최근에 HTML, CSS에 대해 조금 더 공부해 보고 싶어서, 김버그님의 강의인 HTML&CSS는 재밌다를 수강하고 있다.😎😎
강의 HTML 부분에 Markup Practice가 있는데, HTML 구조를 잡는 연습을 하는데도 도움이 되었지만 CSS에서 많은 부분을 참고할 수 있어서 좋았다. (강의 추천합니다!👍👍)
포스팅을 통해 진행한 작업을 공유하려 한다. 전체 코드는 여기서 확인할 수 있다.
💡 김버그님의 'HTML & CSS는 재밌다' 강의를 보고 작성한 코드입니다 💡
1. Ad Banner

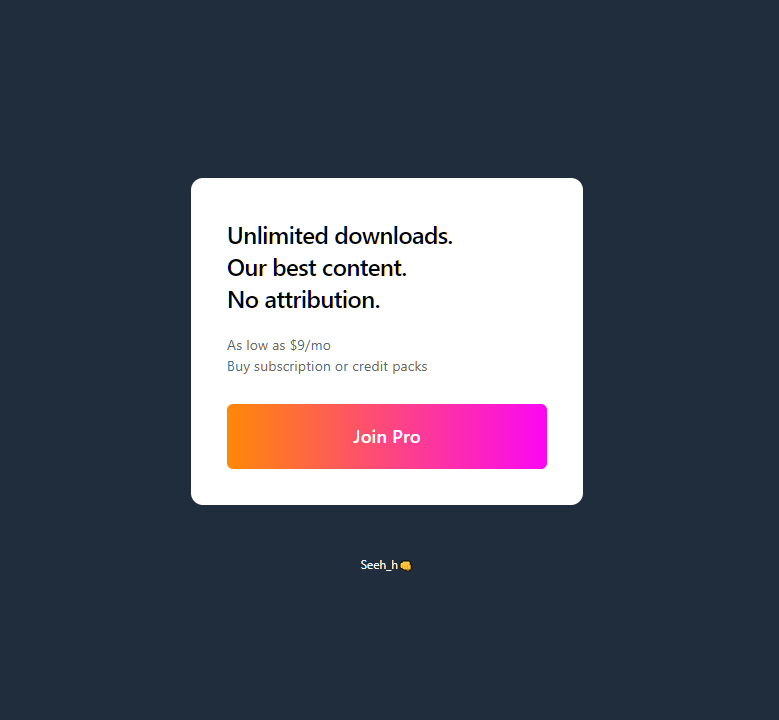
처음 만든건 한 외국 사이트의 AD Banner이다. 버튼의 색감이 아주 예뻐서 마음에 들었다😊
해당 버튼은 gradient를 이용한 디자인인데, 어딘가 인스타그램이 생각나는 색조합이다.
https://cssgradient.io/ 에서 나만의 gradient design을 만들어 볼 수 있다!
2. Google Search Result Item

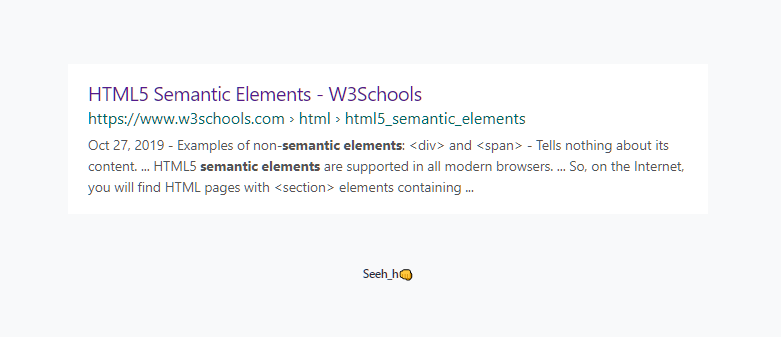
두번째 만들어 본것은 모두에게 익숙한 구글 검색 결과창이다. 제목부분을 작성할때 h1 태그를 이용했는데, 갑자기 실제 구글에서 어떻게 되어있는지 궁금해서 찾아보았다.


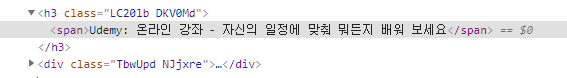
실제로는 해당 부분이 h3+span으로 되어있었다. (Udemy는 갑자기 생각나서 검색했다🤣🤣)
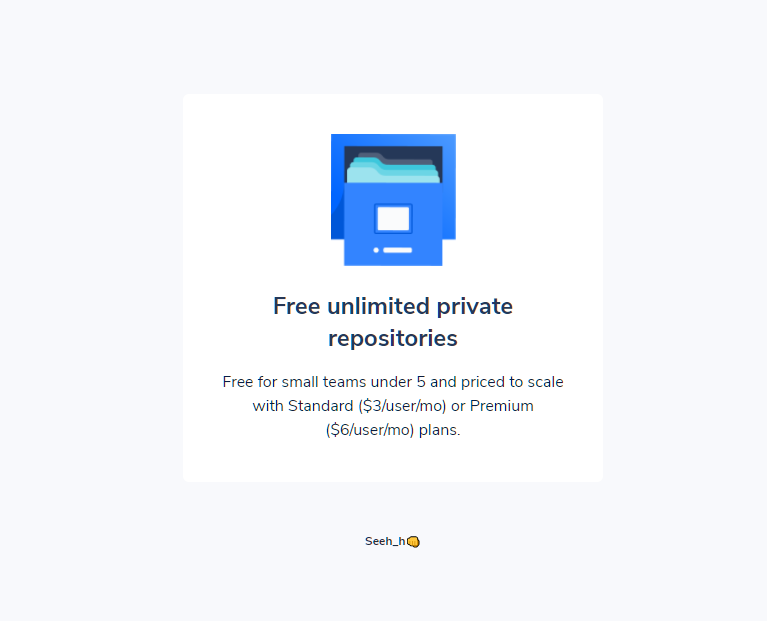
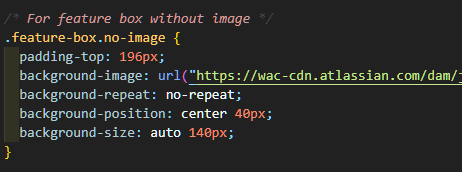
3. Feature-Box

