
🌐 본 포스팅은 Chrome 브라우저 및 React DevTools 5.0 버전 기준으로 작성되었습니다.
React Dev Tools 소개
개발자 도구의 중요성
개발을 진행함에 있어 개발자 도구는 거의 필수적인 요소라고 봐도 무방하다.
디버깅과 성능 최적화 면에 있어서 개발자 도구는 이러한 작업을 효율적으로 수행할 수 있도록 하는 다양한 기능을 지원하기 때문에, (컴포넌트 탐색, state 및 props 디버깅, 성능 프로파일러 등...)
버그를 더 빠르게 찾거나 성능을 분석하여 어느 부분을 개선시키면 좋을지 인지할 수 있어 작업 효율 향상에 도움이 된다.
따라서 이번에는 React를 통한 웹 개발 시 활용해 볼 수 있는 개발자 도구의 기능과 사용 방법에 대해 정리해 보았다.
React Dev Tools란?
브라우저 확장 프로그램으로 널리 사용되는 여러 브라우저에서 간단히 설치가 가능하다.
(브라우저 별 설치 방법에 대한 안내: https://react.dev/learn/react-developer-tools)
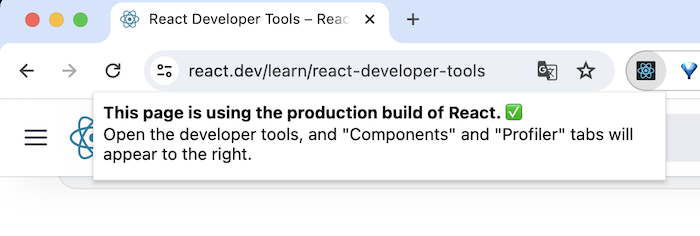
설치가 되어 있다면, React로 개발된 웹 사이트 방문 시 아래와 같이 확장 프로그램 아이콘이 변경된다. 마우스를 대어 보면 이제 개발자 도구에서 Components 패널과 Profiler 패널을 사용가능하게 되었다는 내용을 볼 수 있다.


참고: 앱이 development 모드에 있어야 Dev Tools의 전체 기능을 완벽히 활용할 수 있다. 만약 production 모드로 빌드된 경우 위 이미지에서와 같이 컴포넌트 명이 임의 문자로 변경되고 Profiler 기능은 기본적으로 비활성화 된다.
그렇다면 이제 개발 중인 프로젝트를 실행시키고 Dev Tools를 열어 다양한 기능을 살펴 볼 차례이다.
⚙️ Settings
우선 유용하게 쓰일 수 있는 몇 가지 설정에 대해 먼저 알아보려고 한다.
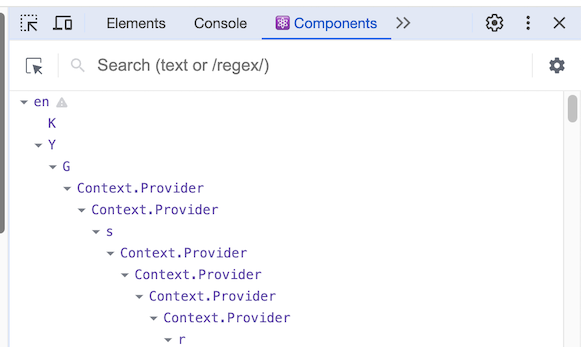
크롬의 개발자 도구(⌥+⌘+i 혹은 F12로 진입)를 열면, Elements 나 Console 등과 동일한 수준에 Components 탭과 Profiler 탭이 추가로 생긴 걸 볼 수 있다. (보이지 않는다면 ⟫ 모양 화살표 클릭)
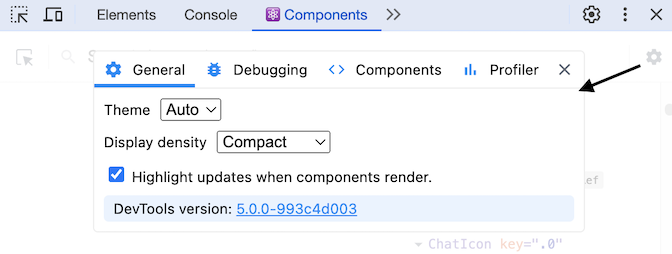
Components 혹은 Profiler 중 아무 탭이나 먼저 누른 뒤 볼 수 있는 톱니바퀴 아이콘을 클릭해 Dev tools 설정창을 연다.

