이번 편은 웹팩 시리즈의 세번째 포스팅인 응용편이다! 지난 두번째 포스팅에서는 간단한 웹팩 설정을 진행해보며 번들링 과정을 직접 경험해보았다.
지난 포스팅에서 바닐라 자바스크립트로 코드를 작성했었는데, 이번엔 해당 코드를 리액트 기반으로 바꾸는 작업을 진행할 예정이다!
그럼 바로 시작해보자 🔥
💡 지난 포스팅에서 작성한 코드에 이어서 진행 예정이므로, 2편 포스팅을 먼저 읽고 오시는 것을 추천드립니다 :)
바벨(Babel) 적용하기
이번 포스팅의 핵심은 바벨이이므로, 우선적으로 바벨을 설치해주어야 한다.
바벨은 왜 설치해야 하나요 🙋♂️ ?
바벨은 자바스크립트 트랜스파일러(Transpiler)이다. '트랜스파일링'이란 어떤 특정 언어로 작성된 소스 코드를 다른 소스 코드로 변환하는 것을 말한다. 즉 바벨을 이용하여 기존 작성한 코드를 자바스크립트 코드로 변환할 수 있다.
리액트로 코드를 작성하기 위해 바벨이 필요한 이유는 브라우저가 이해하는건 오직 '자바스크립트'이기 때문이다. 브라우저는 자바스크립트 외에 코드, 즉 리액트로 작성된 코드(jsx)나 타입스크립트로 작성된 코드(ts)를 이해하지 못한다.
따라서 바벨을 이용해 해당 코드를 자바스크립트로 트랜스파일링 해줘야 한다.
또한 바벨은 구형 브라우저 지원을 위해서도 사용된다. 특정 브라우저(IE라던가.. IE라던가.. IE같은)는 ES6의 코드를 이해하지 못한다. ES6 이상의 최신 자바스크립트 문법으로 개발된 코드를 구형 브라우저에서 정상 동작시키기 위해서는 바벨을 통해 ES5 코드로 변환해 주어야 한다.
바벨의 동작 방식
다음은 바벨의 동작 방식에 대해서 알아보자! 바벨은 플러그인(plugin)과 프리셋(preset) 기반으로 동작한다.
따라서 아무런 설정을 해주지 않고 바벨을 실행시키면 바벨은 아무런 일도 하지 않는다. 사용자는 목적에 따라 사용할 플러그인과 프리셋을 적절하게 설정해 주어야 한다. 바벨 플러그인과 바벨 프리셋에 대해서 조금 더 알아보자.
바벨 플러그인
바벨 플러그인은 바벨이 어떤 코드를 어떻게 변환할 지에 대한 규칙을 나타낸다.
예를 들어 ES6의 화살표 함수를 일반 함수로 변환해주는 플러그인은 @babel/plugin-transform-arrow-functions이며, ES6의 블록 스코프를 지원하도록 변환해주는 플러그인은 @babel/plugin-transform-block-scoping이다.
바벨이 제공하는 수많은 플러그인들이 있으며 우리는 필요한 플러그인만 설치해서 이용하면 된다.😆
바벨 프리셋
바벨 프리셋은 플러그인의 모음집이라고 할 수 있다. 개발을 하다보면 수많은 플러그인을 사용해야 하는데, 사용하는 플러그인이 늘어날 때마다 바벨의 설정파일에 플러그인들을 추가해 주어야 한다.
이는 매우 번거롭고 귀찮은 일이다. 따라서 바벨 개발팀은 특정 스펙으로 개발시 필요한 플러그인을 모아 놓은 프리셋을 만들어 두었다.
현재 바벨에서 공식적으로 지원하는 official preset은 4개이다.
- @babel/preset-env
- @babel/preset-flow
- @babel/preset-react
- @babel/preset-typescript
프리셋은 결국 플러그인들의 집합이므로, 바벨 설정은 곧 바벨 플러그인 설정이라고 볼 수 있다.
바벨 설정 컨피그
바벨이 무엇인지 알아 보았으니, 이제 바벨 설정을 진행해보자!
우선 바벨 설정에 필요한 패키지들을 설치하자.
yarn add -D @babel/core @babel/preset-env @babel/preset-react @babel/preset-typescript babel-loader각 패키지들의 역할은 아래와 같다.
- @babel/core : babel의 핵심 기능(코어) 모듈
