1. 들어가며
현재 진행중인 프로젝트에서 이메일 인증, 비밀번호 찾기등의 서비스를 위해 메일 서비스가 필요해서 작성하게 되었다.
2. nestjs-modules/mailer
메일 서비스를 위해 많이 사용되는nestjs-modules/mailer를 사용하여 구현 하겠다.
docs

1. 설치
npm install --save @nestjs-modules/mailer nodemailer
npm install --save-dev @types/nodemailer
// 보내는 형식을 위한 템플릿 엔진
npm install --save handlebars
#or
npm install --save pug
#or
npm install --save ejs
2. Mailer 모듈 등록
//app.module.ts
import { Module } from '@nestjs/common';
import { MailerModule } from '@nestjs-modules/mailer';
import { PugAdapter } from '@nestjs-modules/mailer/dist/adapters/pug.adapter';
@Module({
imports: [
MailerModule.forRootAsync({
useFactory: () => ({
transport: `smtps://${process.env.EMAIL_AUTH_EMAIL}:${process.env.EMAIL_AUTH_PASSWORD}@${process.env.EMAIL_HOST}`,
defaults: {
from: `"${process.env.EMAIL_FROM_USER_NAME}" <${process.env.EMAIL_AUTH_EMAIL}>`,
},
}),
}),
EmailModule,
],
})
export class AppModule {}
// email.module.ts
import { Module } from '@nestjs/common';
import { EmailService } from './email.service';
@Module({
providers: [EmailService],
exports: [EmailService]
})
export class EmailModule {}
// email.service.ts
import { Injectable } from '@nestjs/common';
import { MailerService } from '@nestjs-modules/mailer';
import { Logger } from 'winston';
@Injectable()
export class EmailService {
constructor(private readonly mailerService: MailerService) {}
private logger = new Logger();
sendAuthCode(email: string): void {
console.log(email);
this.mailerService
.sendMail({
to: email, // list of receivers
subject: '인증 이메일 입니다.', // Subject line
text: '안녕하세요', // plaintext body
html: '<b>welcome</b>', // HTML body content
})
.then(() => {
console.log("성공");
})
.catch((err) => {
this.logger.error(err)
console.log(err);
});
}
}3. 구글 이메일 인증
실행 결과
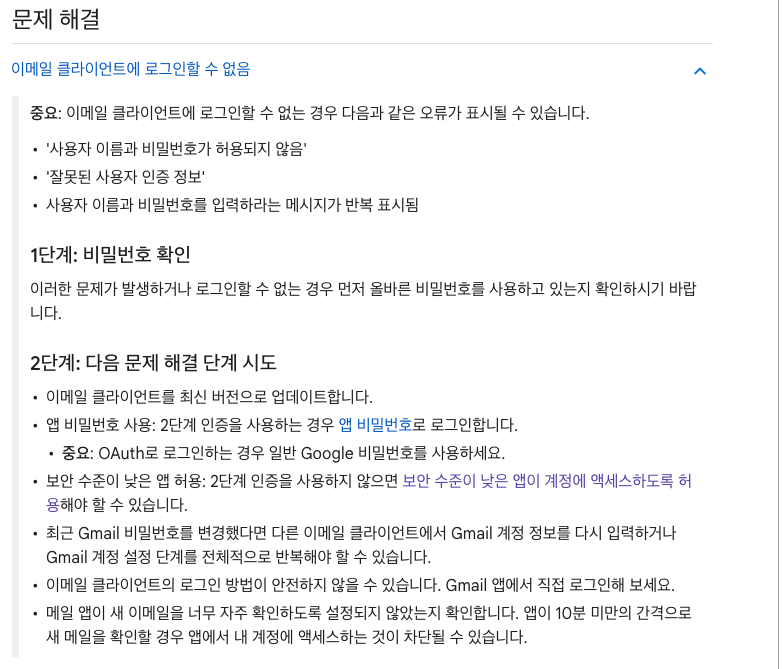
Error: Invalid login: 535-5.7.8 Username and Password not accepted. Learn more at 535 5.7.8 https://support.google.com/mail/?p=BadCredentials a4-20020aa78644000000b005a8ba70315bsm635106pfo.6 - gsmtp내용을 보자면 사용자 이름 그리고 비밀번호가 승인되지 않는다며 밑에 주소로 가서 이유를 찾으라고 되어있다.
대충 내용을 보니 내 앱이 보안 등급이 낮아서 일어나는 일인거 같다. 해결해 보자.
https://support.google.com/mail/?p=BadCredentials 주소로 접속 하여서 2단계 인증을 설정하고, 앱 비밀번호를 사용해 주면된다.
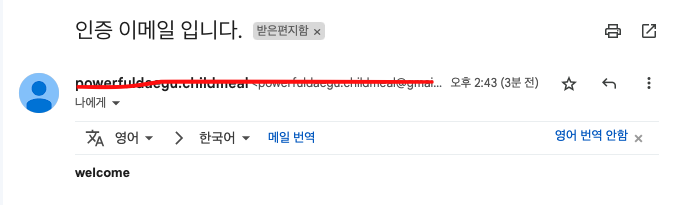
3. 결과

정상적으로 날아 오는 것을 확인가능하다.