렌더링 시 하이라이팅 기능
"General > Highlight updates when components render" 체크
이 옵션은 re-rendering되는 컴포넌트가 있을 때마다 컴포넌트의 경계 부분을 강조 표시한다.
이를 통해 불필요한 렌더링이 발생하지는 않는지 눈으로 식별할 수 있다.
또한 하이라이트 되는 색상도 유의깊게 보면 좋은데, 렌더링되는 빈도에 따라 강조 표시되는 색상이 변한다.
파란색 -> 녹색 -> 노란색 -> 빨간색 순으로 갈수록 빈번하게 렌더링 됨을 의미한다고 한다.

⚛️ Components Tab
컴포넌트 탭에서는 코드 디버깅에 도움되는 여러 기능이 제공된다.
1) state, props, hooks 확인
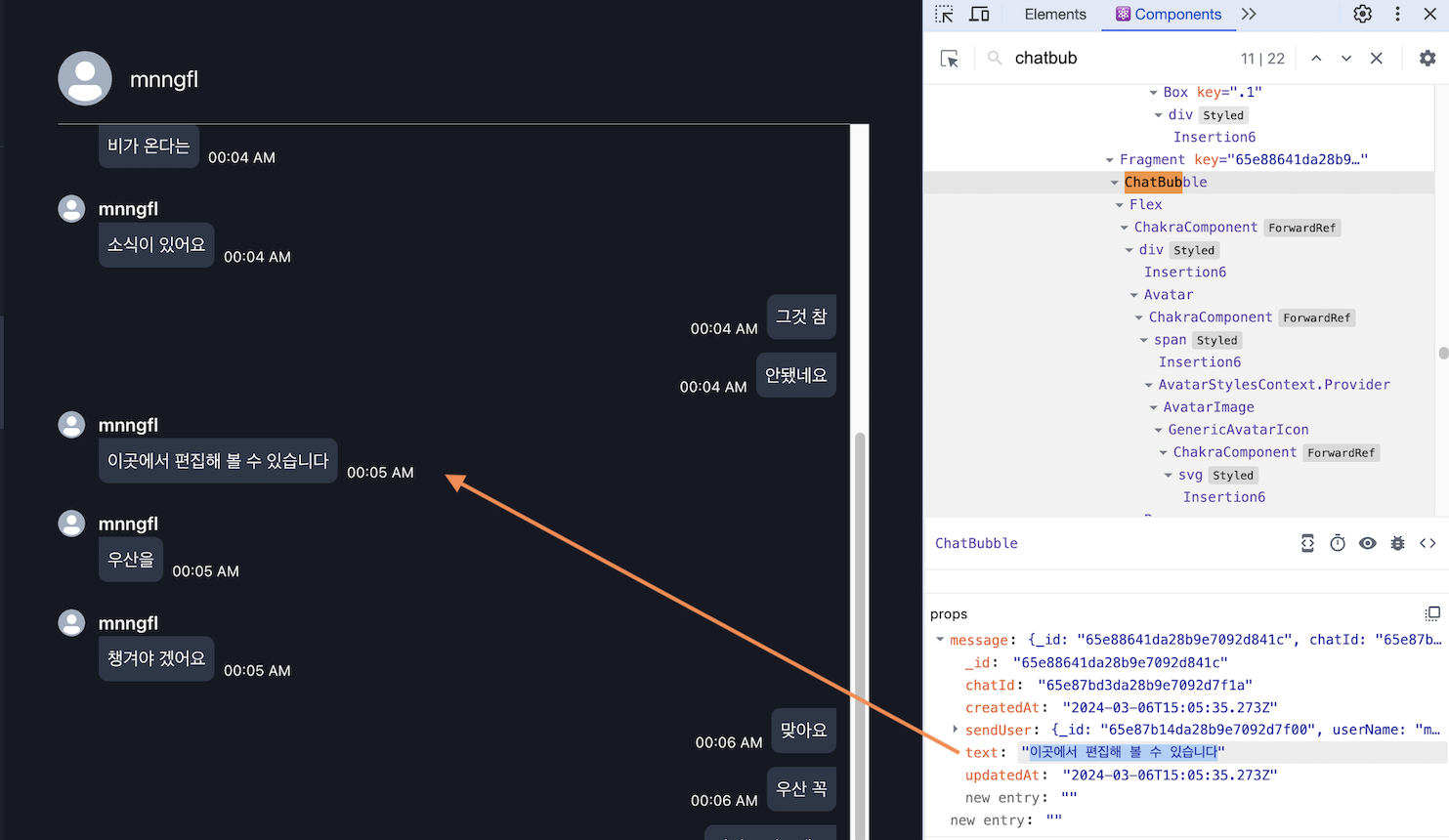
콘솔에 별도로 console.log(...)로 로그를 남기지 않고도 컴포넌트가 가지고 있는 state, props의 값을 확인할 수 있다.
