SourceMap이란 무엇일까?(with webPack devtool)
SourceMap은 왜 필요하지?
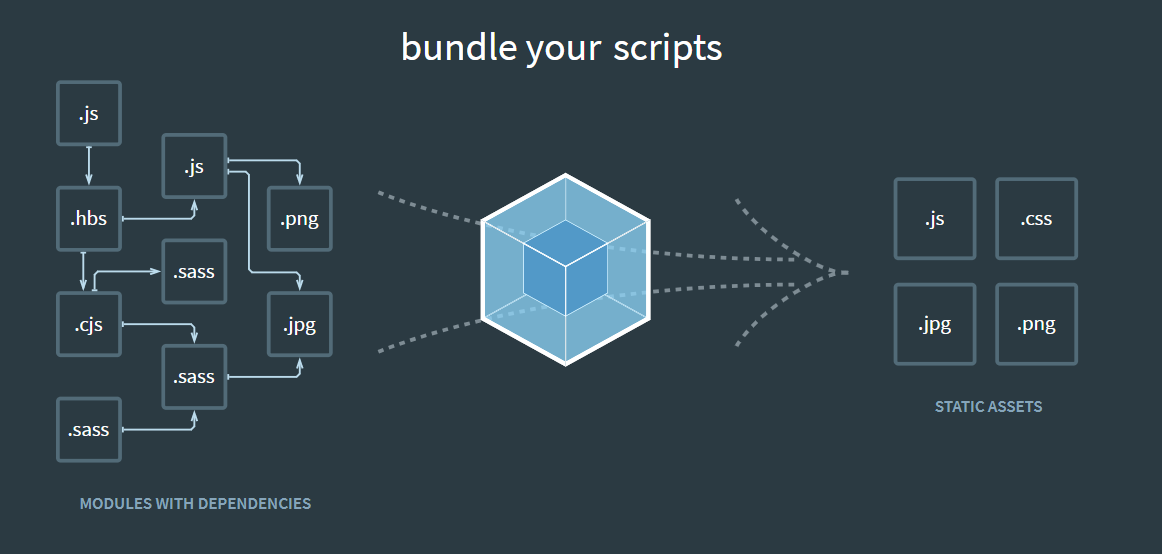
보통 페이지를 표시하기위한 JS 코드와 css 같은 파일들은 webpck과 같은 도구를 이용해 번들링 되어 난독화되고 압축됩니다.
 보다 서버에서 빠르게 전달되고 보안성을 높이기 위해서 이러한 난독화와 압축이 사용되는데 이럴경우 페이지에서 에러가 발생할 시 디버깅하기가 힘들어집니다.
보다 서버에서 빠르게 전달되고 보안성을 높이기 위해서 이러한 난독화와 압축이 사용되는데 이럴경우 페이지에서 에러가 발생할 시 디버깅하기가 힘들어집니다.
브라우저의 디버깅툴은 난독화된 코드에서 에러가 난 부분을 가르키기 때문에 개발자로서는 에러가 난 코드가 애초에 무엇인지 알 수가 없습니다.
그래서 sourceMap이 등장 했습니다. 원본코드를 특정한 알고리즘으로 인코딩하여 특정 키워드로 맵핑을 시켜놓으면 나중에 브라우저에서는 난독화된 코드를 그대로 디코딩하여 복원시킬수 있습니다.
sourceMap의 스펙
sourceMap은 구글독스에 스펙문서가 있습니다.
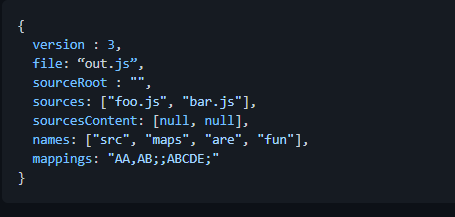
이것이 기본 포맷입니다.

