

Hybrid Web App 이란?
성능 좋은 강력한 Web App을 만들기 위해서 두개 이상의 렌더링 방법을 사용하는 것을 의미한다.
Next.js는 두가지 이상의 렌더링 방식을 사용할 수 있다.
예를 들어
홈페이지는 ISR로
about 페이지는 잘 변경되지 않기 때문에 SSG로
사용자의 profile페이지는 CSR/SSR을 하이브리드해서 만들 수 있다.
이처럼 한 애플리케이션에서 페이지의 특성에 따라 적절한 렌더링 방식을 체택해 만들 수 있고
심지어는 하나의 페이지 내에서도 하이브리드가 가능하다.
Hydration이란?
Hydrate는 수화시키다. 즉, 물로 가득 채우다라는 의미이다.
컵라면은 건조되어있어서 가지고 다니기 편하지만 바로 먹을 수는 없다. 뜨거운 물을 부어 끓여 먹어야한다. 이런 이미지를 상상하면서 Next.js가 어떻게 작동하는지 연상해보자.
Next.js에서 Hydration
클라이언트가 서버에 요청을하면
Next.js는 필요한 것들을 받아와서 페이지를 생성한다.
여기서 만들어진 페이지는 정적인 HTML페이지이다. 사용자에게 보여줘야하는 정보들을 담아 HTML로 만든 정적페이를 빠르게 보여준다.
이를 pre-rendering이라고도 한다.