- @babel/preset-env : ECMAScript2015+를 변환
- @babel/preset-typescript : typescript 문법을 javascript로 변환
- @babel/preset-react : JSX로 작성된 코드들을 createElement 함수를 이용한 코드로 변환
- babel-loader : 웹팩에서 바벨을 사용하기 위한 로더 제공
이제 바벨 설정 파일을 작성해야 한다. 바벨 설정 파일을 작성하는 방법은 두가지가 있는데, babel.config.js를 이용하는 방법과 .babelrc을 이용하는 방법이다.
babel.config.json
프로젝트 전 범위에 동일한 바벨 옵션을 적용할때 채택하는 방법이다. 루트 디렉토리에 babel.config.json 파일을 만들면 바벨이 해당 파일을 자동으로 찾아서 프로젝트 전 범위에 동일한 옵션을 적용한다.
여러 패키지 디렉토리를 가진 프로젝트에서 하나의 바벨 설정을 가져갈 때 유용하다.
.babelrc
특정 서브셋 디렉토리 또는 파일을 지정해 트랜스파일링 할때 사용하는 방법이다. 예를 들어, 서드파티 라이브러리가 바벨에 의해 트랜스파일링되기 원하지 않는 경우 이용할 수 있다.
이 경우 babel-loader의 configFile 옵션을 이용하면 바벨은 babel.config.json 파일을 자동으로 찾지 않고, 입력한 경로에서 설정 파일을 참조하여 적용하게 된다.
컨피그 시작!
우리는 이번 설정에서 두번째 방법을 적용하여 진행 해 볼 것이다. 프로젝트 root directory에 .babelrc 파일을 생성후 이용할 preset들을 적어주자.
우리는 styled-component와 함께 react 코드를 작성해 볼 것이다.
// .babelrc
{
"presets": ["@babel/preset-react"],
"plugins": ["babel-plugin-styled-components"]
}
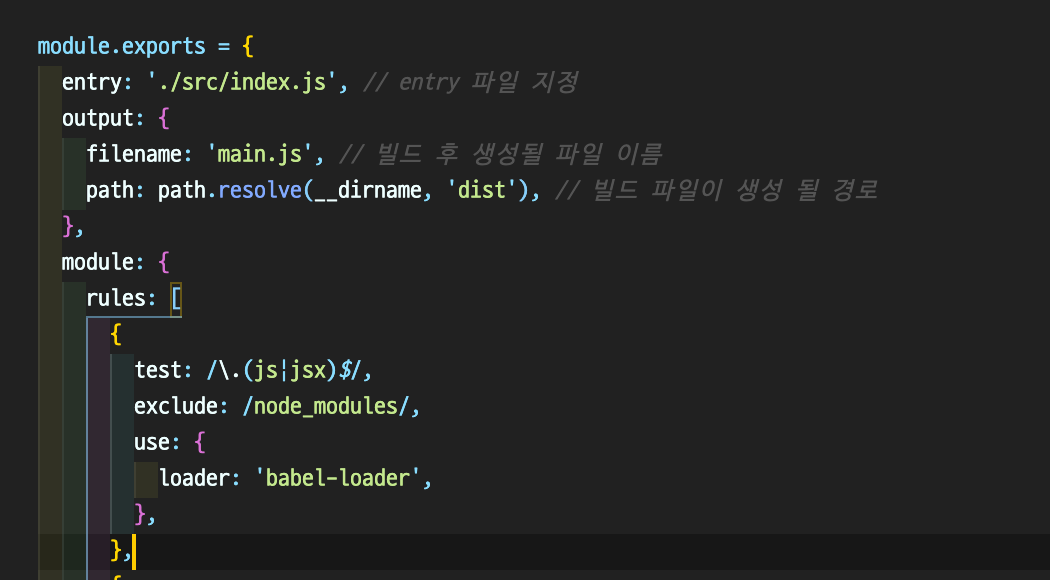
또, 웹팩에서 빌드시 바벨을 사용하도록 기존 작성한 웹팩의 로더 부분에 babel-loader를 추가해주자.
// webpack.common.js
{ // 1
test: /\.(js|jsx)$/,
exclude: /node_modules/,
use: {
loader: 'babel-loader',
},
},이후 웹팩은 빌드시 js나 jsx 파일을 만나게 되면 babel-loader를 실행시키고, 바벨은 .babelrc를 참조하여 코드를 트랜스파일링 하게 된다.
React 적용하기
패키지 설치
리액트를 사용하기 위해 필요한 패키지들을 설치해주자.
yarn add react react-dom styled-components각 패키지들의 역할은 아래와 같다.
react : react 핵심 기능(코어)
react-dom : 브라우저, 돔, 웹앱 관리
styled-components : css-in-js 스타일링 패키지
기본 코드 작성
이제 기본적인 리액트 코드를 작성해보자! src 안에 기본이 되는 파일인 App.js와 index.js를 생성하고 아래와 같이 작성하자.
// App.js
import React from 'react';
const App = () => {
return <div>Hello, React!</div>;
};
export default App;// index.js
import React from 'react';
import ReactDOM from 'react-dom';
import App from './App';
ReactDOM.render(<App />, document.getElementById('root'));
이제 기존에 작성한 webpack.common.js에서 entry를 새로 작성한 index.js로 수정해주자.