- version: 양수로 소스맵의 버전을 의미하고 항상 제일먼저 나와야 한다.
- file: 변환된 파일명이다.
- sourceRoot: 옵션값으로 소스 파일을 가져올 경로의 루트를 재조정하는데 사용한다.
- sources: mappings에서 사용할 원본 소스 파일명의 배열이다.
- sourceContent: 옵션값으로 소스의 내용을 담고 있어야 하면 sources의 파일명으로 파일을 가져오지 못했을 때 사용하는 용도이다. null로 지정하면 반드시 소스피알이 필요하다.
- names: mappings에서 사용할 심볼 이름이다.
- mappings: 인코딩된 매핑 데이터의 문자열이다.
스펙에서는 저런 포맷을 (원본js파일이름).js.map 이름으로 저장하는것을 컨벤션으로 설정하고 있습니다.
그리고 이런 sourceMap과 난독화되어 생성된 코드 파일을
//# sourceMappingURL=<url> 라는 규칙으로 연결합니다.
또한 eval함수로 부분별로 묶어서 원본코드를 모듈화해서 난독화 할수 있는데
이때는
//# sourceURL=foo.js 라는 규칙으로 이 모듈화한 코드에 이름을 붙일 수 있습니다.
webpack에서의 sourceMap (devtool)
이제 webpack으로 돌아와서 웹팩에서는 devtool이라는 이름으로 sourceMap을 설정 할 수 있습니다.
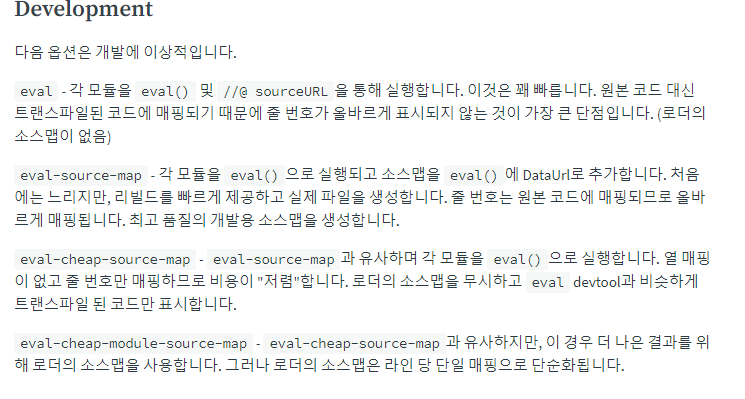
여러가지 옵션이 있으니 공식문서에서 확인해보시면 됩니다.
보통 개발모드에서는 eval 옵션을 사용합니다.


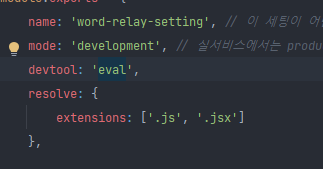
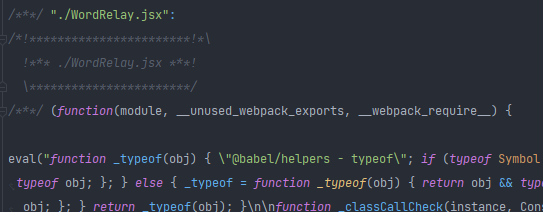
eval로 설정하여 웹팩을 실행시키고 난독화된 코드를 확인해봅시다.
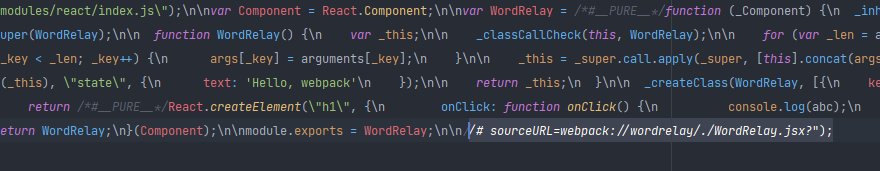
모듈별로 eval 함수로 묶여 코드가 난독화되어 있는 것을 알 수 있습니다.

또한 /# sourceURL 로 wordRelay.jsx라는 이름이 붙은 것을 알 수 있습니다. 그리고 더불어 자동으로 원본 소스파일 이름을 이름으로 붙여주는 것도 확인할 수 있습니다.

