Youtube Clone 완성!
google에서 제공하는 youtube data api를 이용해서 실제로 데이터를 받아오는 youtube를 만들어 보았다!
react hooks을 이용해서 함수형 컴포넌트를 사용했고 스타일링은 postCSS를 이용해서 구현하였다.
예상 외로 가장 어려웠던 부분은 CSS였다..😂😂 요즘 CSS-in-JS를 많이 사용하는것 같은데, 개인적으로는 리액트 안에 스타일링 코드가 들어가 있으면 코드가 조금 지저분해 보이는 것 같다.
현재로는 postCSS를 이용해서 모듈화를 통해 깔끔하게 작성하는게 더 마음에 든다!😁
https://6008b693a126b11f49f215cf--seeh-youtube-clone.netlify.app/
이번에는 github가 아닌 Netlify를 이용해 배포해 보았는데, 깃허브를 통해 배포하는 것 보다 편한 것 같다.
Youtube Data APIs

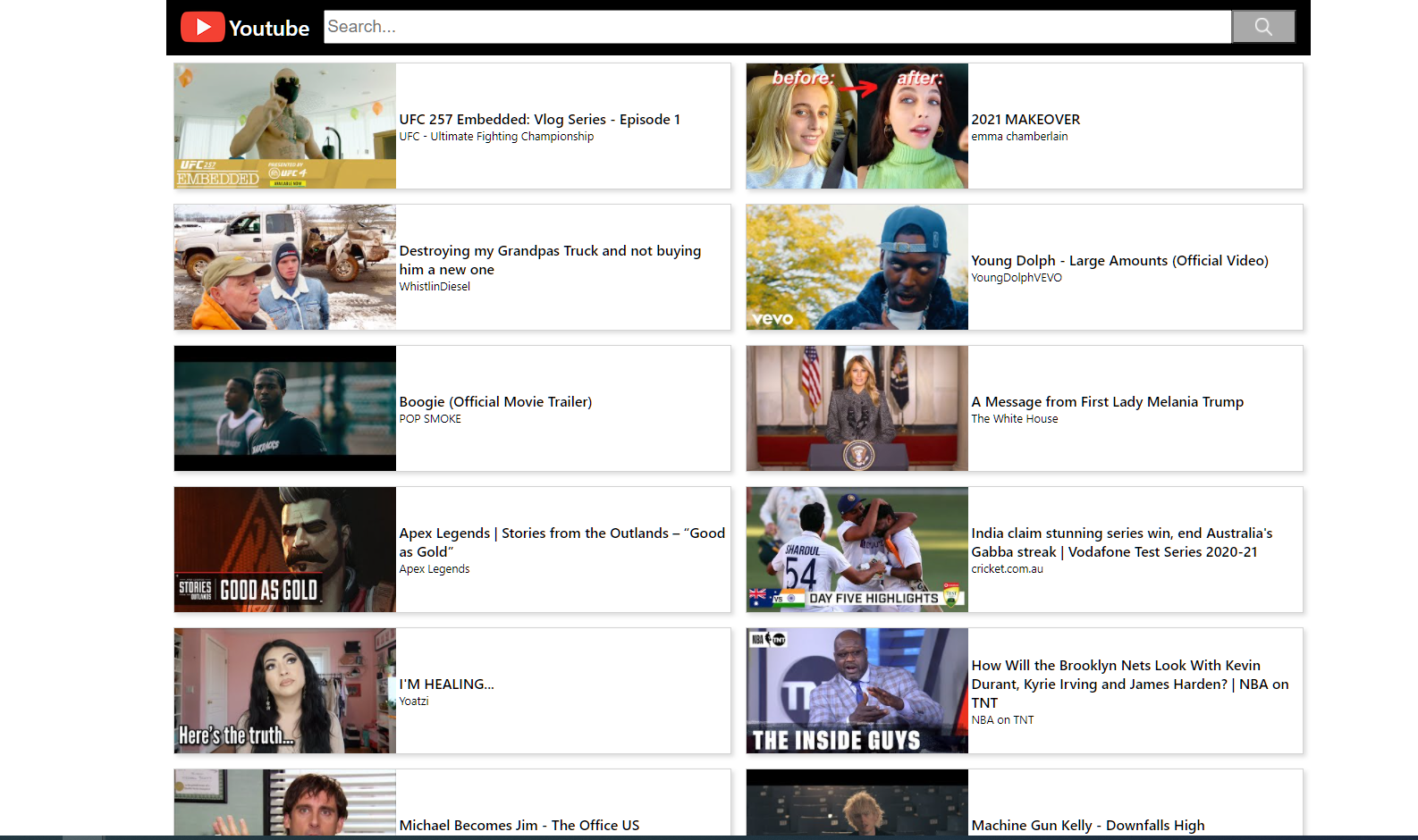
popular video
우선, 처음에 시작하면 popular video 목록을 받아와서 뿌려준다. youtube data api에서 처음에 보여줄 video를 가져오기 위해 popular video api를 사용했다.
