
🛠️어플리케이션 로그인 프로세스
📌무슨 글인데?
챗마인더에서 적용한 로그인 프로세스에 대해 간단하게 소개한다.
React Native으로 작성된 앱에서 Axios 라이브러리를 사용해 API Fetching을 했고, 로그인 방식은 자체 로그인과 카카오 로그인으로 나뉜다.
📌처음에는
<챗마인더 자체 로그인> 없이, <카카오 로그인>만으로 사용자를 구별하기로 했다.

그렇게 개발했을 때 작성한 로그인 플로우 순서도이다.

유저가 카카오 계정으로 로그인하면, 카카오 API측에서 응답으로 받는 토큰을 우리 서버에 전달한다.
카카오 토큰 기반으로 발급한 챗마인더 자체 토큰을 Async Storage를 사용해 유저의 디바이스에 저장하고,
앱을 실행할 때 디바이스에 토큰 유무를 확인해 자동으로 로그인하거나, 로그인 창으로 이동하게 하는 구조이다.
디바이스 내에는 리프레시 토큰만 저장하고, 앱을 실행할 때 서버로 리프레시 토큰을 검증하는 요청을 보내 유효하다면 액세스 토큰을 응답으로 받는다. 협업한 백엔드 개발자님께서 설명해 주신 방식으로, 보안 상의 이유로 액세스 토큰을 직접 저장해서 쓰는 것은 좋지 않다고 한다.
그렇게 로그인 구현이 완료된 줄로만 알았는데..
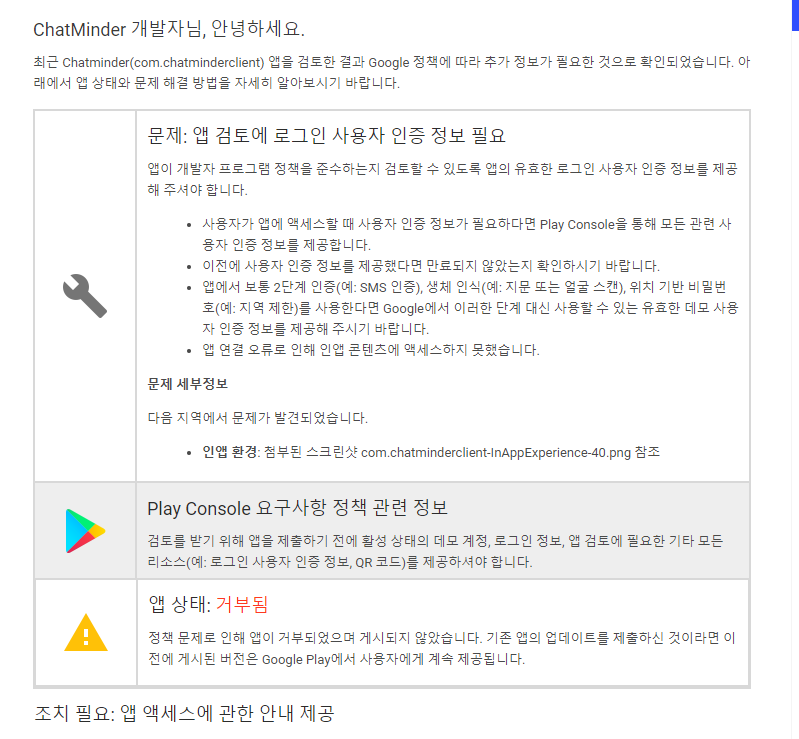
구글 플레이 스토어에 출시하는 과정에서 우리의 인증 방식이 구글 플레이 스토어의 정책을 준수하지 않는다는 메일을 받게 된다..

앱 내에서 인증을 따로 사용하는 경우, 구글 측에서 앱을 검토할 수 있도록 유효한 테스트 계정을 제공해야 하는데,
카카오 로그인만 사용하는 경우 그럴 수가 없다. 급하게 자체 로그인도 추가하게 되었다.