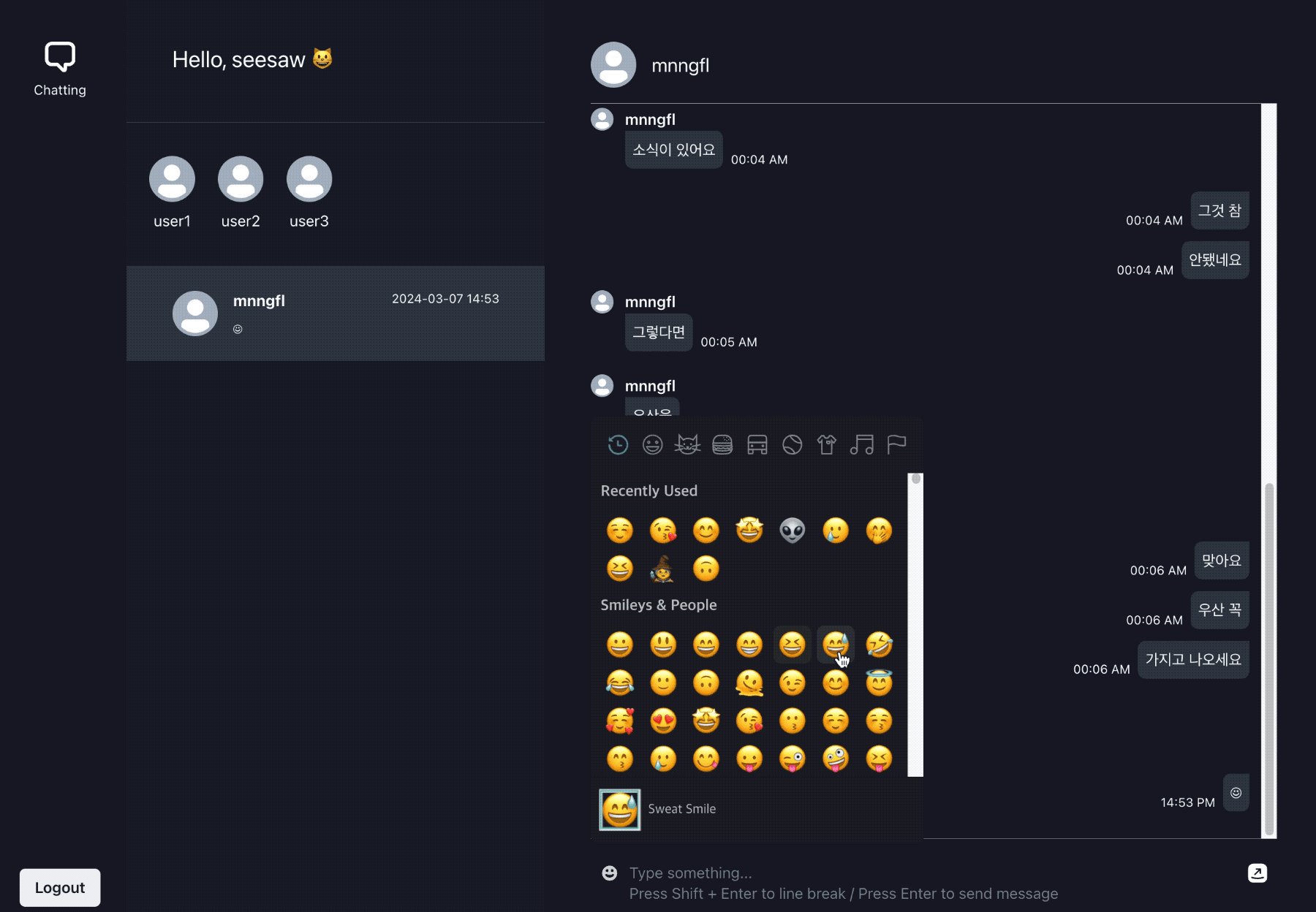
또한 이렇게 렌더링 된 컴포넌트의 값을 브라우저에서 즉석으로 수정해 볼 수 있는 편집 기능도 존재하여, 페이지를 새로 불러오지 않고도 변경 사항이 실시간으로 반영되기 때문에 신속하게 변경에 따른 변화를 테스트해볼 수 있다.

