앞서 작성했던 객체 리터럴 포스팅에서 객체리터럴로 객체를 생성하는 방법에 대해 알아보았다.
이번 포스팅에서는 객체를 생성하는 또 다른 방식인 생성자 함수와 object 생성자 함수에 의한 객체 생성 방식을 살펴보자.
이 포스팅은 이웅모 님의 Javascript deepdive 17장을 참고하여 작성하였습니다.
생성자 함수란❓
생성자 함수란, ✨new✨ 연산자와 함께 호출하여 객체를 생성하는 함수이다.
Object 생성자 함수
첫번째로 살펴볼 생성자는 Object 생성자 함수이다. new 연산자와 함께 Object 생성자함수를 호출하면 빈 객체를 생성해서 반환한다.
// 빈 객체의 생성
const person = new Object(); // {} 반환
// 프로퍼티 추가
person.name = 'Lee';
person.sayHello = function () {
console.log('Hi! My name is ' + this.name);
};
console.log(person); // {name: "Lee", sayHello: ƒ}
person.sayHello(); // Hi! My name is LeeObject 생성자를 직접 이용해서 객체를 생성하는 것 보다는, 객체 리터럴을 이용해 객체를 생성하는 방식이 더 일반적이다.
일반 생성자 함수
두번째로 살펴볼 생성자는 Object가 제공하는 생성자 함수가 아닌, 일반 생성자 함수를 통해 객체를 정의하는 방식이다.
객체 리터럴에 의한 객체 생성 방식은 간편하지만 단점 또한 가지고 있다. 단점은 바로 동일한 객체를 여러개 생성하기 위해서는 동일한 코드를 생성하려고 하는 객체의 개수만큼 작성해야 한다는 것이다!
반면 생성자 함수에 의한 객체생성 방식은 객체를 생성하기 위한 템플릿처럼 생성자 함수를 사용하기 때문에, 함수 하나로 구조가 동일한 객체를 여러 개 생성할 수 있다!
코드를 통해 살펴보자.
// 생성자 함수
function Circle(radius) {
// 생성자 함수 내부의 this는 생성자 함수가 생성할 인스턴스를 가리킨다.
this.radius = radius;
this.getDiameter = function () {
return 2 * this.radius;
};
}
// 인스턴스의 생성
const circle1 = new Circle(5); // 반지름이 5인 Circle 객체를 생성
const circle2 = new Circle(10); // 반지름이 10인 Circle 객체를 생성
const circle3 = new Circle(20); // 반지름이 20인 Circle 객체를 생성
const circle4 = new Circle(30); // 반지름이 30인 Circle 객체를 생성
객체 리터럴로 생성하는 것보다 훨씬 코드가 깔끔하고 짧은 것을 확인할 수 있다. 😊😊
사실 위와 같이 객체를 생성할 때 마다 메서드를 계속 만드는 것 보다는 프로토타입을 이용해서 공통 메서드로 추출 하는것이 바람직하다. 자세한 내용은 추후 프로토타입 관련 포스팅에서 다루어 보도록 하겠다.
생성자 함수의 인스턴스 생성과정
그렇다면 new 키워드를 이용해서 객체를 생성하면 어떤 과정을 거쳐 새로운 객체가 생성되는 것일까? 위의 코드를 참고해서 스텝별로 살펴보자.
1. 인스턴스를 생성하고 this를 바인딩한다
new 연산자 뒤에 생성자 함수를 호출하면 암묵적으로 빈 객체가 생성된다. 그리고 암묵적으로 생성된 빈 객체는 this에 바인딩된다.
💡 바인딩이란 식별자과 값을 연결하는 과정으로, this 바인딩이란 this와 this가 가리킬 객체를 연결하는 것을 의미합니다.
일단은 new 연산자 뒤에 생성자 함수를 호출하면 생성된 객체는 자동으로 this에 바인딩 된다는 사실만 기억하자!
2. 인스턴스를 초기화 한다
인스턴스 생성 후 생성자 함수내부의 코드가 한줄씩 실행되어 this에 바인딩되어 있는 인스턴스를 초기화하거나 값을 할당한다.
3. 인스턴스를 반환한다
생성자 함수 내부의 모든처리가 끝나면 완성된 인스턴스가 바인딩된 this가 암묵적으로 반환된다.
function Circle(radius) {
// 1. 암묵적으로 인스턴스가 생성되고 this에 바인딩된다.
console.log(this); // Circle {}
// 2. this에 바인딩되어 있는 인스턴스를 초기화한다.
this.radius = radius;
this.getDiameter = function () {
return 2 * this.radius;
};
// 3. return 하지 않아도 자동으로 this를 return한다!
return this;
}
// 인스턴스 생성. Circle 생성자 함수는 명시적으로 반환한 객체를 반환한다.
const circle = new Circle(1);
console.log(circle); // Circle {radius: 1, getDiameter: ƒ}일반함수 vs 생성자함수
함수도 객체이기 때문에, 기본적으로 객체가 가지고 있는 내부 슬롯은 모두 가지고 있다. (내부 메서드가 무엇인지 모르시는 분들은 내부 메서드 포스팅을 참조하세요!)
여기에 더해 함수객체는 함수로 동작하기 위해 [[Environment]], [[Formal Parameters]]등의 내부 슬롯과, [[Call]], [[Construct]] 같은 내부메서드를 추가로 가지고 있다.
기억해야 할 사실은 일반함수로 호출될 때와 new 키워드를 통해 생성자 함수로 호출될 때 호출되는 내부 메서드가 다르단 것이다.
