Native vs Flutter vs React-native
사내에서 처음 앱을 개발해 보게 되었다.
어떤 방식으로 구현해보는게 좋을까? 를 매일 고민하였는데
고민했던 과정들을 블로그에 기록해본다.
네이티브 앱과 웹뷰
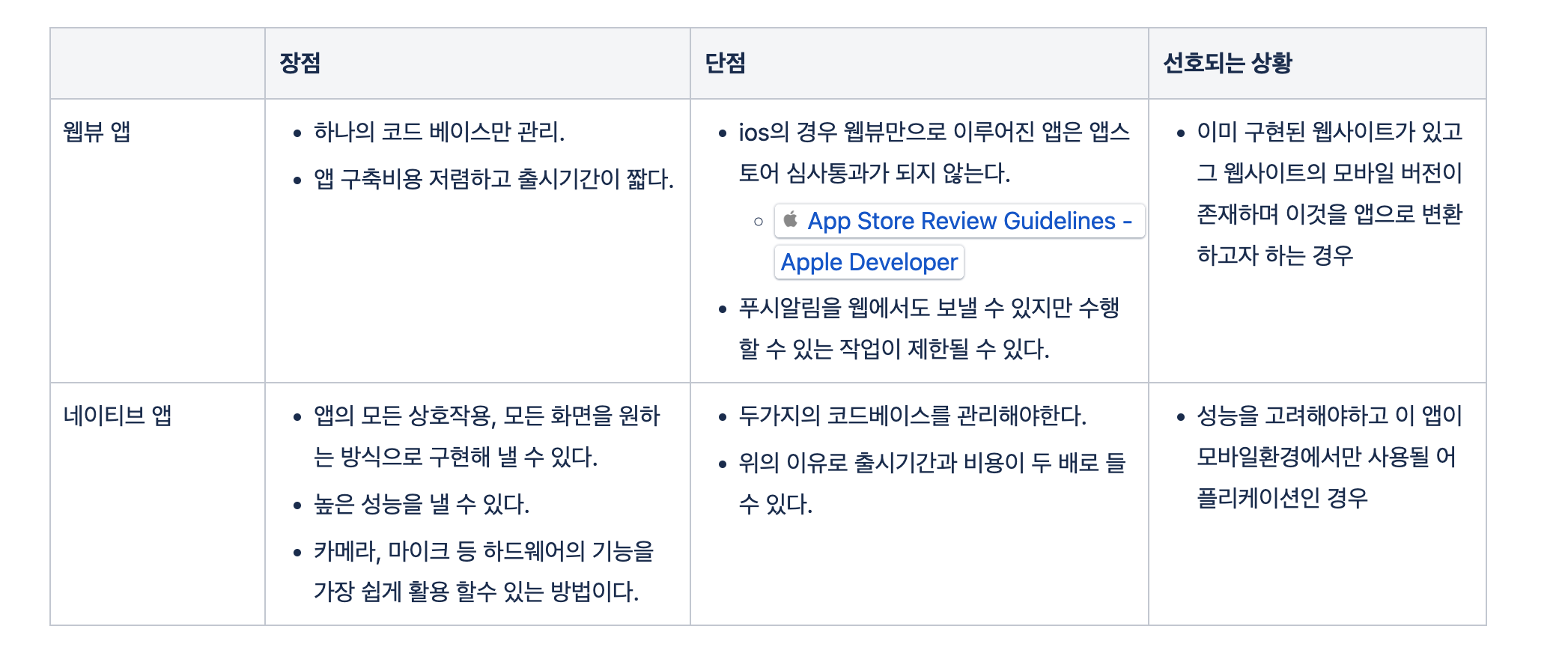
앱을 구현하는 방법은 크게 웹뷰 앱과 네이티브 앱 두가지가 존재합니다.
- 네이티브 앱
네이티브 앱은 말그대로 해당 디바이스에 종속되어 그 환경에서만 작동할 수 있습니다. 예를 들어 IOS앱은 안드로이드 기기에서 실행할 수 없습니다.
