NextJS를 활용한 개발자를 위한 blog 프로젝트를 시작했다.
가장 먼저 페이지 레이아웃을 만들어보았다.
Header, Footer 컴포넌트 만들기
Header와 Footer를 컴포넌트로 만들지 않고
app/layout.tsx에 바로 만들어도 되지만
layout에 모든 코드와 로직을 작성하면 너무 뚱뚱해진다.
한 layout에 모든 것을 정의하기 보다는
개별적이고 독립적인 작은 단위의 컴포넌트로 만들어 나가는 것이 중요 하다.
NextJS라는 프레임 워크도 어찌됐든 react를 베이스로 하고 있기 때문에
react의 기본 원칙을 따를 것이 중요하다.
따라서 src 폴더에 components 폴더를 만들고 그 안에 Header와 Footer 컴포넌트를 만들었다.
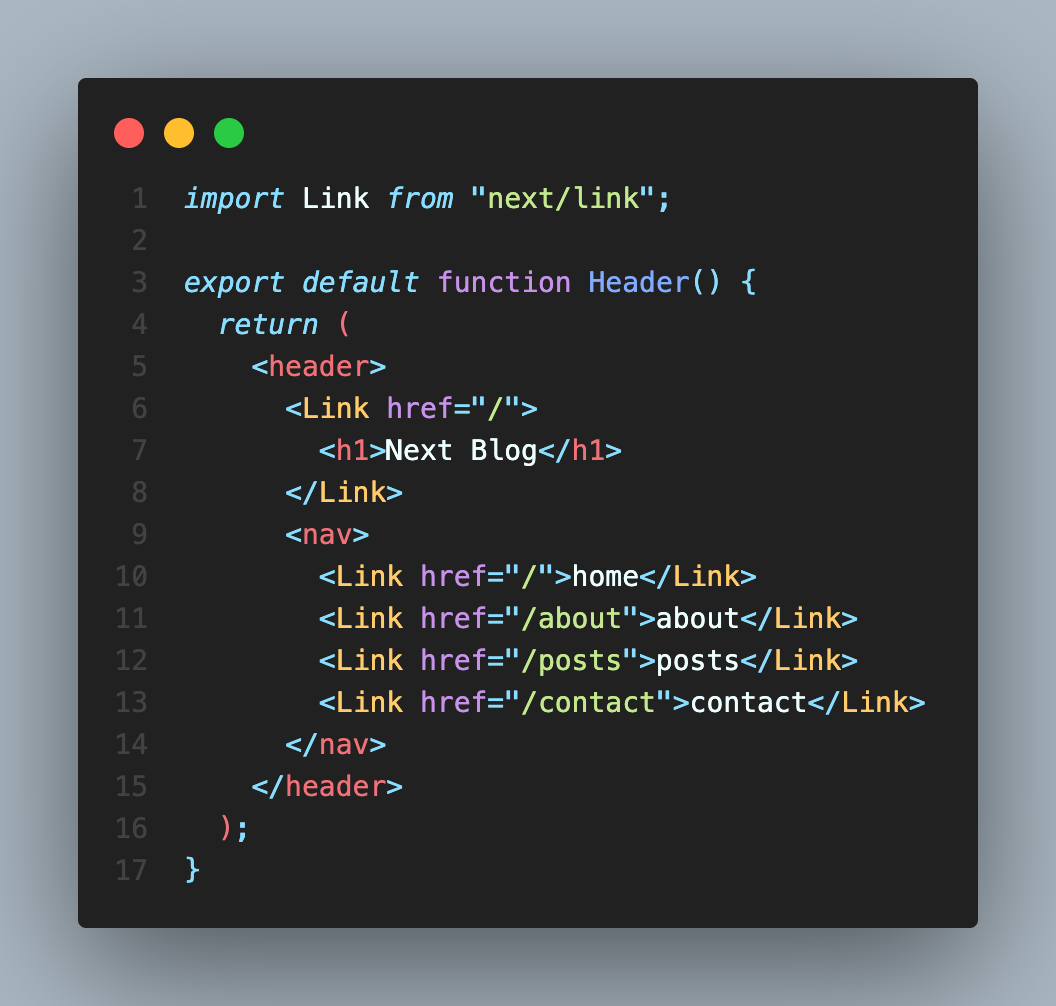
components/Header.tsx

블로그 타이틀을 클릭했을 때도 home으로 이동할 수 있도록
Link 태그 안에 h1 태그를 넣어 경로를 부여했다.