일반함수로 호출되면 내부메서드 [[Call]]이 호출되고, new 연산자와 함께 생성자 함수로 호출되면 내부메서드 [[Construct]]가 호출된다.
그렇다면 앞서 본 Circle 함수로 new를 이용해서 생성자 함수로 호출하지 않고 일반 함수로 호출하게 되면 어떤 일이 발생할까?
// 생성자 함수
function Circle(radius) {
this.radius = radius;
this.getDiameter = function () {
return 2 * this.radius;
};
}
const circle = Circle(5); // new를 사용하지 않고 일반함수로 호출
console.log(circle); // undefined(함수 내부에 return하는 값이 없음)
// 일반 함수 내부의 this는 전역 객체 window를 가리키므로, window객체의 property로 추가된다.
console.log(radius); // 5
console.log(getDiameter()); // 10
circle.getDiameter();
// TypeError: Cannot read property 'getDiameter' of undefinednew를 붙이지 않고 호출 할 시 새로운 객체가 생성되지 않고(암묵적인 return이 일어나지 않기 때문에 circle은 undefined이다),
일반 함수 내부의 this는 전역 객체인 window이므로 window 객체의 프로퍼티로 추가되는 것을 볼 수 있다.
이는 위에서 설명했듯 new 키워드를 붙이지 않고 함수 객체를 생성하게 되면 내부메서드 [[Construct]] 대신 [[Call]]이 실행되기 때문이다.
[[construct]] vs [[call]]
정리해보면, 위와 같이 [[construct]] 내부 메소드를 가지고 있는 함수만 생성자로서 동작할 수 있다는 사실을 알 수 있다.
그러면 모든 함수는 new 키워드와 함께 호출할 수 있을까?
결론부터 말하면, new 키워드로 호출할 수 있는 함수와 없는 함수가 존재한다.
자바스크립트 엔진은 함수 정의 방식에 따라 함수를 constructor와 non-constructor로 구분한다.
- constructor : 함수 선언문, 함수 표현식, 클래스
- non-constructor : 메서드(ES6 메서드 축약 표현), 화살표 함수
코드를 보며 직접 살펴보자.
function foo(){};
const bar = function(){};
const baz = {
x: function (){}
}
const bzy = {
x(){}
}
const arrow = () => {};
new foo(); // foo {}
new bar(); // bar {}
new baz.x(); // x {}
new bzy.x(); // TypeError : bay.y is not a constructor
new arrow(); // TypeError : arrow is not a constructor결과를 보면 foo(함수 선언문), bar(함수 표현식), baz.x(일반 메서드)는 생성자 함수로 사용할 수 있지만,
bzy(메서드 축약표현)와 arrow(화살표 함수)는 생성자 함수로써 사용할 수 없는것을 확인할 수 있다.
new.target
ES6에서 추가된 기능으로, new 연산자와 함께 호출되었는지 여부를 판단할 수 있는 메서드이다. new.target을 이용하면 생성자 함수가 new 연산자 없이 호출했을때 생성되는 문제를 미연에 방지할 수 있다.
// 생성자 함수
function Circle(radius) {
if (!new.target) {
// new 연산자와 함께 생성자 함수를 재귀 호출하여 생성된 인스턴스를 반환한다.
return new Circle(radius);
}
this.radius = radius;
this.getDiameter = function () {
return 2 * this.radius;
};
}
const circle = Circle(5);
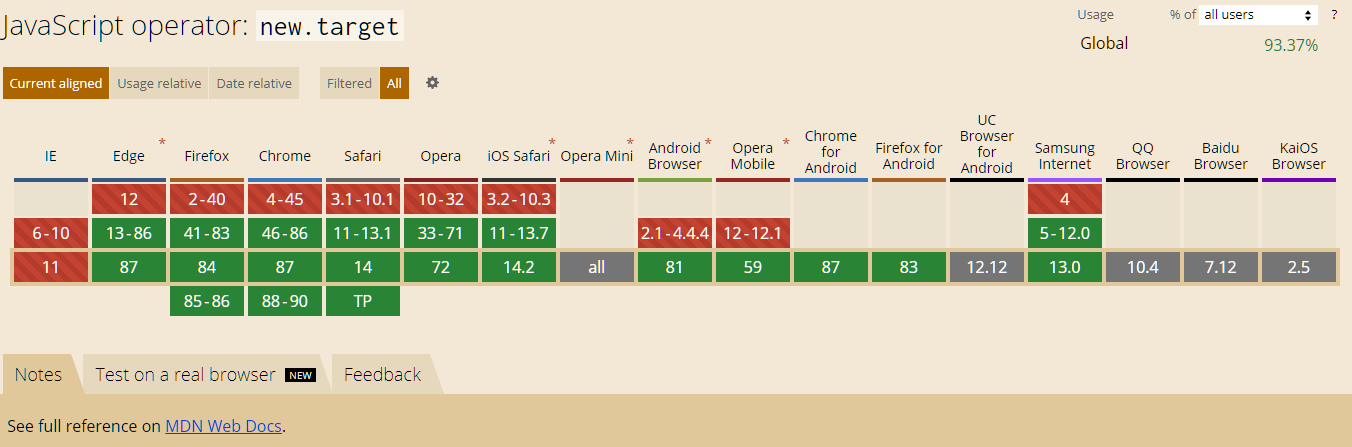
console.log(circle.getDiameter()); // 10유용하게 사용할 수 있을 것 같다. 하지만 역시 IE에서는 지원하지 않는다.

https://caniuse.com/ 에서 특정 기능의 브라우저 별 사용 가능 여부를 체크할 수 있다.