2) 컴포넌트 탐색 및 계층 구조 확인
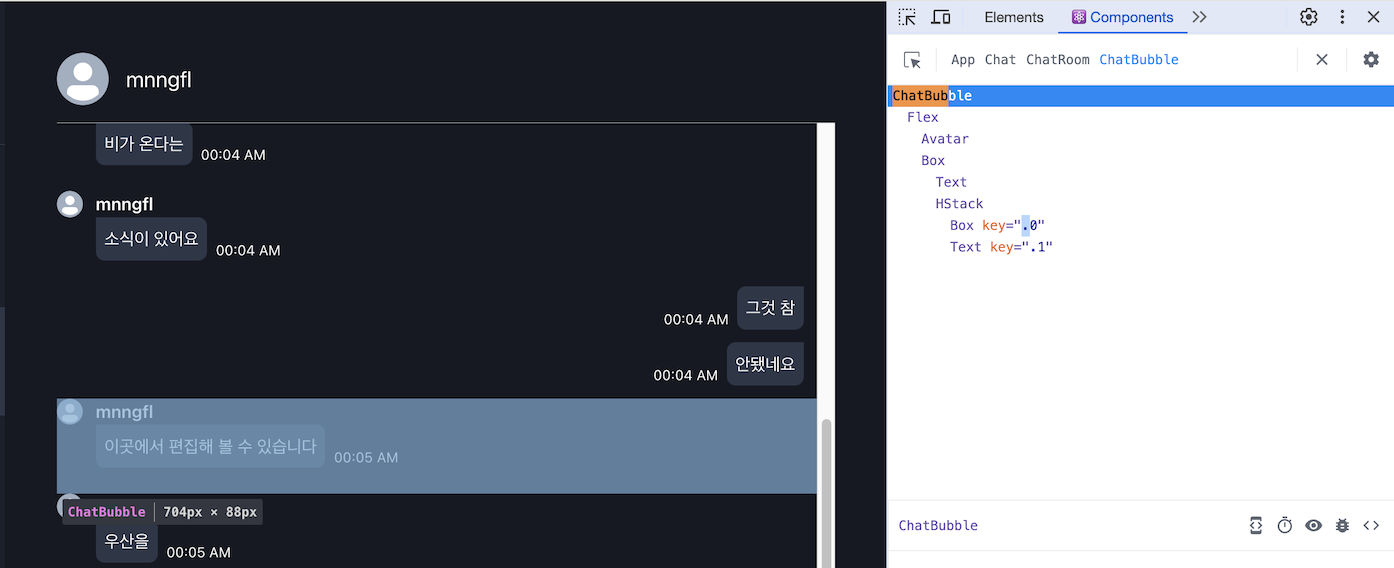
검색창에 컴포넌트명을 입력하여 앱 내의 컴포넌트를 쉽게 찾아볼 수 있다.
또한 해당 컴포넌트를 더블 클릭 해보면 하위 컴포넌트를 확인할 수 있으므로 아래와 같이 컴포넌트 트리 구조를 한 눈에 파악해볼 수 있다.
