
1. 배열의 활용
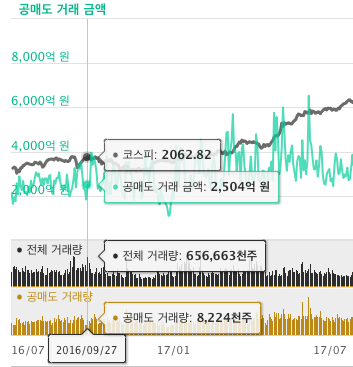
자바스크립트로 구현한 아래 차트를 보자.
코스피 지수의 정보를 일간 단위로 그려주는 차트이다.

이럴때 필요한 자료구조가 바로 '배열'이다.
let kospi_20160927 = 2062.82;
let kospi_20160928 = 2053.2;
let kospi_20160929 = 2055.56;
let kospi_20160930 = 2058.49;2. 배열의 정의 및 특징
배열을 사용하면 몇 쳔 개의 변수를 생성하지 않고, 하나의 변수에 모든 데이터를 갖고 있을 수 있다. 배열은 대괄호로 감싸져 있다.
let 변수명 = [];
위의 배열은 데이터가 하나도 없는 빈 배열이다. 이제 데이터가 있는 배열을 만들어 보자.
let cities = ["서울", "대전", "대구", "부산", "광주", "제주도"]
let KOSPI = [2062.82, 2053.2, 2045.92, 2058.82, 2053.12, 2055.7];Element:"서울","대전",과 같은 배열의 값, 하나하나를 Element(요소)라고 부른다.
요소와 요소 사이에는 쉼표로 구분한다. 요소 자리에는 이제까지 배운 String, Number, Array 모두 가능하다.
let anything = ["대전", 1987, ["하나", "둘",3]];3. 배열의 Index
배열의 요소 순서(index)를 갖고 있다.
주의해야 할 특징이 있다면 이 index는 1이 아니라 0부터 시작한다.
