이번 포스팅에서는 웹팩에 대해 이야기 해보려 한다. 한 참 전부터 작성할 포스팅 목록에 자리 잡고 있었지만..날을 잡고 드디어 정리하게 되었다! (더 미루면 안할 것 같았다.)
웹팩 공식 문서를 함께 보며 웹팩이 무엇인지 알아보고, 웹팩의 주요 개념과 실제 적용 config까지 살펴 보자.
💡 Webpack이 초면인 분들은 웹팩이 필요한 이유를 먼저 보고 오시는 것을 추천합니다!
Webpack이란?

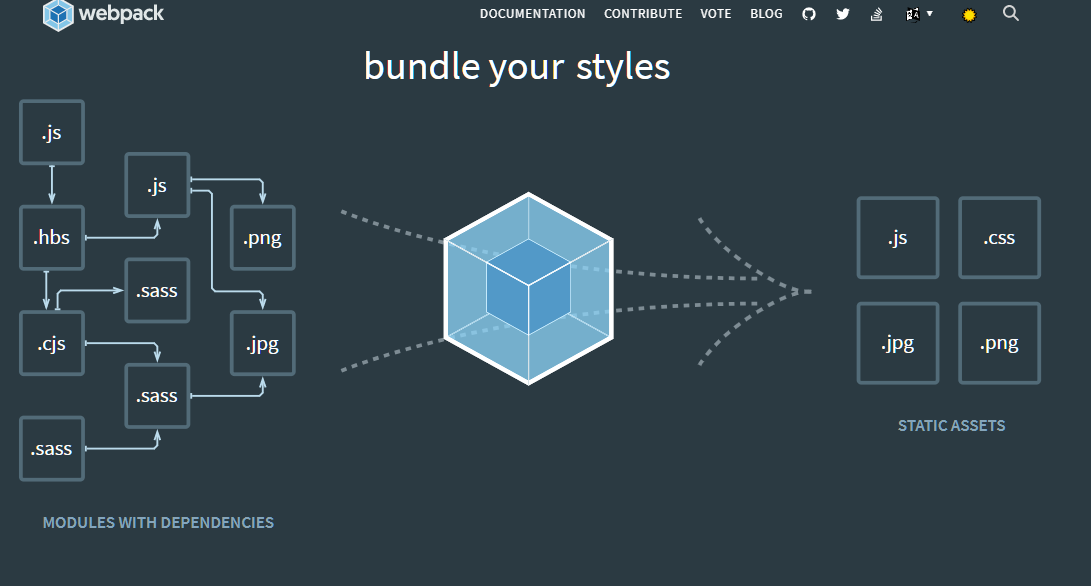
웹팩이란 무엇일까? 위 이미지는 웹팩 공식문서에서 가져온 이미지이다. 뭔지는 잘 몰라도 여러 파일을 하나로 합쳐준다는 느낌이 든다.
웹팩은 번들링 작업을 수행해주는 번들러(bundler)이다. 번들링이란 웹 애플리케이션을 구성하는 몇십, 몇백개의 자원들을 하나의 파일로 병합 및 압축 해주는 동작을 말한다.
웹팩은 우리가 정한 시작점(entry point)으로부터 의존적인 모듈을 전부 찾아내서 하나의 결과물(번들링 파일)을 만들어 준다.
따라서 웹팩을 이용하면 복잡한 모듈들의 의존 관계를 상관하지 않고 개발할 수 있고, 프로젝트를 배포 가능한 파일 형태로 빌드할 수 있게 된다! 👏👏
Webpack의 주요 Concept 5가지!🎉
앞서 웹팩이 무엇인지에 대해 대략적으로 살펴보았다. 다음으로는 실제 웹팩 설정을 어떻게 진행해야 하는지 알아보자. 웹팩은 config 설정 파일을 통해 직접 세팅을 진행해야 한다.
웹팩 공식문서에 나와있는 5가지 주요 컨셉에 대해 살펴보도록 하자.
💡 Entry, Output, Loader, Plugin, Mode 5가지 컨셉에 대해 살펴봅니다.