컴포넌트가 선택된 상태에서 하단의 rendered by 영역을 참조하면 어떤 상위 컴포넌트에 의해 그 하위 컴포넌트가 렌더링되었는지 계층 구조로 확인할 수 있다. 해당 컴포넌트의 모든 상위 컴포넌트가 표시되기 때문에 상위 컴포넌트에는 어떤 것들이 있는지 추적이 용이하다.

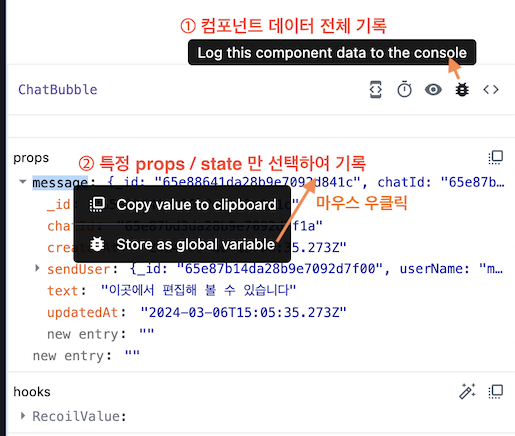
3) 컴포넌트 데이터 로깅
클릭 한 번으로 컴포넌트가 보유하고 있는 모든 데이터를 콘솔 창에 기록할 수 있다. 이 데이터에는 props, hooks, DOM에 있는 노드, 시스템에서의 파일 위치 등 컴포넌트와 관련된 모든 내용이 포함된다.

4) 컴포넌트 필터링
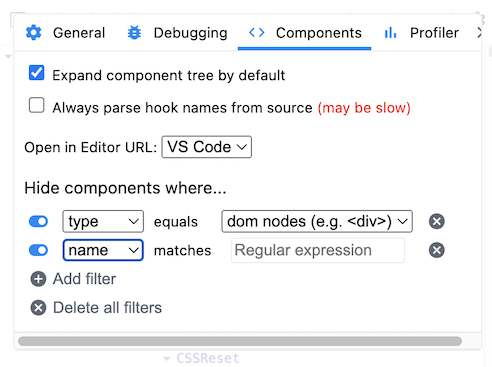
"Components > Hide components where... > Add filter"
앞서 설명한 React DevTools의 Settings 메뉴에서 설정 가능한 기능이다.
아주 많은 컴포넌트들로 이루어진 거대한 컴포넌트 트리에서 원하는 컴포넌트를 쉽게 탐색할 수 있도록, 숨기고 싶은 컴포넌트는 필터에 등록하여 제외시킬 수 있다.
기본적으로 호스트 컴포넌트(DOM 노드)가 숨겨져 있음을 볼 수 있다.
여기서 정규식을 활용해 보고 싶은 컴포넌트만 표시한다던가, 특정한 타입의 노드만 표시하도록 한다던가, 등등 다양한 필터를 추가하면 된다.

⚛️ Profiler Tab
프로파일러 탭을 활용하면 컴포넌트의 성능을 테스트할 수 있고, 이 결과를 활용하면 어느 컴포넌트에 개선이 이루어져야 할 지 짐작해볼 수 있다.
1) 프로파일링 시작하기
처음 프로파일러 탭을 열면, "🔵" 버튼을 눌러 기록을 진행하기 전까지는 아무 내용도 확인할 수 없다.
기록을 시작하면 애플리케이션이 렌더링될 때 마다 성능 정보가 자동으로 수집된다. 기록 중에는 평소처럼 앱을 사용하면 된다. 수집을 중단하려면, "🔴" 버튼을 누른다.
2) Commit Chart 보는 법
React는 개념적으로 두 단계를 거쳐 작동한다.
- 렌더링 단계(render): DOM과 같은 요소에 어떤 변경이 필요한지 결정하는 단계. React는 이 단계에서
render메서드를 호출하여 결과를 이전 렌더링과 비교한다.- 커밋 단계(commit): React가 실제 변경 사항을 적용하는 단계. 예를 들면 React DOM에서 노드를 삽입, 삭제, 업데이트 하는 것. 이 단계에서 React 수명 주기 메서드가 호출된다.