이제 모든 준비가 완료되었다! yarn start를 통해 webpack dev server를 구동하여 코드가 정상 작동하는지 확인해보면 정상 작동 하는 것을 확인할 수 있다👍

기존 코드 적용하기
리액트 코드를 정상적으로 트랜스파일링 하는 것을 확인했으니, 이제 기존 바닐라js로 작성한 코드를 리액트 코드로 변환해보자.
이제 우리는 컴포넌트를 만들 수 있다! 지난번 utils.js파일에 제작해 놓았던 makeAvatar 함수를 Avatar 컴포넌트로 변환하자.
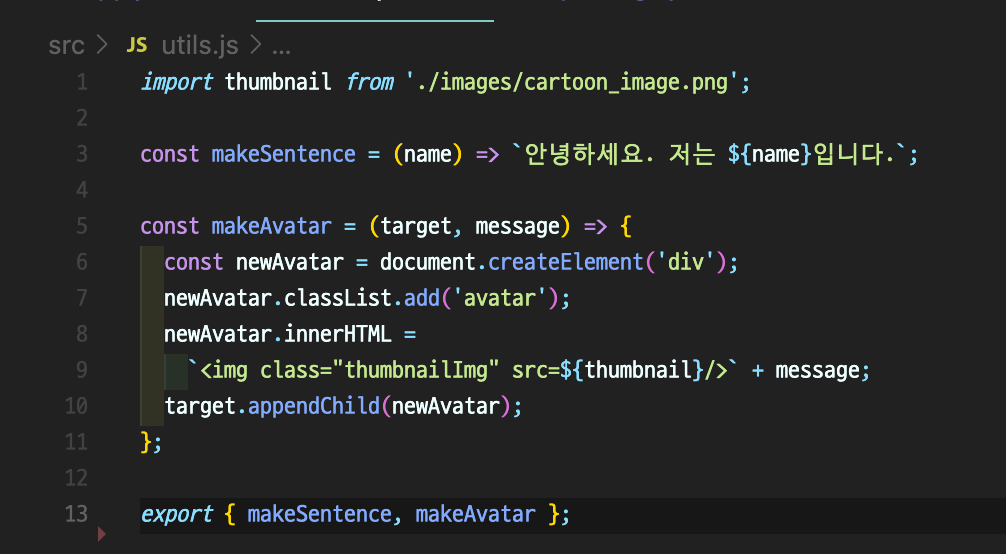
util.js
지난번 작성했던 util.js 코드이다

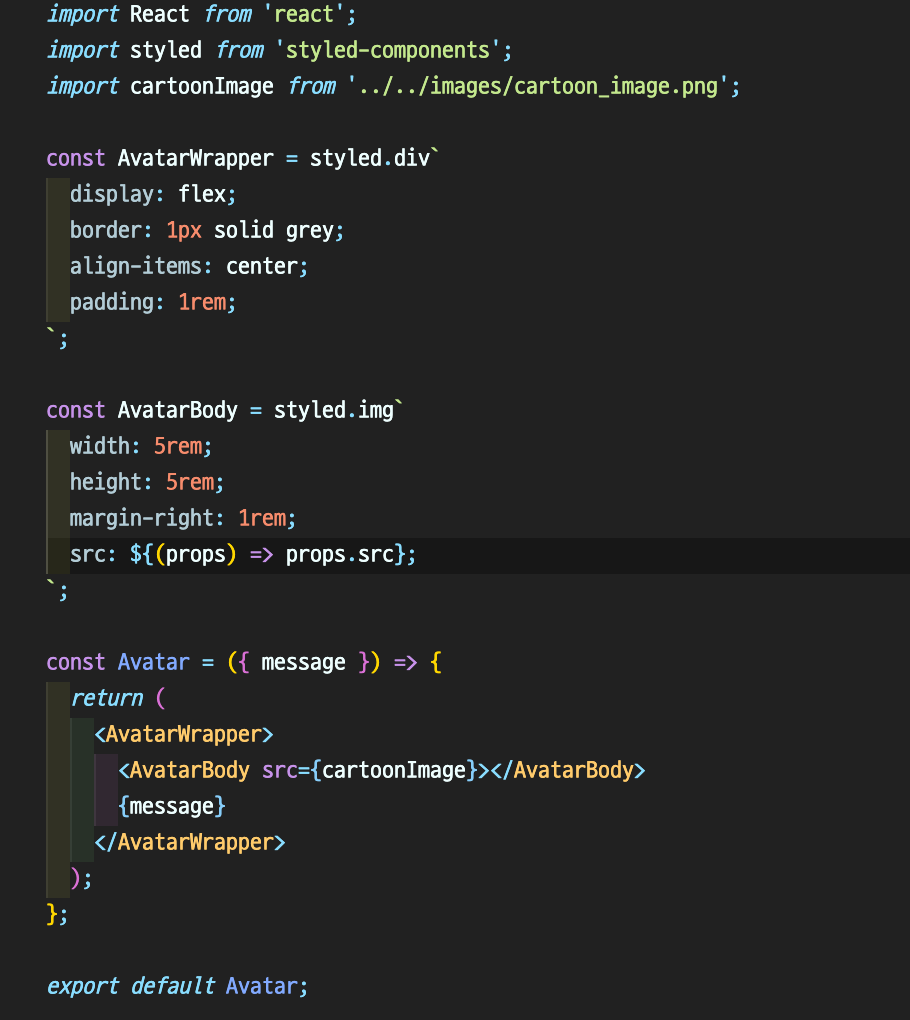
avatar.jsx
이제 src 밑에 avatar 폴더를 만들고, 컴포넌트 형식으로 코드를 변경하자!

