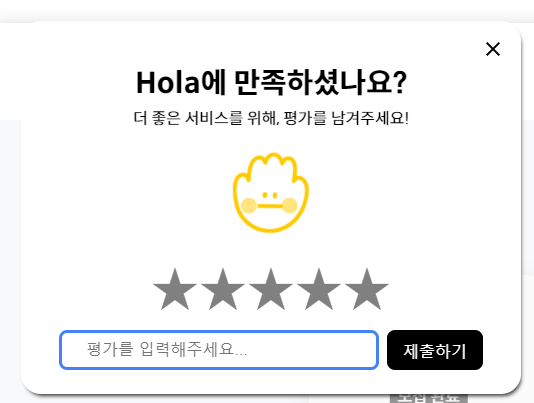
☑️ Rating & 건의사항 남기기
메인 화면 좌측에 귀여운 친구를 클릭하시면, 피드백을 작성하실 수 있습니다.

서비스 이용 중 불편한 점이 있으시면, 언제든 피드백을 보내주세요!
기술스택📚
프로젝트 기술 스택은 아래와 같습니다.
| 분야 | 사용 기술 | 비고 |
|---|---|---|
| FrontEnd | React, javascript | |
| BackEnd | Express | |
| Database | MongoDB(Mongoose) | |
| Cloud Services | AWS EC2, AWS Cloudfront, AWS S3 | |
| TOOL | VSCODE, Notion, Slack | |
| DESIGN | Figma |
아키텍처🏗️
서비스 아키텍쳐는 이렇습니다😊

함께해요!🙌
Hola가 스페인어로 '안녕하세요!'란 사실을 아시나요?
개발자들이 Hola에서 만나 서로 인사하며🙋♂️ 동료가 되고, 멋진 팀을 이루는 모습을 상상하며 서비스 이름을 Hola로 선정하게 되었습니다!
사이트 도메인을 helloworld와 비슷한 holaworld.io로 설정한 것도 비슷한 이유입니다. (사실 hola.io 도메인 구매에 실패했습니다.)
모르는 부분을 배우며 진행한 프로젝트다 보니 부족한 점과 개선해야 할 점이 많습니다. 그만큼 추가하고 싶은 기능도 정말 많습니다! 열심히 개선해 나갈 예정이니 앞으로도 많은 관심 부탁드립니다🙏
긴 글 끝까지 읽어주셔서 감사드리고, Hola에서 뵙겠습니다 ( ⁎ ᵕᴗᵕ ⁎ )
그럼...

56개의 댓글
서비스 좋네요!
버그리포팅 드리려합니다.!
비회원으로 게시물 접속 후 하트 이미지 누르게 되면
로그인 모달이 뜨게 되는데, 모달안 alt welcome이미지가 안뜹니다 :)
조, 좋은데요...!? 근데 프로필을 눌렀을 때 github 프로필로 이동하거나 조회할 수 있게 해줬으면 좋겠어요. 스터디를 모집하시는 분들이 어떤 분들인지, 염탐(?)해야... 디자인도 깔끔하고, 대박 잘했네요!
- 어디서 봤다 싶었더니 저번에 S3 글 쓰신 분이셨군요. 좋은 글 항상 감사합니다. :)
.gif)






















우와 서비스 좋네요! 고생하셨어요! 잘쓸게요ଘ(੭ˊ꒳ˋ)੭✧