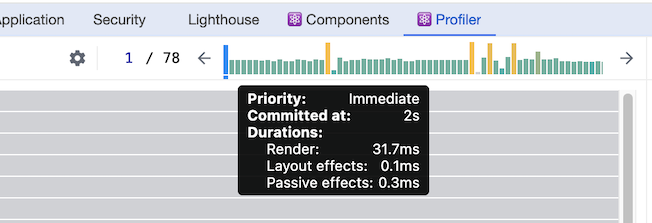
커밋은 프로파일러 상단에 막대 차트로 표시된다. 각 막대는 커밋 별로 그룹화 된 성능 정보를 의미한다.
막대의 색상과 높이를 통해 렌더링에 걸린 시간을 비교할 수 있다. 길이가 긴 노란색 막대(🟨)가 짧은 초록색 막대(🟩)보다 오랜 시간이 걸렸음을 의미한다.
마우스로 각 막대를 클릭하거나 좌우 화살표 버튼을 클릭해 커밋 별 상세 정보를 확인할 수 있다. 선택된 커밋은 파란색(🟦) 막대로 표시된다.

프로파일링 시간이 길 수록 앱의 렌더링 횟수가 증가하기 때문에, 너무 많은 커밋으로 인해 프로파일러에서 제공하는 정보가 너무 많아 원하는 정보를 찾기 힘들 수 있다.
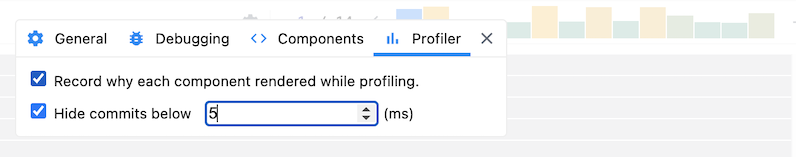
이를 위해 프로파일러는 필터링 기능을 제공한다. 해당 기능을 활용해 임계치를 지정해 그보다 오랜 시간이 걸린 커밋만을 표시할 수도 있다. 아래 사진을 보면 5ms 미만의 커밋을 감추었더니 막대 수가 줄어든 걸 볼 수 있다.

3) Flame Chart 보는 법
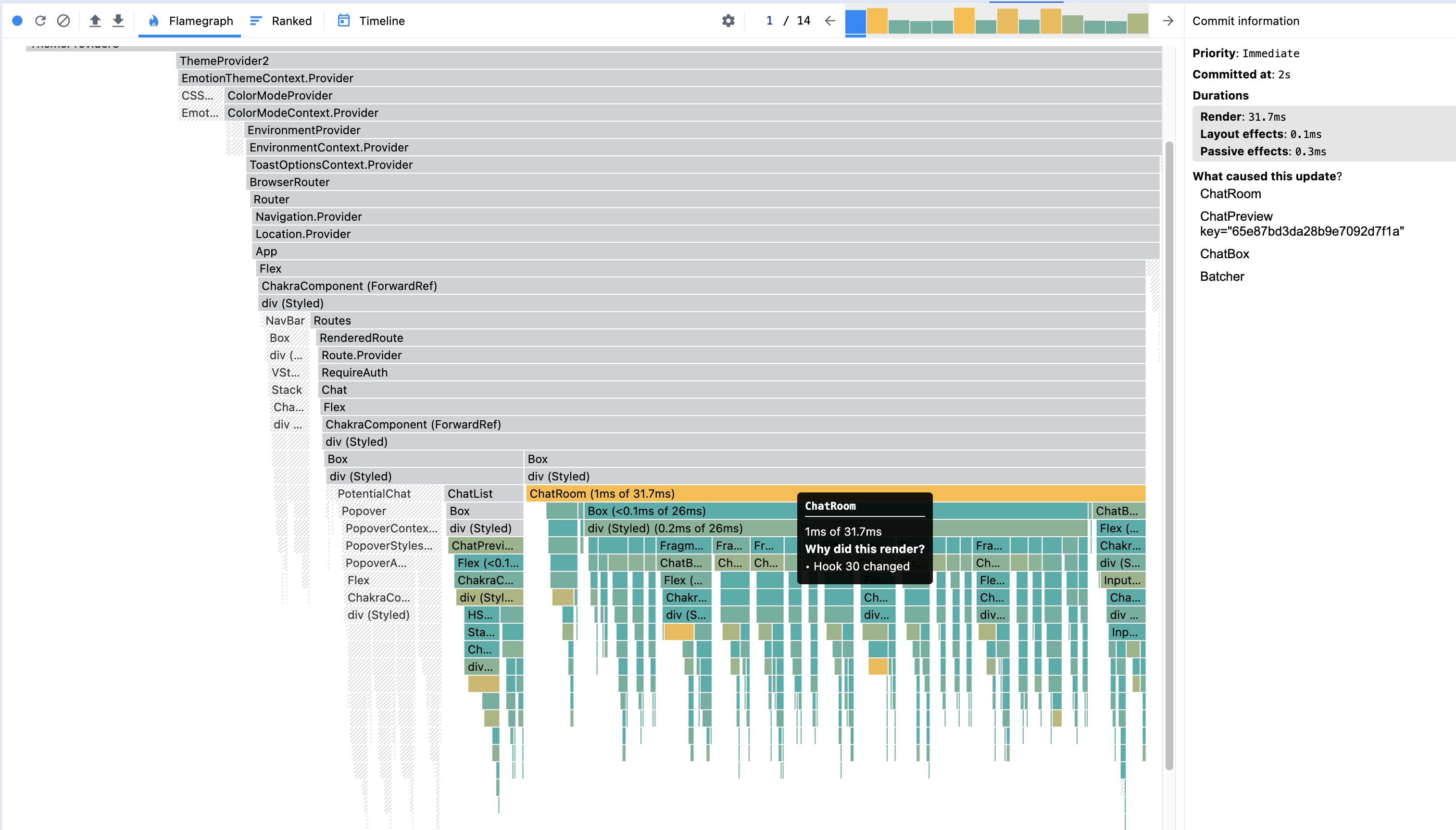