1. Entry
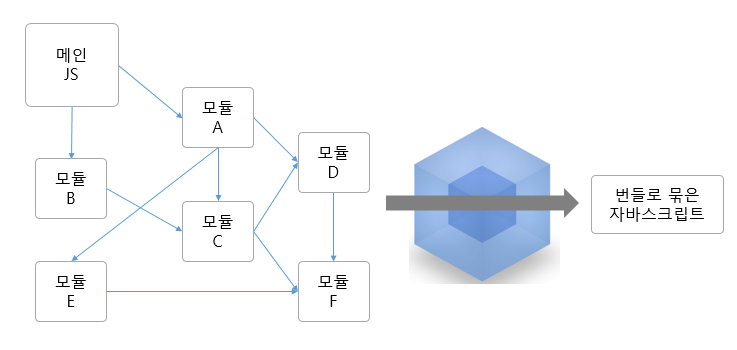
Entry 속성은 웹팩에서 웹 자원을 번들링하기 위해 필요한 최초 진입점이자 자바스크립트 파일 경로이다.

위 그림과 같이 사용되는 모듈들의 참조 관계를 그래프로 그려 놓은 것을 의존성 그래프(Dependency Graph)라고 하는데, 여기서 의존성 그래프의 시작점인 메인.js 파일을 Entry라고 한다.
// webpack.config.js
module.exports = {
entry: './src/main.js'
}쉽게 말하면 Entry란 webpack에게 '이 파일부터 빌드를 시작해줘!'하고 경로를 명시적으로 알려주는 과정으로 볼 수 있다.
2. Output
Entry가 웹팩에게 시작할 경로를 알려주는 시작점 설정이었다면, Output은 빌드 후 웹팩을 돌리고 난 결과물의 파일 경로를 의미한다.
// webpack.config.js
module.exports = {
output: {
filename: 'bundle.js'
}
}위와 같이 경로를 설정해 주면 웹팩은 빌드한 파일을 bundle.js에 담게 된다.
3. Loader
다음으로 로더에 대해 살펴보자. 웹팩은 기본적으로 javascript와 json 타입만 이해할 수 있다. 하지만 우리가 만드는 프로젝트에는 이외에도 여러 다른 자원들(html, css, img등)이 존재한다.
로더는 이런 다른 타입의 파일을 웹팩이 이해하고 처리 가능한 모듈로 변환 시키는 작업을 한다.
로더는 modules property안에 rules라는 property로 적용할 수 있다. 로더를 여러 개 사용하는 경우에는 아래와 같이 rules 배열에 사용할 로더를 추가해주면 된다.
module.exports = {
module: {
rules: [
{ test: /\.scss$/, use: 'css-loader', 'sass-loader' },
{ test: /\.ts$/, use: 'ts-loader' },
// ...
]
}
}로더를 추가할때는 test와 use를 키로 갖는 객체 형식으로 전달 해야한다. test 필드에는 loader를 거치게 될 파일 타입 정보를 정규표현식의 형태로, use 필드에는 사용할 로더 이름을 적어준다.
이후 빌드시 웹팩은 test 형식에 맞는 파일들을 찾아 검사하며 해당 loader를 적용하게 된다.
하나의 파일 타입에 두 개 이상의 로더 적용 시에는 use 필드에 컴마를 이용해서 적어주면 된다. 한가지 주의해야할 점은 로더는 오른쪽에서 왼쪽 순서로 적용 된다는 것이다.
예를들어 위와 같은 웹팩 설정에서 웹팩이 빌드 과정 중 .scss파일을 만나면 sass-loader를 먼저 적용하여 .scss파일을 .css파일로 바꾸고,
그 이후 css-loader를 적용하여 css를 js파일로 바꾸게 된다. 만약 순서가 바뀐다면 css-loader는 .sass 파일을 이해하지 못하기 때문에 빌드 에러를 발생시키게 된다.
자주 사용되는 로더로는 Babel loader, Sass lodaer, File loader, TS lodaer등이 있다.
4. Plugin
플러그인(plugin)은 웹팩의 기본적인 동작에 추가적인 기능을 제공하는 속성이다. 로더가 파일을 해석하고 빌드하는 역할을 담당 한다면, 플러그인은 해당 결과물의 형태를 바꾸는 역할을 한다고 보면 된다.
또한 로더는 파일 하나 혹은 여러 개에 대해 동작했지만 플러그인은 하나로 번들링된 결과물 파일에 대해서 한번만 실행 된다.