📌자체 로그인
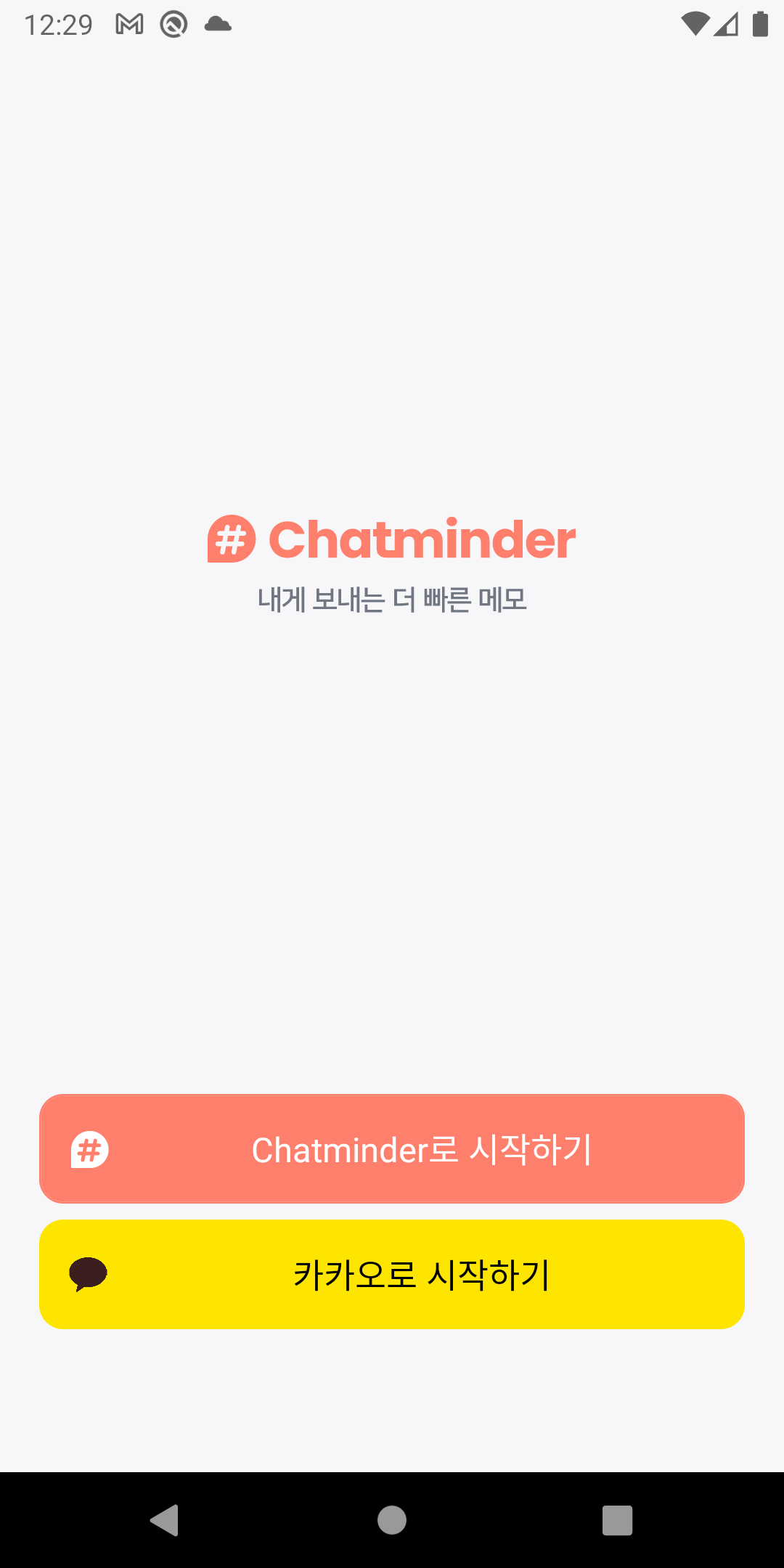
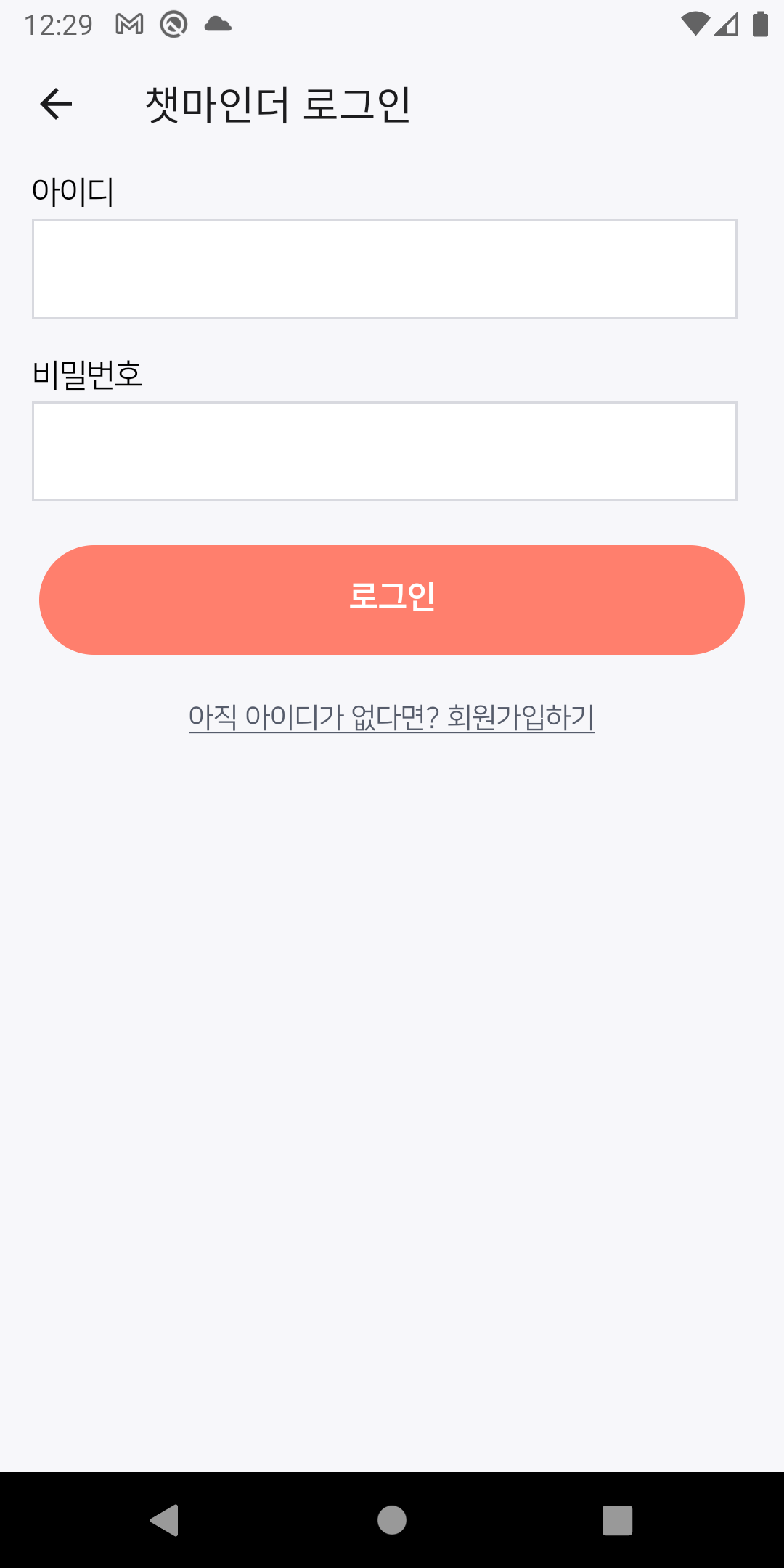
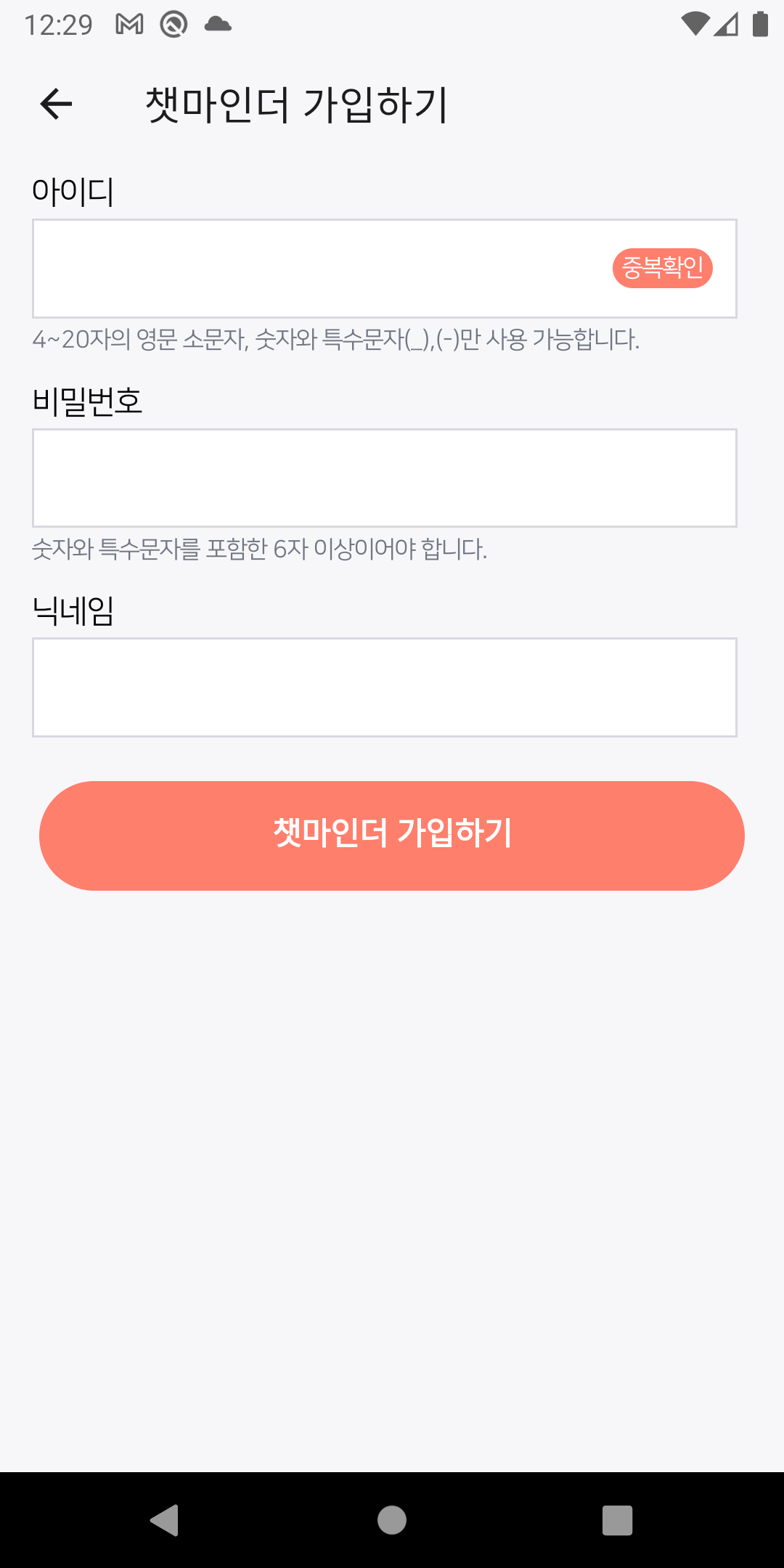
| 로그인 방식 선택 페이지 | 자체 로그인 페이지 | 회원가입 페이지 |
|---|---|---|
 |  |  |
해당 페이지들은 급하게 만드느라 디자이너와의 협업 없이, 내가 구성한 페이지이다. 프론트 짬밥
사전에 디자인 시스템이 공유되었기 때문에 수월하게 만들 수 있었다.
어디에서나 볼 수 있는 아주 일반적인 로그인-회원가입 페이지로, 회원가입 시 아이디 중복확인도 할 수 있다.
보안 상의 이유로 아이디와 비밀번호 조건은 특수문자 조건 등이 있고, 자바스크립트 정규식을 이용해서 유효성 검사를 한다.