플레임은 특정 커밋에 대한 애플리케이션 상태를 보여준다. 여기서 볼 수 있는 차트의 각 막대는 React 컴포넌트를 나타낸다(Ex. App, Nav).
여기서도 막대의 크기와 색상은 컴포넌트와 그 자식 요소까지 모두 렌더링되는 데 걸린 시간을 의미한다. 너비는 컴포넌트가 최종 렌더링될 때 소요된 시간을, 색상은 현재 커밋의 일부로써 소요된 시간을 보여준다.
즉 막대의 너비가 넓을 수록 렌더링에 오랜 시간이 걸린 것이며, 막대가 노란색(🟨)이면 상대적으로 오랜 시간, 초록색(🟩)이면 짧은 시간이 소요되었다고 볼 수 있다. 만일 회색(⬜️)이라면 이 커밋 중에 컴포넌트가 전혀 렌더링되지 않았다는 뜻이다.

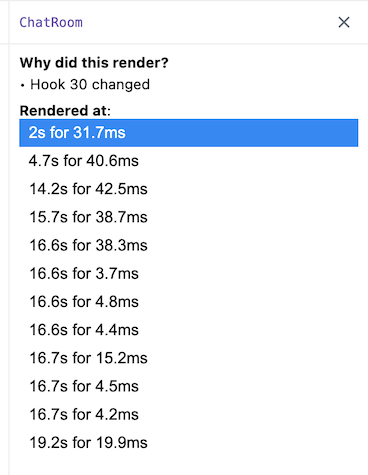
만약 특정 컴포넌트가 몇 번이나 업데이트 되었는지 알고 싶다면 플레임 차트에서 해당 컴포넌트 명을 가진 막대를 클릭하면 된다. 우측 패널의 Rendered at 영역을 참고하면 알 수 있다.
예시로 이 <ChatRoom> 이라는 컴포넌트를 선택하여 프로파일이 기록되는 도중 12번 렌더링 되었으며, 첫 번째 줄의 "2s for 31.7ms"는 '프로파일링 세션의 2초 시점에 렌더링되었고, 31.7ms가 소요되었음'이라는 정보를 확인할 수 있었다.