따라서 두가지의 언어로 코딩을 해야합니다.
React Native와 Flutter와 같은 예외는 존재합니다. 이 두가지는 크로스플랫폼으로써 한가지의 코드로 두가지 어플의 커버가 가능합니다.
- 웹뷰 앱(하이브리드 앱)
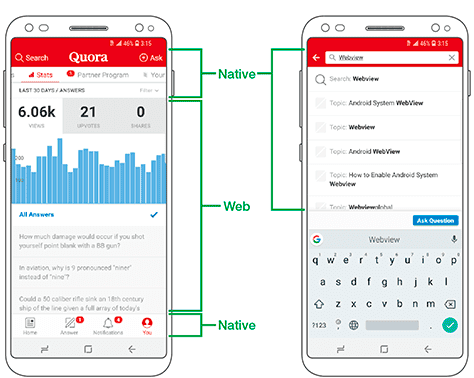
웹뷰는 앱이 기존의 웹 브라우저를 사용하지 않고 웹 콘텐츠를 표시할 수 있도록 하는 기술입니다.
브라우저와의 차이점이라면 주소표시줄, 탭, 북마크 등 사용자 인터페이스가 존재하지 않는 다는 점입니다.
따라서 웹뷰는 사용자 인터페이스가 제거된 브라우저의 엔진이라고 할 수 있습니다.


웹뷰의 경우?
웹뷰로만 개발한다면 결국에는 네이티브 코드를 건드려야하며 일부 UI를 네이티브로 구현해야 할수도 있습니다.
결국엔 네이티브 구현이 필요한 상황이 될수 있습니다.
또한 ios의 경우 웹뷰로만 구성된 앱은 심사통과가 되기 힘들수 있습니다.
네이티브의 경우?
현재 ios,안드로이드 와 같은 네이티브 개발자가 없는 상태입니다.
모바일 버전의 웹앱 구현도 해야하기 때문에 웹, ios, 안드로이드 세유형의 개발자가 필요하게 될수가 있습니다.
결과적으로 출시기간과 비용이 늘어납니다.
그렇다면, 크로스 플랫폼은 어떨까?
크로스 플랫폼 앱
크로스 플랫폼 앱은 하나의 코드 베이스로 ios, 안드로이드에서 앱 구현이 가능합니다.
하나의 코드베이스로 이루어진 앱 코드를 특정 플랫폼에 맞는 native한 코드로 바꾸어 실행합니다.
또한 플랫폼에 종속되어 코드가 실행 되기 때문에 네이티브의 성능과 푸시기능, 하드웨어와의 호환성 장점을 그대로 가져갈 수 있습니다.
웹뷰와 네이티브 앱의 장점들을 모두 가져갈수 있습니다.
React-native와 Flutter
React-native는 javascript로 실행되며 페이스북이 이를 지원하고 있습니다.
flutter는 dart언어로 구현되며 구글이 이를 지원하고 있습니다.
크로스 플랫폼에는 react-native 와 flutter가 있습니다.

