이번 포스팅에서는 항상 헷갈렸던..🙄 this에 대해서 정리를 해보려고 한다.
this 키워드
자바스크립트에서 this는 정말 많이 사용되는 키워드이다. 따라서 자바스크립트를 사용하는 개발자라면 this에 대해서 꼭 알아두어야 한다.
this의 값은 대부분의 경우 함수를 호출한 방법에 의해 결정된다. 더 자세히 말하면 this 바인딩은 함수 호출 방식, 함수가 어떻게 호출되었는지에 따라 동적으로 변한다. this의 값이 어떻게 할당되는지 알아보자.
✨기본 원칙✨
this 바인딩의 기본 원칙 3가지를 기억하자!
- 일반 함수 호출에서 this는 window가 바인딩된다.
- 메서드 호출에서 this는 메서드를 호출한 객체를 가르킨다.
- 생성자 함수 호출에서 this는 생성될 instance를 가르킨다.
각각의 원칙을 코드를 통해 조금 더 자세히 살펴보며 이해해보자. 😁
원칙1 & 원칙2
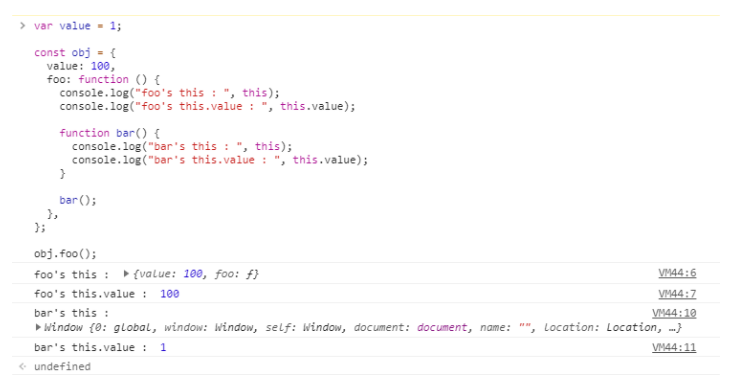
처음 예제는 첫번째와 두번째 원칙을 동시에 확인해 보는 예제이다.

위 코드를 보면, obj.foo()로 호출이 되었을때, 앞의 객체인 obj가 바인딩된다. 즉 메서드로 호출 되었을때 메서드 이름 앞의 마침표(.) 앞에 기술한 객체가 바인딩 되는 것이다.
반면, bar() 함수의 실행 결과를 보면 알 수 있듯, 일반 함수로 호출되면 this에는 window가 바인딩된다.
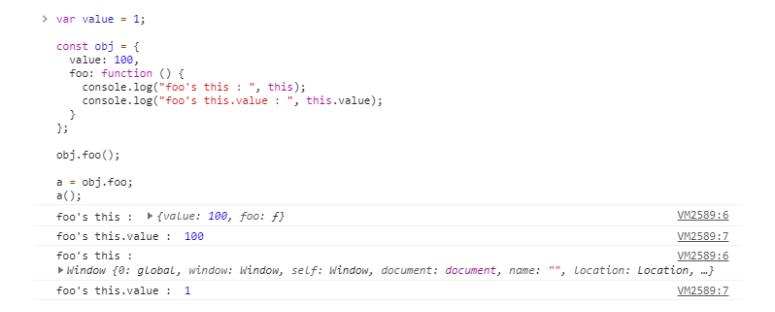
또 다른 예시를 살펴보자

위의 결과를 보면 같은 메서드를 실행하더라도 실행 방식에 따라 this에 binding 되는 객체가 달라지는 것을 확인할 수 있다.
obj.foo로 메소드로서 실행 됐을때 this는 obj에 바인딩 됐지만, 변수 a에 대입되어 일반 함수로서 실행 됐을때는 window 객체가 바인딩된다.
즉 this는 런타임에서 동적으로 바인딩 된다는 것을 확인할 수 있다!
원칙3
생성자 함수 내부의 this는 new 키워드와 함께 호출되면 새롭게 생성될 인스턴스를 가리킨다.
function C() {
this.a = 37; // this는 생성자 함수를 통해 생성될 인스턴스를 가르킨다
}
let newObject = new C();
console.log(newObject.a); // 37
function C2() {
this.a = 37;
// 임의로 a = 38의 값을 갖는 객체를 반환
return {a: 38};
}
let newObject2 = new C2();
console.log(newObject2.a); // 38위 코드의 실행 결과를 보면 this는 새롭게 생성될 인스턴스를 가르킨다는 것을 알 수 있다.
객체 안에 메소드는 객체에 독립적인 객체로서 존재한다.
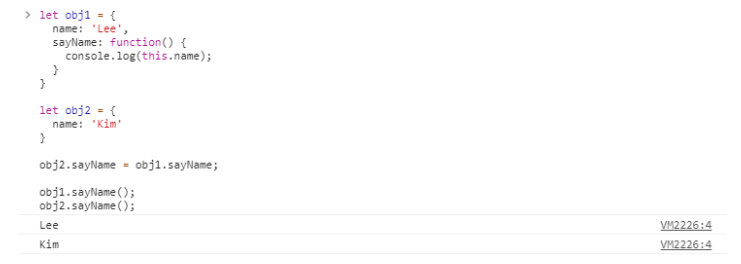
추가적으로 하나의 예제를 더 살펴보자.