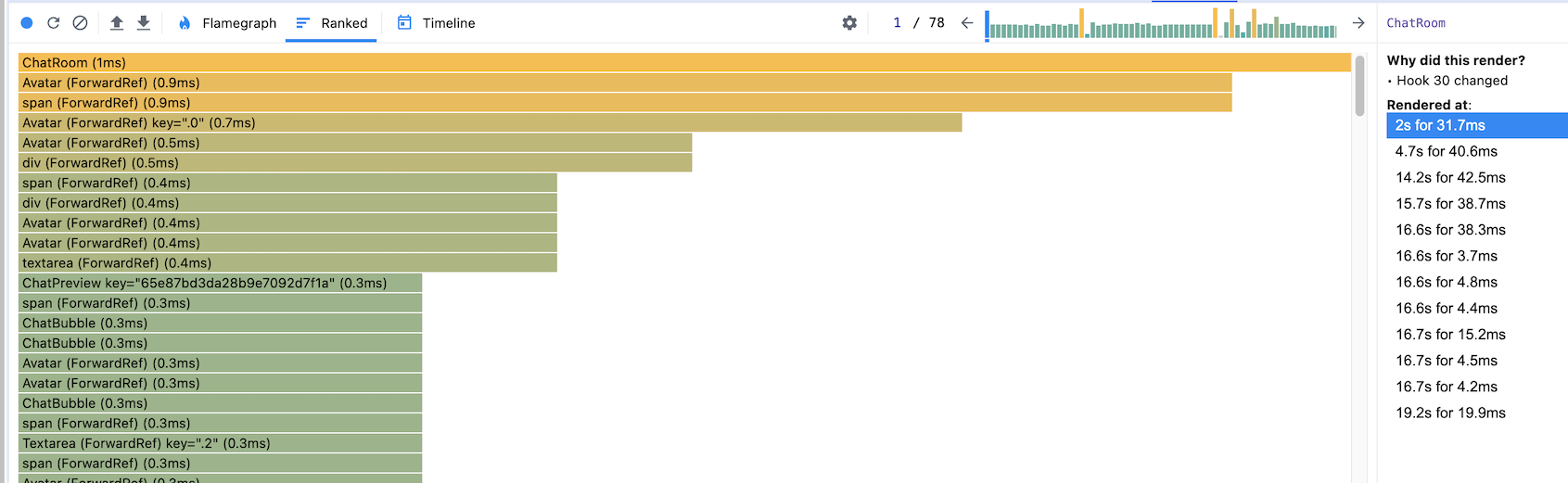
4) Ranked Chart 보는 법
이 차트는 단일 커밋을 렌더링에 오랜 시간이 걸린 순으로 보여준다. 각 막대는 React 컴포넌트를 의미한다.
참고로 이 렌더링에 걸린 시간은 해당 컴포넌트와 그 하위 컴포넌트까지 모두 렌더링하는데 소요된 시간을 뜻하므로, 일반적으로 상위를 차지한 항목이 컴포넌트 트리 상단에 위치해 있는 컴포넌트일 확률이 높다.

플레임 차트에서와 마찬가지로, 개별 막대를 클릭하여 렌더링된 횟수와 렌더링된 원인을 파악할 수 있다.
5) 저장/불러오기 기능 활용
프로파일링 데이터를 다른 사람과 공유하거나, 향후 이전 프로파일링 데이터와 비교해보고 싶은 경우를 대비해 내보내기/불러오기 기능이 존재한다.

Save profile을 누르면 json 포맷으로 프로파일링 데이터가 컴퓨터에 저장되고, 이후 Load profile으로 해당 데이터를 불러오면 간단하게 해당 데이터를 볼 수 있다.
마치며
이렇게 React DevTools가 제공하는 주요 기능에 대해 알아보았다.
개발 workflow 향상에 있어서 도움이 많이 되는 도구인 것 같다.
이제 더 이상 매번 코드에서 console.log 를 찍어서 확인해보기 보다는 이런 유용한 도구를 백번 활용해 보다 빠르고 효율적인 디버깅을 수행할 수 있었으면 좋겠고,
또한 다음 기회에는 프로파일러 기능을 활용해 기존 프로젝트의 성능 병목 현상을 찾아 개선시켜 보고 싶기도 한다.