따라서 우리는 플러그인을 활용하여 번들을 최적화하거나 애셋들을 관리하고, 또 환경 변수 주입등과 같은 광범위한 작업을 수행 할 수 있다.
// webpack.config.js
let webpack = require('webpack');
let HtmlWebpackPlugin = require('html-webpack-plugin');
module.exports = {
plugins: [
new HtmlWebpackPlugin(), // 웹팩으로 빌드한 결과물로 HTML 파일을 생성해주는 플러그인
new webpack.ProgressPlugin() // 웹팩의 빌드 진행율을 표시해주는 플러그인
]
}플러그인 필요에 따라 여러개 설정할 수 있다. 플러그인을 여러번 사용할때에는 new 연산자를 통해 플러그인의 인스턴스를 따로 만들어 사용해야 한다.
자주 사용되는 플러그인들은 split-chunks-plugin, clean-webpack-plugin, image-webpack-loader, webpack-bundle-analyzer-plugin 등이 있다.
5. Mode
마지막으로 모드에 대해 살펴보자! 웹팩에서는 빌드 시 사용할 모드를 선택할 수 있다. 모드는 development(개발), production(배포), none중 선택 할 수 있고 선택하지 않을 시 default mode는 production이다.
각각의 모드에 따라 빌드 시 최적화 수준이 결정되는데, production 모드로 빌드 하게 되면 조금 더 높은 수준의 최적화를 제공한다. none으로 선택 할 시 어떠한 최적화 작업도 하지 않는다.
module.exports = {
module: {
rules: [
{
test: /\.css$/,
use: [
process.env.NODE_ENV === "production"
? MiniCssExtractPlugin.loader // 배포 환경
: "style-loader", // 개발 환경
"css-loader",
],
},
],
},
}
따라서 위 설정 처럼 적용된 모드에 따라 적용할 loader나 plugin들을 다르게 설정하여 빌드 효율을 높일 수 있다. 모드에 대해 조금 더 알고싶은 분들은 여기를 참조하시면 좋을 것 같다.
마무리
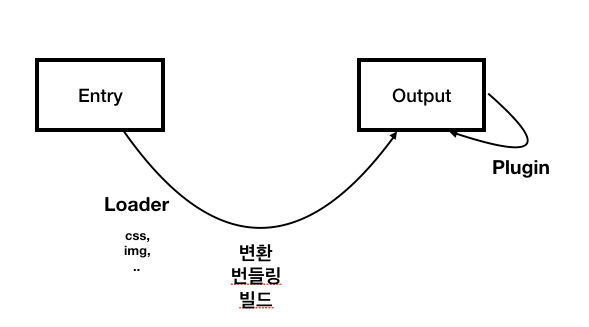
지금까지 공부한 내용을 아래 그림을 보며 다시한번 정리해 보자.

이미지 출처 : https://joshua1988.github.io/webpack-guide/concepts/wrapup.html#concepts-review
Entry : 웹팩을 실행할 대상 파일이자 진입점 역할을 한다.
Output : 웹팩 빌드 후 경로 설정하는 것으로 일반적으로 filename과 path를 정의한다.
Loader : CSS, 이미지와 같은 파일을 웹팩이 인식할 수 있도록 JS 형태로 변환해준다.
Plugin : 로더를 이용하여 변환한 파일에 추가적인 작업을 진행할 수 있다.
Mode : 빌드 시 적용하는 모드로서 development, production, none이 있다.
항상 프로젝트를 진행할 때 CRA로 생성했었는데, 이번 기회를 계기로 프로젝트 webpack 설정을 직접 진행해 볼 수 있었다.
이번 포스팅에서는 웹팩의 개념적인 부분에 집중해서 알아보았는데, 다음에 기회가 되면 직접 react + typescript 사용을 위한 webpack 설정을 진행해보는 시간을 가져도 좋을 것 같다.
reference
이번 포스팅은 하기의 글들을 참고하여 작성하였다.
https://webpack.js.org/
https://jeonghwan-kim.github.io/series/2019/12/10/frontend-dev-env-webpack-basic.html
https://jusungpark.tistory.com/52
https://joshua1988.github.io/webpack-guide/motivation/why-webpack.html