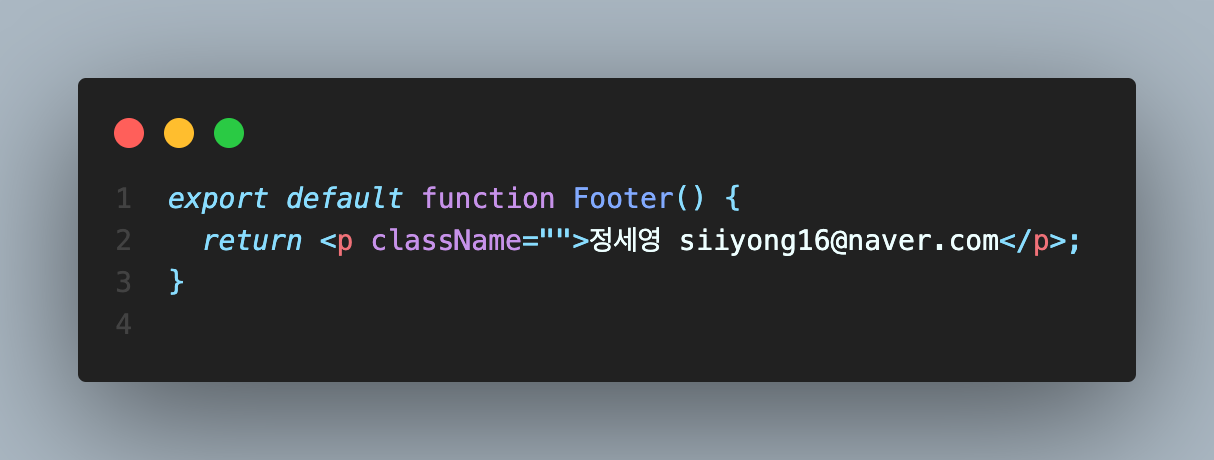
components/Footer.tsx

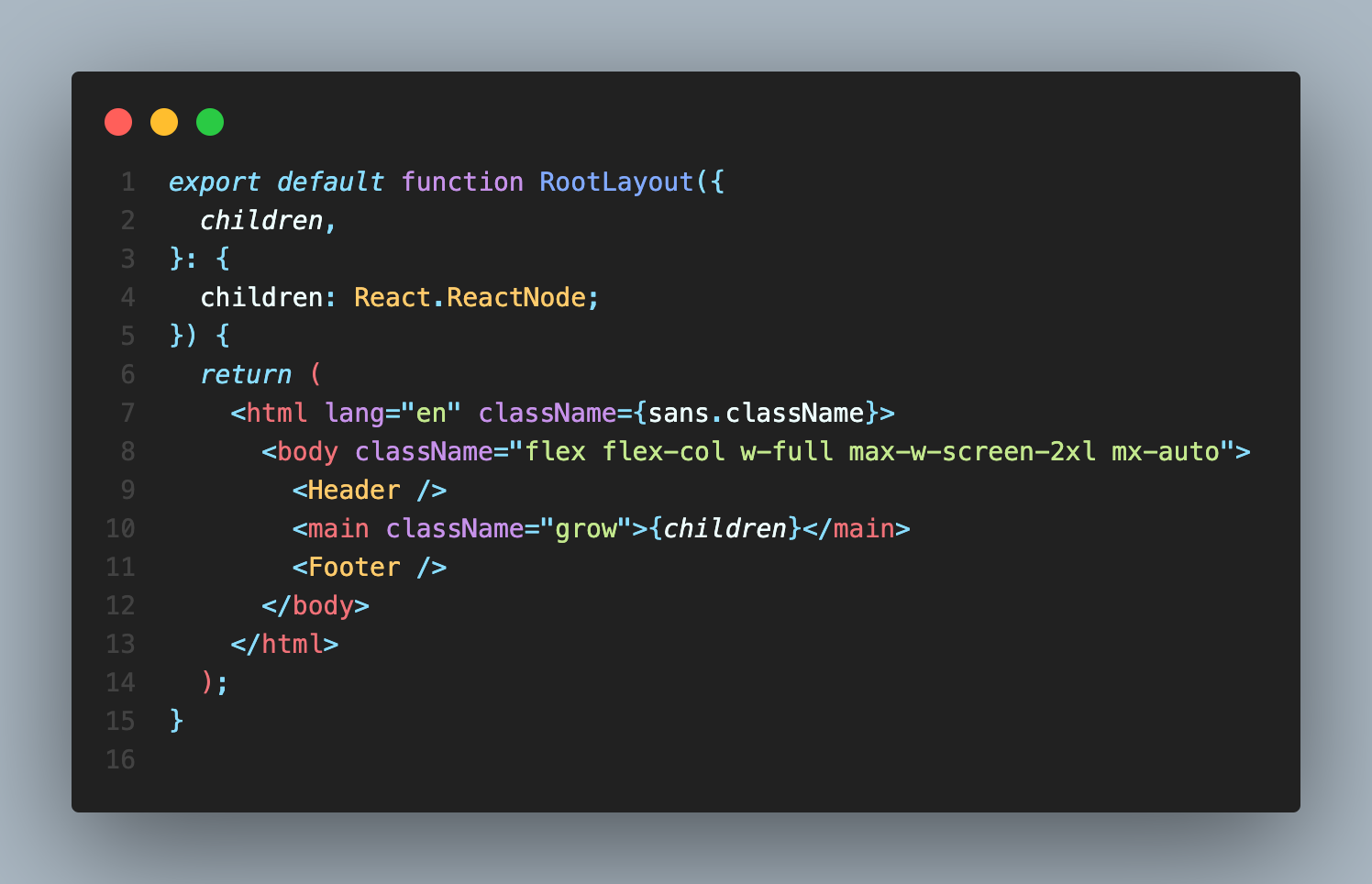
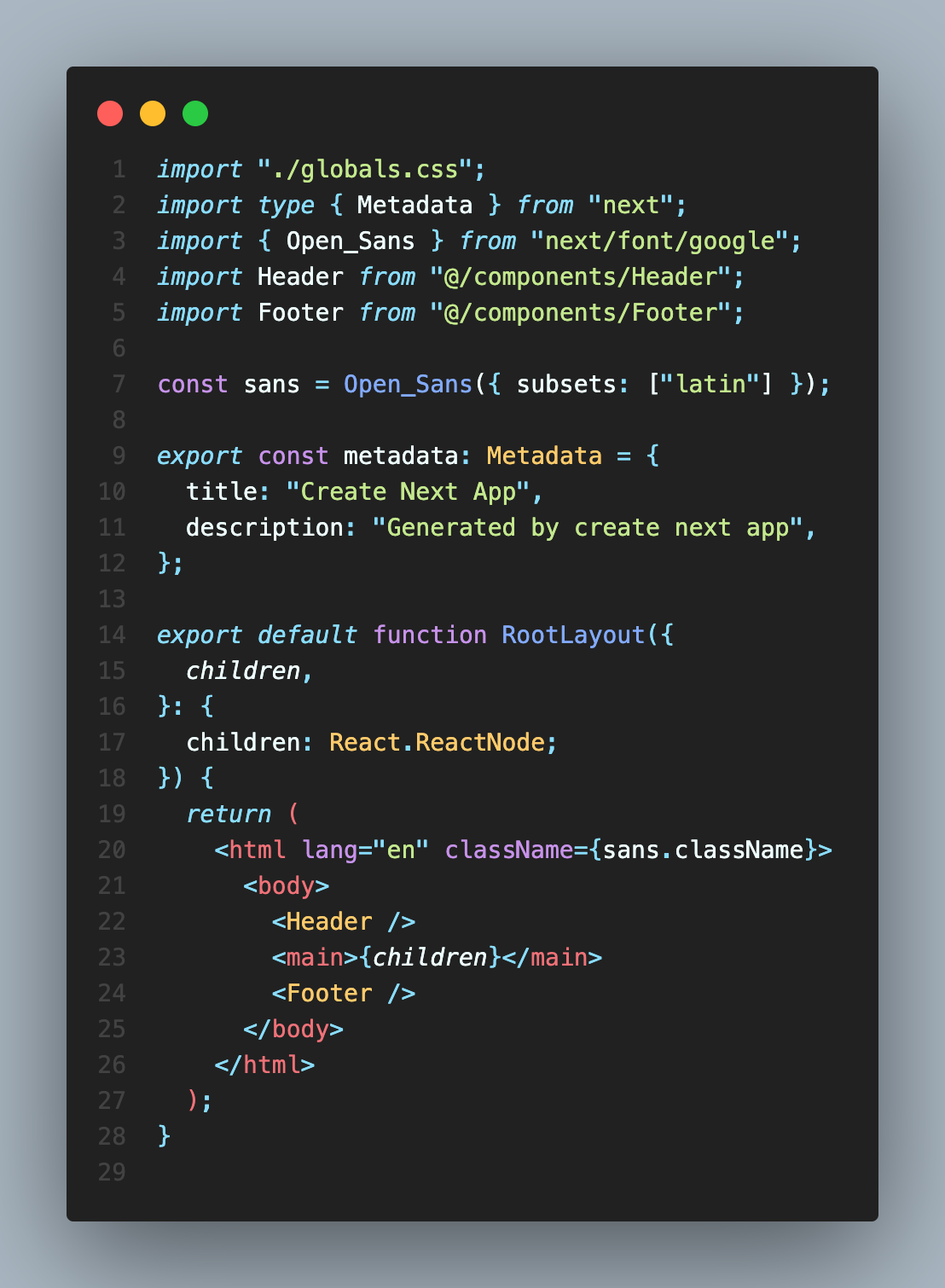
app/layout.tsx

layout에서 Header 와 Footer를 import해서 사용했다.
Header와 Footer 사이에 main 태그를 추가하고 그 안에 children을 넣었다.
layout에서 main 태그로 감싸주고 있기 때문에 children에 해당하는 app/page.tsx 에서 main 태그 대신 section 태그로 변경해주었다.
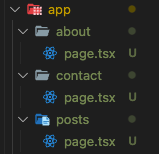
about, posts, contact 페이지 만들기
navigation을 클릭했을 때 해당 경로로 이동할 수 있도록 page들을 만들었다.
nextJs의 파일 기반 라우팅을 활용해서

위와 같이 파일을 구성했다.
tailwind로 스타일링하기