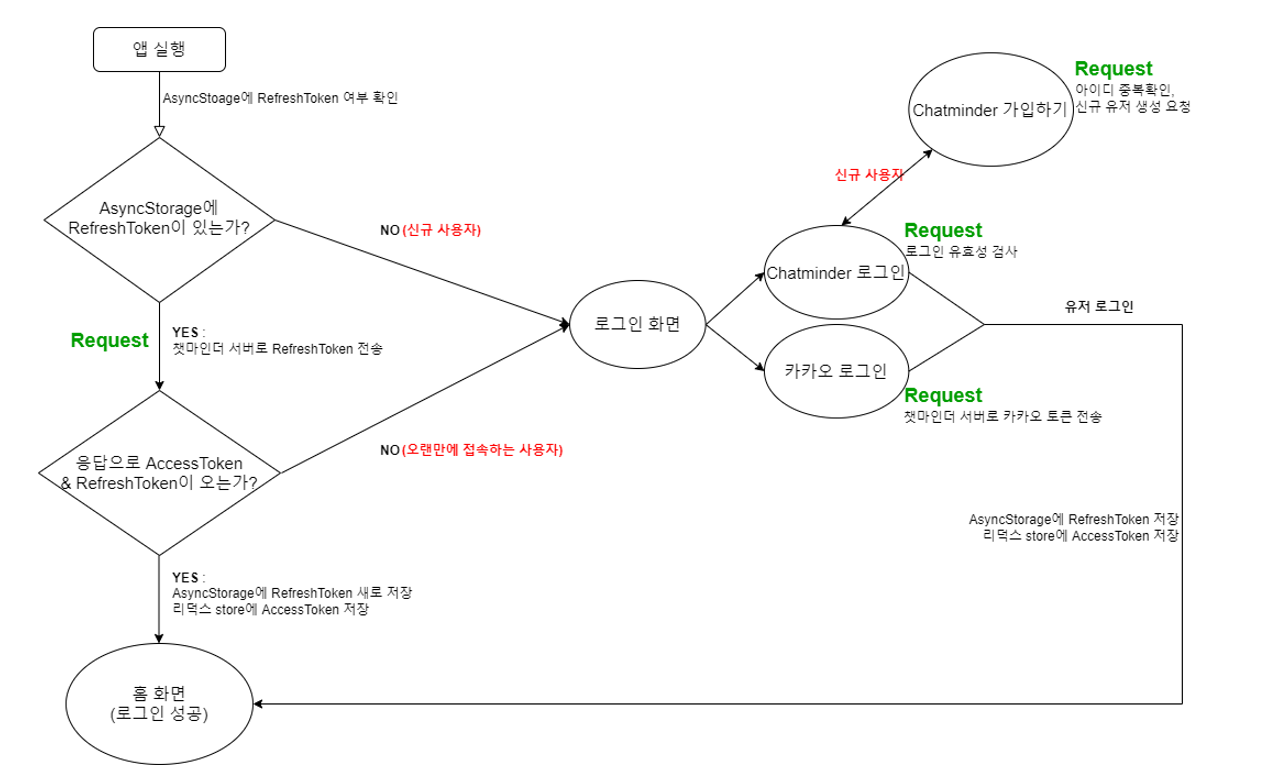
추가된 자체 로그인 기능도 반영해서 순서도를 다시 그려 봤다.
자체 로그인을 구현하면서 은근 추가된 API가 있어서 그림이 복잡해졌다.

앞에서 설명한 것과 동작하는 방식은 거의 같다.
다만 자체 로그인으로 인증하는 유저의 경우 서버에서 카카오 토큰을 거치지 않고 챗마인더 토큰을 바로 발급하는 과정과, 회원가입 로직이 추가되었다.
어떤 로그인 방식을 사용하든, 결국 유저는 우리(챗마인더) 서버에서 발급한 리프레시 토큰을 디바이스에 저장하고, 우리 서버에서 발급한 액세스 토큰을 사용해 로그인하기 때문에
기존 API를 수정할 필요 없이, 추가만 하면 되었다.
📌이상
챗마인더의 로그인 프로세스를 구현한 과정에 대해 간략하게 정리했다.
사실 처음 그렸던 순서도는 팀원들에게 말로 설명하기가 복잡할 것 같아서 그렸던 건데,
로그인은 어떤 서비스에나 있는 흔한 기능이면서도 막상 (리프레시+액세스)토큰 개념과 함께 생각하려면 다소 복잡하게 다가오는 것 같다.