post 요청을 해서 목록을 받아온 후 화면에 rendering 하였다.
search
사용자가 원하는 video를 검색을 통해 찾을 수 있도록 검색 기능도 만들었다. Youtube에서 제공하는 video search API를 사용했다.
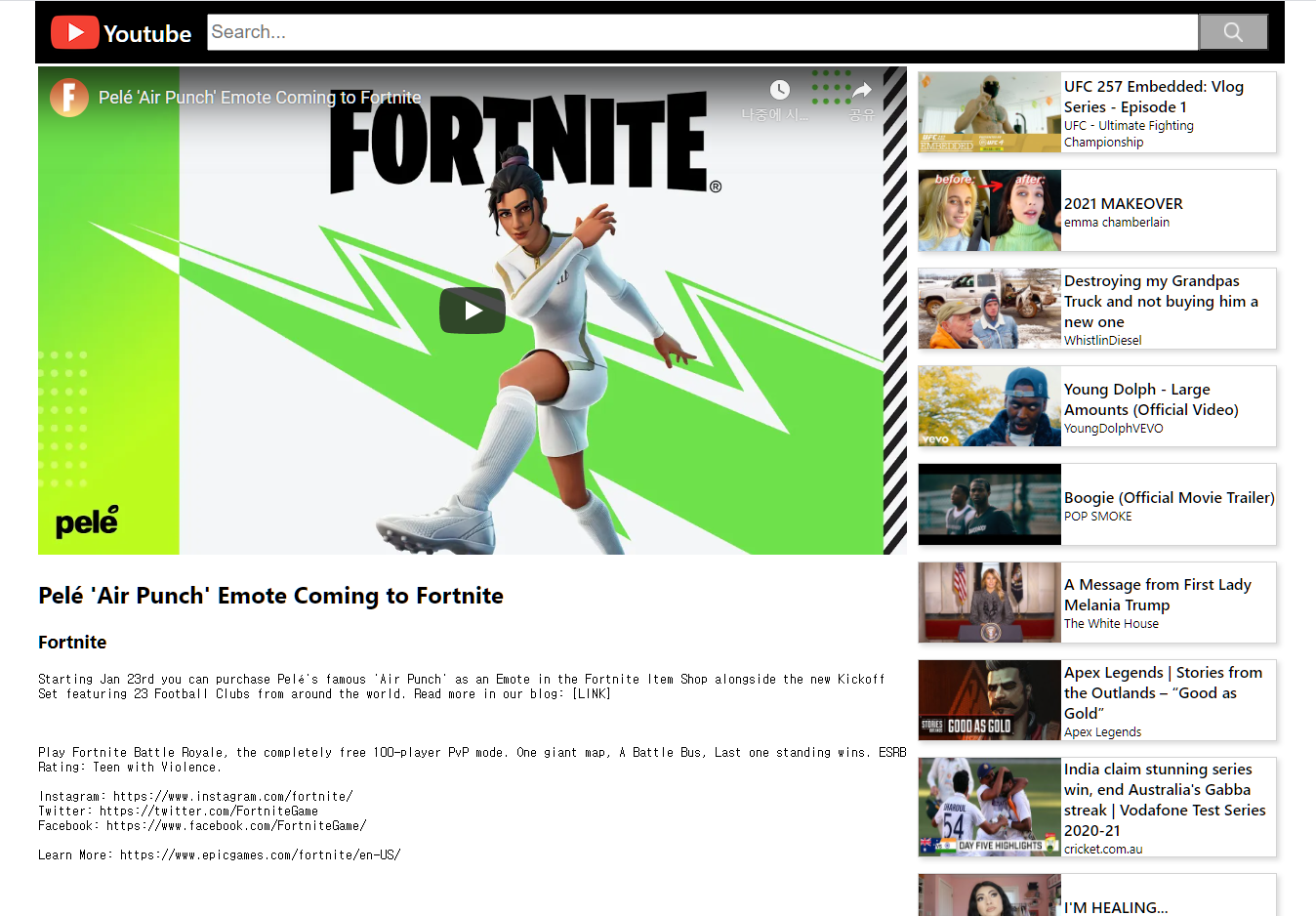
video player

역시 youtube에서 제공하는 iframe 삽입을 이용하여 사용자가 선택한 video를 재생시킬 수 있는 video player를 구현했다.
이 이외에도 사용할 수 있는 많은 API 기능들이 있고 문서화도 잘 되어 있다. 프로젝트에 유튜브를 활용할 계획이라면, 꼭 참고해야 할 것 같다.
https://developers.google.com/youtube/v3 API 참고하세요!
후기
한번 혼자서 만들어 보고 다시 강의를 보며 리팩토링 하는 과정을 거치느라 배포하기까지 상당히 오래걸렸지만, 리팩토링 과정에서 여러 팁을 얻을 수 있어서 굉장히 유익했고 재미있었다!
다음에는 firebase와 webpack 설정에 대해서 공부해 봐야지😃


I got more information about YouTube clone from your post.