세번째로 만들어 본것은 Feature-Box이다. 김버그님은 img tag가 아니라 background로 이미지를 삽입하는 방식으로 진행하셨는데 몰랐던 방법이라 굉장히 신기했다.

개인적으로 img태그를 사용하는 방식이 편한것 같은데, background를 통해 삽입할 수 있는 방법이 있다는것은 알아 둬야겠다!
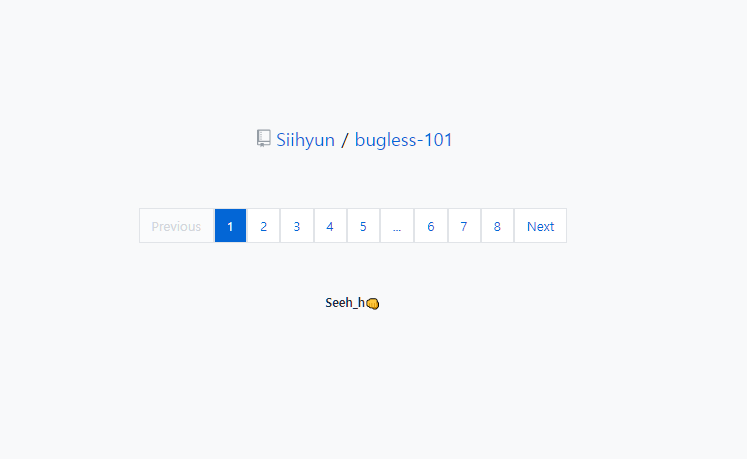
4. breadcrumb-and-pagination

네번째는 breadcrumb와 pagination을 만들었다. 자주 볼 수 있는 양식인데, 이런것을 브레드크럼(?) 이라고 부르는 것을 처음 알았다.😅😅
가장 오래 걸린 챕터이기도 하다...! 밑에 pagination 부분 스타일링 하는게 어려웠다.
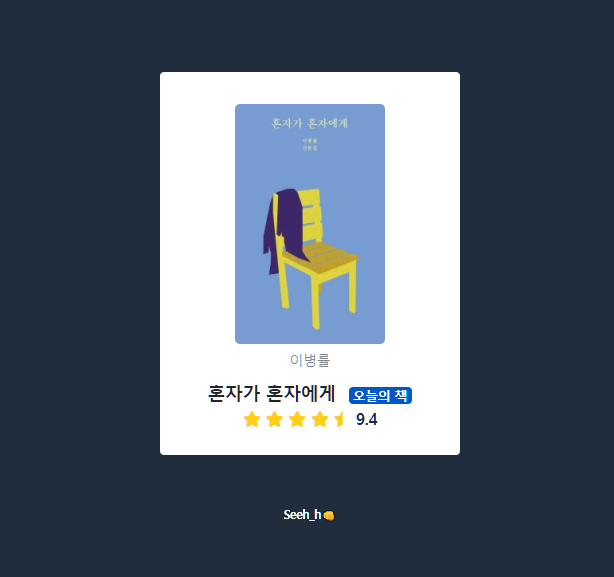
5. product-card

마지막으로 작성해본 것은 product-card이다! 별 반개짜리는 뭐지..? 하고 꽤 오랜 시간 고민했는데 font-awesome에 half-star도 있었다....😂
후기
1. Semantic markup
김버그님이 강의마다 시멘틱 마크업의 중요성을 굉장히 강조하셨는데, 실제로 작성하신 html 코드를 보며 내가 작성한 html과 많이 다른 것을 느꼈다. 사실 지금까지 마크업을 할때 h1, p태그는 거의 사용하지 않았는데 앞으로는 상황에 맞는 적당한 태그를 사용하도록 노력해야겠다.
2. font의 중요성
폰트를 이리저리 바꿔가며 작업해봤는데, 폰트가 바뀔때마다 전체적인 분위기가 엄청 바뀌었다. 웹사이트에서 전체적인 분위기를 형성하는데 있어 폰트가 굉장히 중요하단 것을 알게되었다😁
3. 자간, 행간의 중요성
코드를 안보고 css 스타일링을 해보다가 아 뭔가 이상한데...? 싶으면 line-height, letter-spacing의 문제였다. 자간, 행간이 조금만 바뀌어도 굉장히 디자인이 세련되게 바뀐다는 것을 알게되었다. (디자인 하시는 분들 존경합니다🙌🙌)


breadcrumb 이름 누가 지었는지 너무 찰떡이네요 ㅋㅋㅋ 잘보고가요!