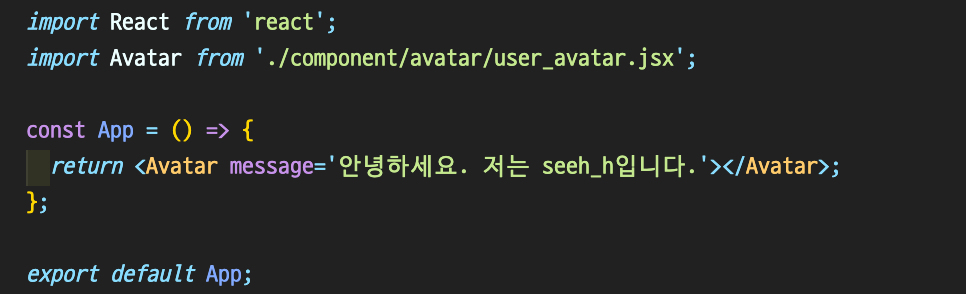
App.js
마지막으로 App.js에서 Avatar component를 불러오자.

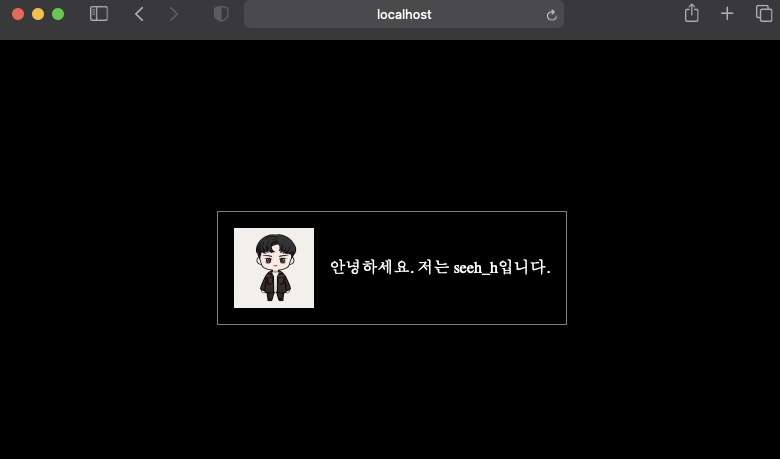
완성
이제 다시 컴파일을 해주면 정상 작동 하는것을 확인할 수 있다.

끝!
후기
기존에 작성한 바닐라JS 기반의 코드에 바벨을 이용하여 리액트 코드까지 적용해 보았다! 전체 코드는 Github에서 확인 가능하다 :)
Reference
이번 포스팅은 아래 게시글들을 참고하여 작성되었다.
https://babeljs.io/
https://berkbach.com/%EC%9B%B9%ED%8C%A9-webpack-%EA%B3%BC-%EB%B0%94%EB%B2%A8-babel-%EC%9D%84-%EC%9D%B4%EC%9A%A9%ED%95%9C-react-%EA%B0%9C%EB%B0%9C-%ED%99%98%EA%B2%BD-%EA%B5%AC%EC%84%B1%ED%95%98%EA%B8%B0-fb87d0027766



좋은 글 감사합니다 : )