그러나 이 페이지에는 아직 자바스크립트 코드가 포함되어있지 않기 때문에 사용자가 여기 저기 클릭을 해도 아무 반응을 하지 않는다.
pre-rendering후에 react라이브러리 자체와 우리가 작성한 소스코드들을 보내준다.
클라이언트에서 리액트와 소스코드를 다운 받은 후에는 react로 가득 채우며 Hydration이 된다.
한마디로, 컴포넌트로 렌더링이된다. 이전까지는 정적인 페이지였다면 실제 컴포넌트들을 렌더링해서 사용자가 클릭하면 컴포넌트 내부의 로직이 실행되면서 클릭을 처리할 수 있게된다.
Web App 개발시 중요한 포인트
TTV(Time To View)를 줄이는 것
사용자가 빠르게 웹페이지의 첫 화면을 볼 수 있도록 해야함
TTI(Time To Interact)를 줄이는 것
정적인 HTML페이지와 Hydration된 페이지의 간극을 줄이는 것이 매우 중요하다!
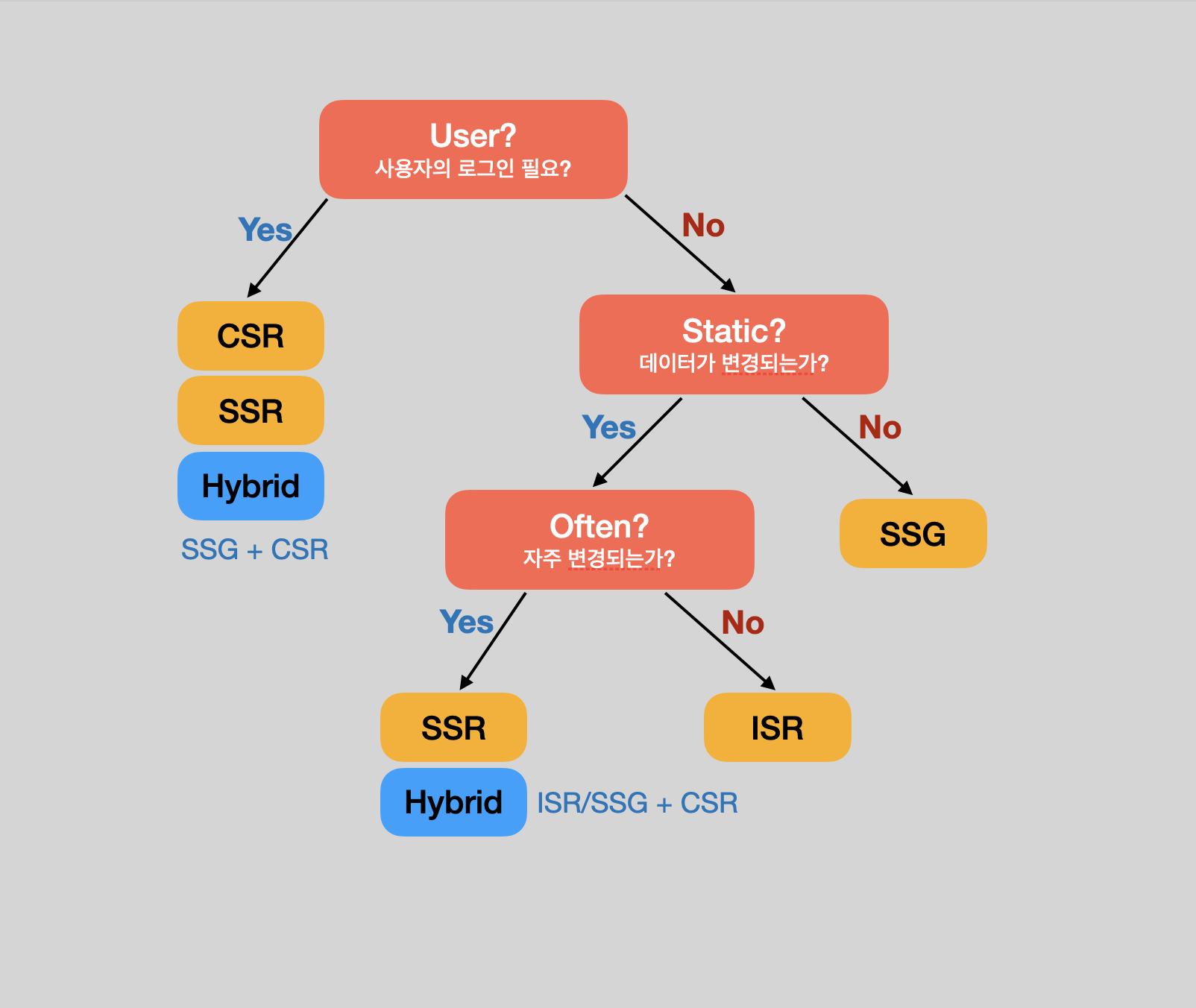
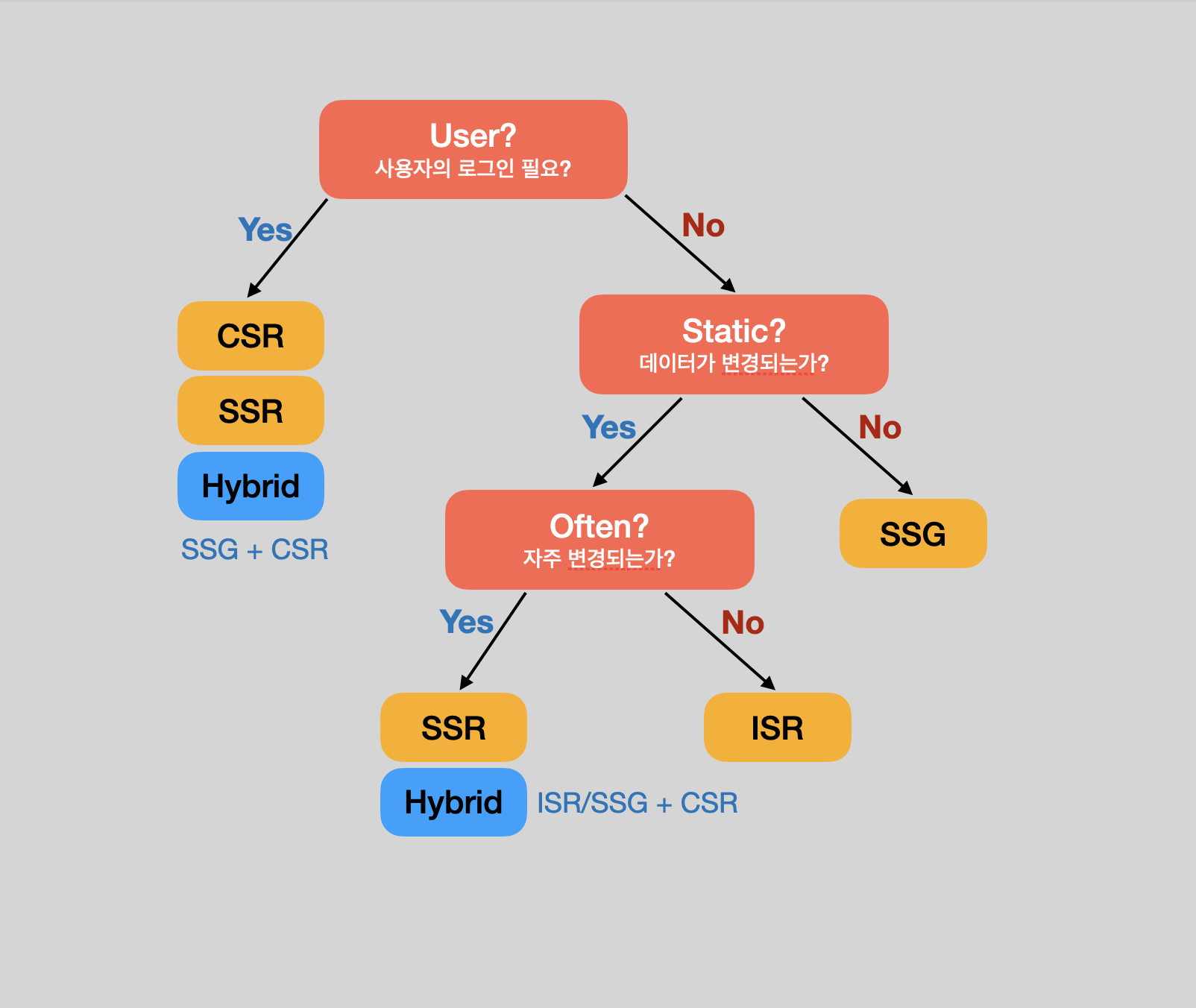
언제 어떤 렌더링 방식을 사용하는 것이 좋은가
언제 어떤 렌더링 방식을 쓰는지에 대한 정답은 없다.
내가 생각했을 때 적절한 방법을 정리해보았다.