object 안에 있는 메서드라고 하더라도 다른 객체에 대입되어서 실행 될 수 있다. 그 이유는 object안에 생성된 sayName 메서드는 obj1에 포함된 것이 아니라 독립적인 객체로서 외부에 존재하기 때문이다.
단지 sayName 프로퍼티가 function을 가르키고 있을 뿐이다.
따라서 sayName은 다른 객체의 메서드로 호출 될 수도 있고 일반 변수에 담아져 일반 함수로 호출 될 수도 있다.
화살표 함수에서의 this
앞에서 일반 this에 대해서 살펴보았다. 그렇다면 ES6에서 새로 추가된 사양인 화살표 함수에서 this는 어떤 점이 다를까?
가장 큰 차이점은, 화살표 함수는 this 바인딩이 없다는 것이다. 화살표 함수는 함수 자체의 this, argument, super, new.target 바인딩을 갖지않는다.
따라서 화살표 함수 내부에서 this를 참조하면 상위 스코프의 this를 그대로 참조하게 된다.
다음 예시를 보자.
const counter = {
num: 1,
increase: () => ++this.num
};
console.log(counter.increase()); // NaN화살표 함수는 this가 없기 때문에 상위 스코프인 전역 객체를 참조해서 this.num은 전역객체의 num을 참조하게 된다. 따라서 undefined에 ++연산을 하기 때문에 NaN을 반환한다.
위의 예제를 보면 화살표 함수를 이용하는 것은 꽤나 불편해 보인다. 그렇다면 화살표 함수는 왜 ES6에서 새로 도입되었을까?
화살표 함수는 콜백 함수 내부에서 this가 전역 객체를 가리키는 문제를 해결할 수 있다!
다음 코드를 보자.
class Prefixer {
constructor(prefix) {
this.prefix = prefix;
}
add(arr) {
return arr.map(function (item) {
return this.prefix + item; // TypeError: Cannot read property 'prefix' of undefined
});
}
}
const prefixer = new Prefixer('-webkit-');
console.log(prefixer.add(['transition', 'user-select']));Prefixer 내부의 add 메서드를 살펴보자. 개발자가 의도한 동작은 전달한 배열의 원소를 돌며 prefix인 '-webkit-'을 붙인 문자열을 반환하는 것이다.
하지만 일반 함수로 호출된 arr.map안에서 this는 전역 객체인 window를 가리키기 때문에 prefix값을 참조할 수 없다.
이런 경우 기존에는 bind를 통해 this를 binding하여 해결하여야 했다. ES6 이상의 개발환경에서는 화살표 함수를 이용하면 위 문제를 쉽게 해결할 수 있다.
화살표 함수를 사용한 다음 코드를 보자.
class Prefixer {
constructor(prefix) {
this.prefix = prefix;
}
add(arr) {
return arr.map(item => this.prefix + item);
}
}
const prefixer = new Prefixer('-webkit-');
console.log(prefixer.add(['transition', 'user-select']));
// ['-webkit-transition', '-webkit-user-select']화살표 함수는 this 바인딩이 없기 때문에 상위 스코프인 Prefixer class를 참조하게 된다.
또한 class 안에서의 this는 새로 만들어질 인스턴스를 참조하기 때문에,
화살표 함수를 이용하면 원하는 대로 동작하도록 구현할 수 있다.😊
출처
https://poiemaweb.com/js-this
https://developer.mozilla.org/ko/docs/Web/JavaScript/Reference/Operators/this