성능의 차이
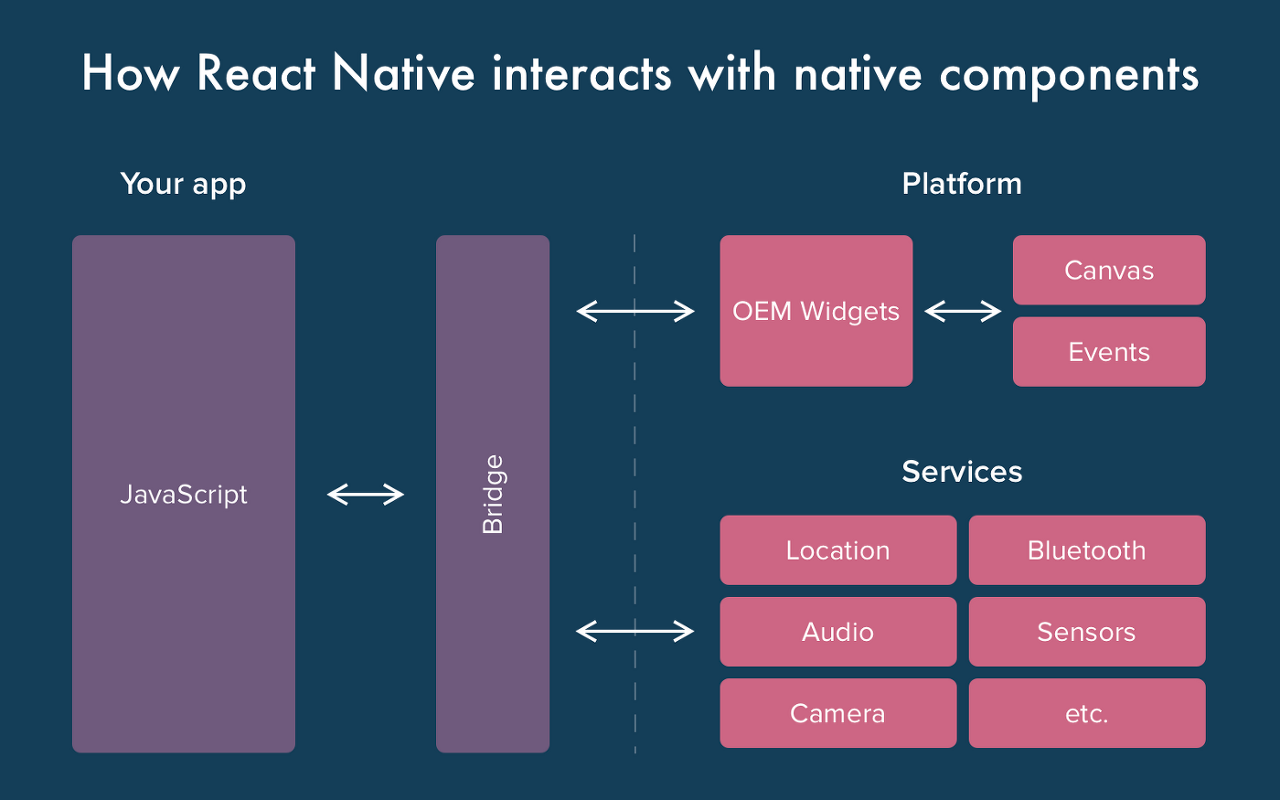
React-native의 경우 Bridge가 javascript와 플랫폼과의 다리 역할을 해줘야합니다.
따라서 성능이 저하 될수 있는 단점이 생깁니다.

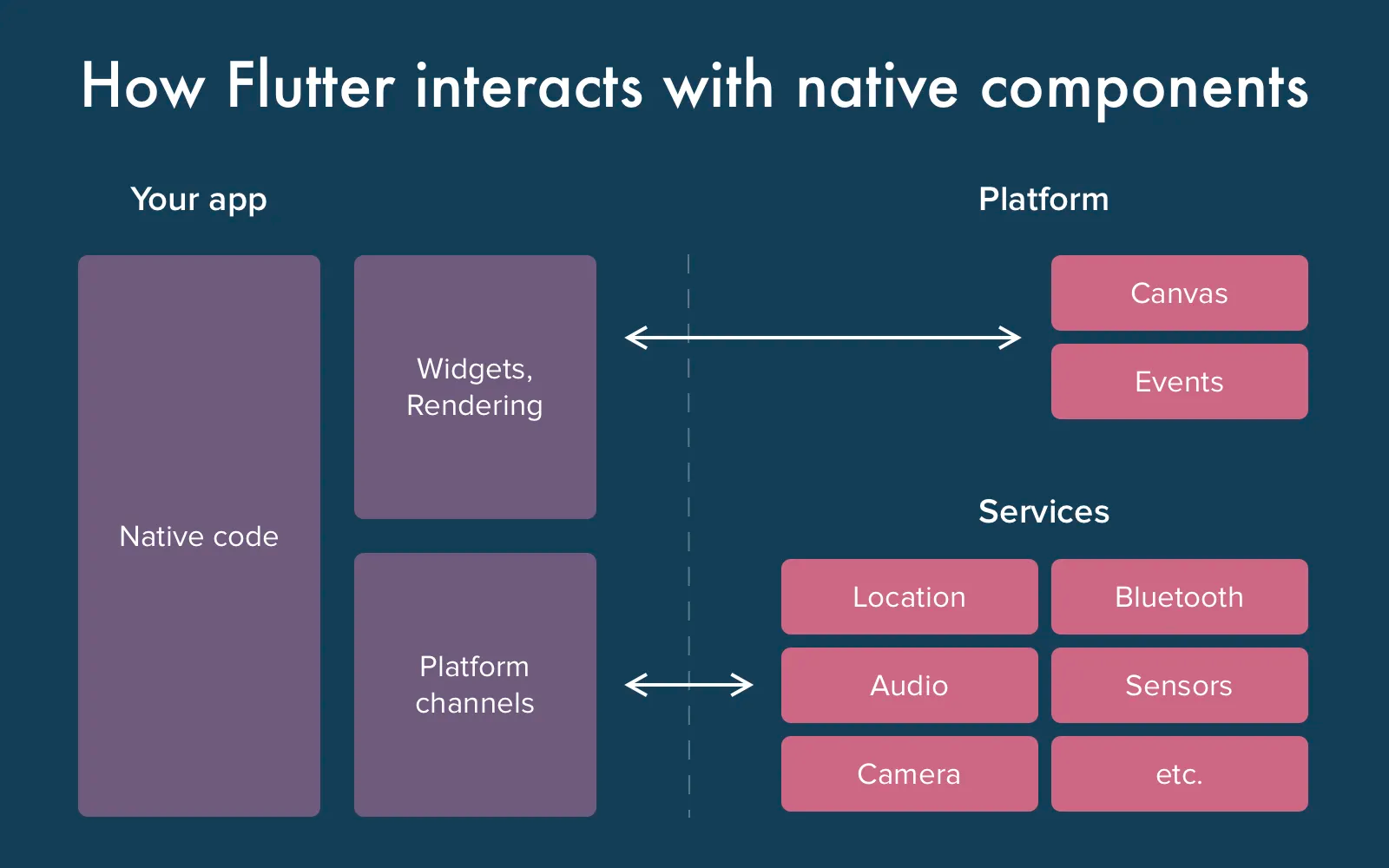
Flutter의 경우 Bridge가 따로 없으며 내부적으로 skia라고 하는 렌더링 엔진이 탑재 되어있으며 c++기반이기 때문에 런타임이 훨씬 빠르고 네이티브와 동일하다고 무방할 정도로 렌더링이 빠릅니다.

결론
사내에서 쓰는 앱의 MVP 기준으로, 기능 구현 면에서 react-native와 flutter 둘 중 어떤 것을 사용해도 큰 이슈는 없음.
화면의 성능을 고려한다면 flutter가 react-native 대비 런타임 시간이 짧아 렌더링이 빠르므로 데이터 앱에 더 적합하다 판단.
react-native가 flutter 대비 개발자 풀이 더 확보되어 있어 인력 충원 측면에서 장점이 있으나,
flutter가 react와 구조가 비슷한 점이 존재하고 러닝 커브가 높지 않으므로, MVP 수준에서는 큰 문제가 되지 않을 것으로 예상 됨.
(단, 앱의 규모가 확장되거나 개발 인원이 추가로 필요한 경우 flutter 경험이 있는 분 위주의 채용 필요 함)
결론적으로 flutter framework가 react-native와 달리 크로스 플랫폼의 장점을 확보하면서 앱의 사용성과 성능 측면으로도 우수하여 flutter를 활용하기로 하였습니다.
