모듈이란?
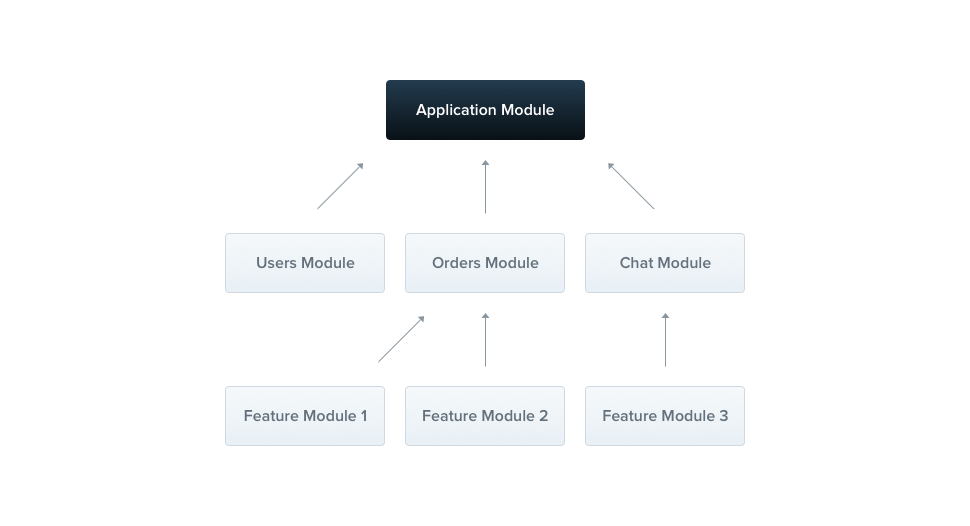
한 가지 일만 수행하는 소프트웨어 컴포넌트가 아니라, 여러 컴포넌트를 조합하여 좀 더 큰 작업을 수행할 수 있게 하는 단위.
Nest 앱은 하나의 루트 모듈이 존재하고 이 루트 모듈은 다른 모듈로 구성된다.
모듈 메타데이터
모듈은 @Module() 데코레이터를 사용하며 인수로 ModuleMetadata를 받는다.
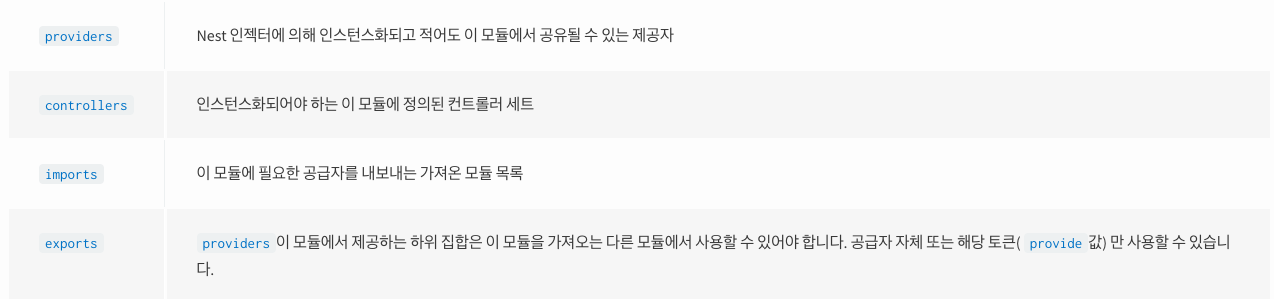
export interface ModuleMetadata {
imports?: Array<Type<any> | DynamicModule | Promise<DynamicModule> | ForwardReference>;
controllers?: Type<any>[];
providers?: Provider[];
exports?: Array<DynamicModule | Promise<DynamicModule> | string | symbol | Provider | ForwardReference | Abstract<any> | Function>;
}
- imports: 이 모듈에서 사용하기 위한 프로바이더를 가지고 있는 다른 모듈을 가져온다.
- controllers / providers: 컨트롤러와 프로바이더 간에 의존성 주입이 가능하도록 해줌.
- exports: 현재 모듈을 다른 모듈에서 import 해서 사용하기 위해서는 현재 모듈을 export 해줘야 한다.
전역 모듈
Nest는 모듈 범위 내에서 프로바이더를 캡슐화 한다. 따라서 특정 모듈의 프로바이더를 사용하고하 한다면 먼저 가져와야 한다. 하지만 공통 기능, 전역적으로 사용해야 하는 모듈이 있을것이다. 그런 경우 전역모듈로 선언한다.
import { Module, Global } from '@nestjs/common';
import { CatsController } from './cats.controller';
import { CatsService } from './cats.service';
@Global()
@Module({
controllers: [CatsController],
providers: [CatsService],
exports: [CatsService],
})
export class CatsModule {}@Global() 데코레이터만 붙여주면 전역 모듈로 사용 할 수 있다.