
한입 크기로 잘라 먹는 리액트(React.js) 강의 내용을 정리하며 JavaScript의 기본 개념에 대해 알아보자
📒 변수와 상수
✏️ 정의
: 상수는 constant라는 의미로 변할 수 없고 변수는 값을 바꿀 수 있다.
: 선언을 하기 위해서 var과 let, const를 사용한다.
✏️ 차이점
🏷️ var
: var은 중복 선언이 가능하다.
: type이 다르게 선언이 가능해서 에러 발생 확률이 높다.
🏷️ let
: let은 중복 선언이 불가능해서 에러를 방지해준다.
🏷️ const
: 상수를 선언시 사용한다.
📒 자료형과 형 변환

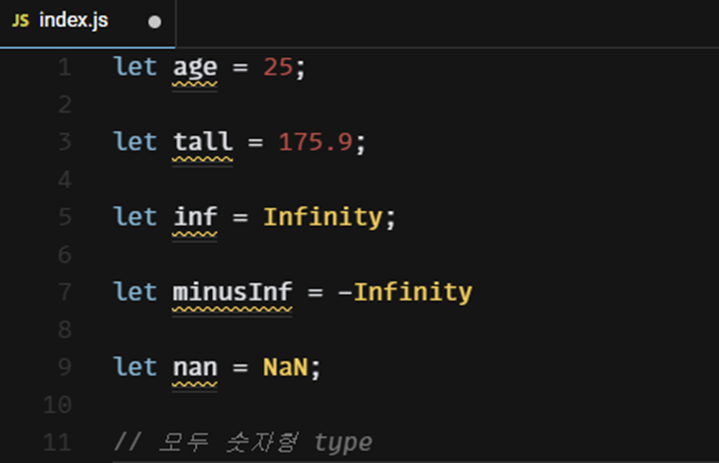
👉🏻 숫자형 type의 종류🏷️ 자바스크립트는 정수와 실수를 구분하지 않는다.
🏷️ 의도적으로 null을 입력해야지 null이 된다. 그전에는 undefined로 표시한다.
🏷️ 숫자 * 문자를 해도 숫자로 계산이 된다.
👉🏻 자료형을 적절하게 알아서 변환(형 변환)해 준다.
👉🏻 자바스크립트 엔진의 '묵시적 형변환'
👉🏻 console창에서 보라색은 숫자고 흰색은 문자다.
👉🏻 숫자 + 문자는 문자로 계산이 된다.🏷️ 문자에서 숫자로 형변환 하려면 parseInt()를 사용한다.
👉🏻 명시적 형변환📒 연산자
✏️ 논리연산자 종류
👉🏻 && : 둘 다 참일때만 참
👉🏻 || : 둘 중 하나만 참이면 참✏️ 비교연산자 종류
👉🏻 ==, != : 자료형 관계없이 값만 비교한다
👉🏻 ===, !== : 자료형과 값 모두 비교한다.✏️ Typeof 변수형
: 타입(변수의 자료형)을 알려준다.
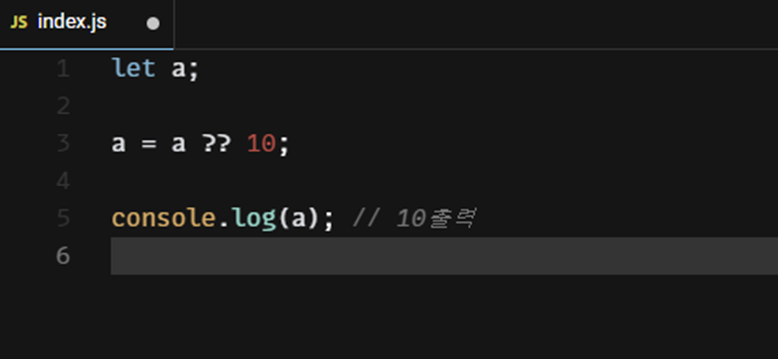
👉🏻 ?? : null 변환연산자, null이나 undefined가 아닌 값을 선택해서 반환해준다.
📒 함수 표현식과 화살표 함수
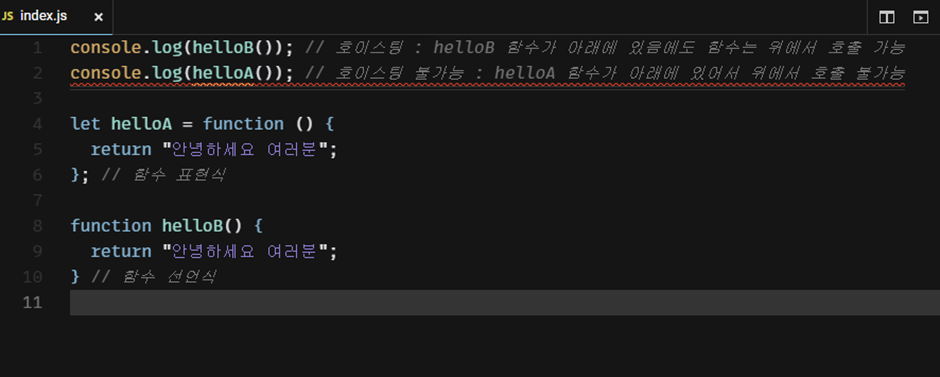
✏️ 자바스크립트의 호이스팅
: 아래에서 함수를 선언해도 위쪽에서 호출해서 사용가능

👉🏻 하지만 함수 표현식은 호이스팅이 불가능

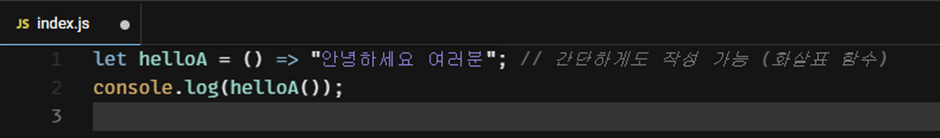
👉🏻 화살표 함수를 사용해서 간단하게 함수 작성 가능
📒 참고
✏️ alt + shift + 화살표 (위, 아래) // ctrl + d와 같은 기능