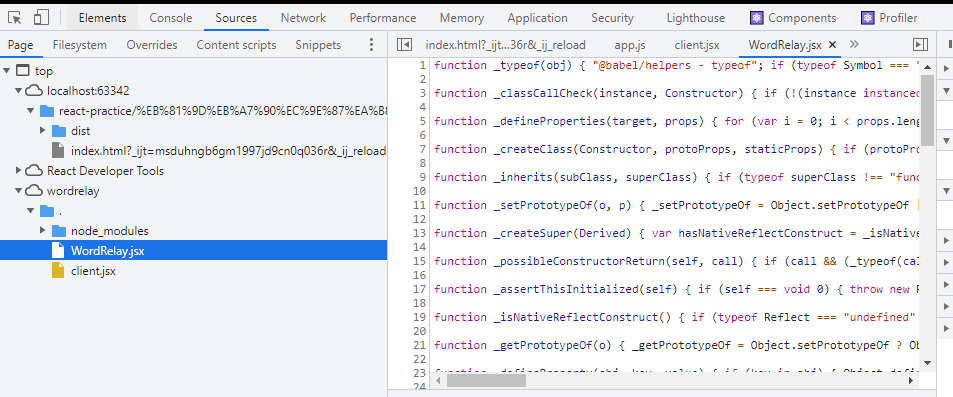
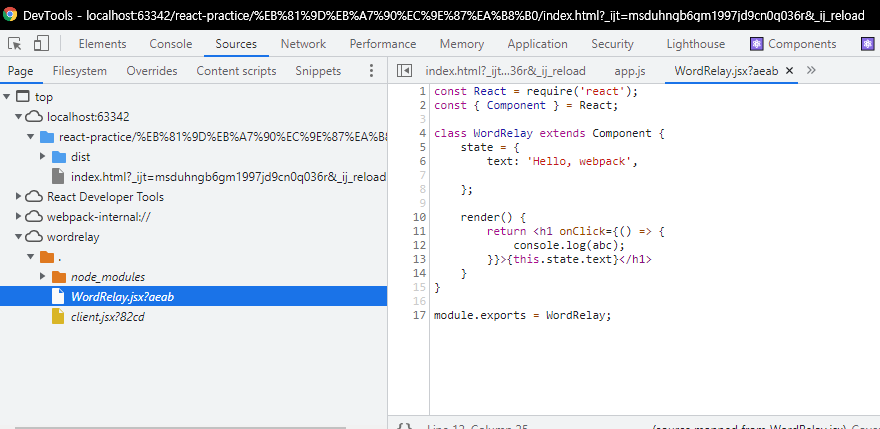
이 이름은 크롬 개발자 도구에서 source탭에서 보여지는 이름으로도 활용됩니다.

정확히 .wordrelay/./WordRelay.jsx에 코드가 복원되어 있는 것을 확인할 수 있습니다.
하지만 eval 옵션은 사실 소스맵이 없는 상태이며 원본 코드가 아닙니다. 변환된 코드가 그대로 들어가있는 것을 알 수 있습니다.
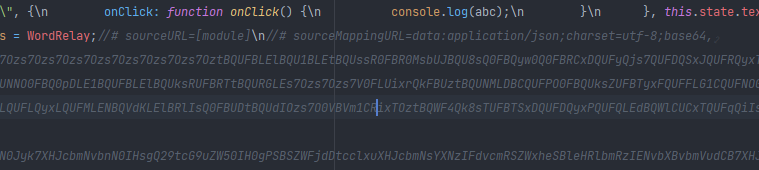
eval-source-map 옵션으로 웹팩을 실행해봅니다.

/#sourceMappingURL 이 뒤에 붙은것을 알 수 있으며 무엇인지는 모르겠지만 json 데이터가 base64로 인코딩된 문자열이 붙어있는 것을 알 수 있습니다. 아마 저 문자열을 복원하면 위에서 봤던 sourceMap 스펙이 나올것입니다.
크롬에서 확인해보면 원본 jsx파일이 잘 복원된 것을 눈으로 확인할 수 있으며, 에러가 났을 때도 어떤 부분에서 에러가 났는지 확인이 가능합니다.

참고자료:
1. sourceMap Spec https://docs.google.com/document/d/1U1RGAehQwRypUTovF1KRlpiOFze0b-_2gc6fAH0KY0k/preview#heading=h.fc227cy4qh38
2. 웹팩 devtools 공식문서
https://webpack.kr/configuration/devtool/#root
3. 크롬 개발자 도구 공식문서 sourceMap 활용
https://developer.chrome.com/docs/devtools/javascript/source-maps/
