HOF (Higher-Older Function)
HOC는 리액트에서 만들어낸 새로운 기술이라기 보다는 함수형 프로그램에서 사용하는 개념인 HOF와 유사하다.
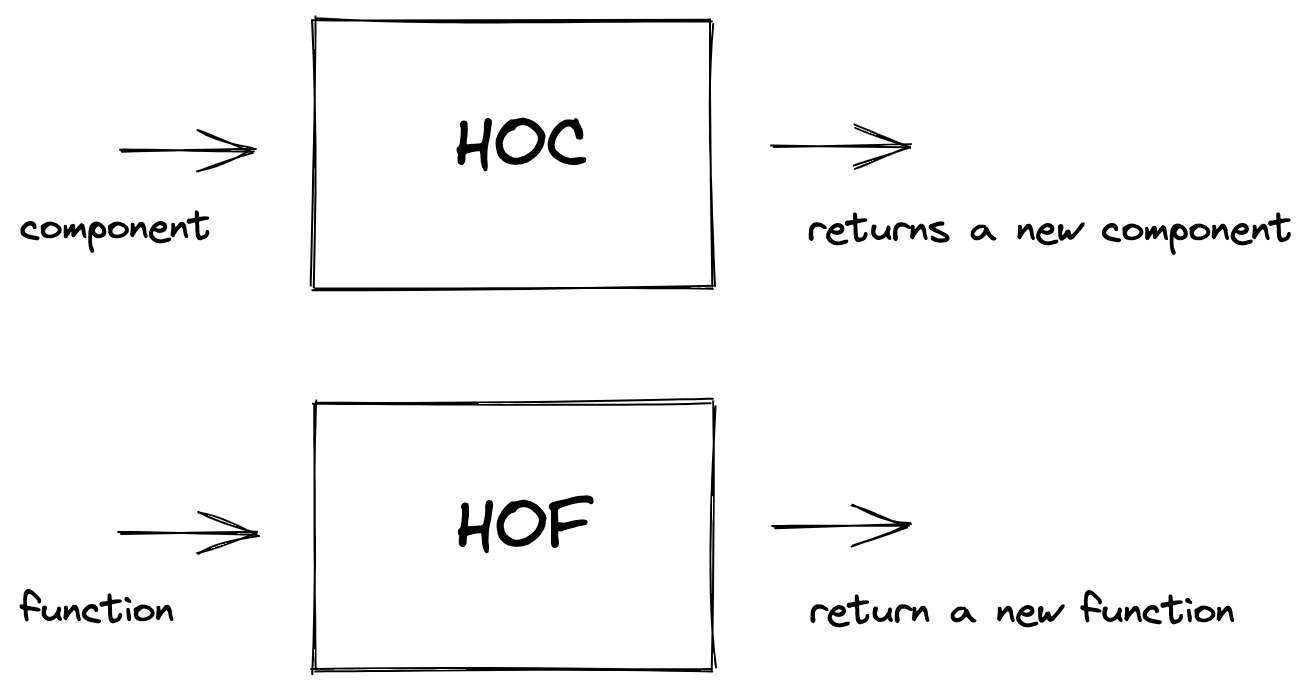
HOF는 함수를 인자로 받아 새로운 함수를 반환하는 함수이다.
const fy = HOF(fx);fx를 인자로 받아 fy를 반환하는 함수로 하수가 일급객체인 언어에서 자주 사용되는 패턴이다. 자바스크립트도 마찬가지다.
Lodash와 같은 함수형 라이브러리에서 자주 사용하는 throttle, debounce 등도 모두 HOF 함수다.
const add = (v1, v2) => v1 + v2;
const add3 = _.particial(add, 3);
console.log(add3(10)); // 13HOC (Higer-Older Component)
리액트 공식 문서에 따르면 컴포넌트 로직을 재사용하기 위한 고급 기술이라고 한다.
구체적으로 HOC는 Component를 인자로 받아 새 Component를 반환하는 함수다.
const EnhancedComponent = HOC(WrappedComponent);function withProps(Comp, props) {
return function(ownProps) {
return <Comp {...props} {...ownProps} />
}
}props를 고정한 형태의 컴포넌트를 반환하는 HCC 컴포넌트
function Hello(props) {
return <div>Hello, {props.name}. I am {props.myName}</div>
}
const HelloJohn = withProps(Hello, { name: "John" });
const App = () => (
<div>
<HelloJohn myName="Kim" />
<HelloJohn myName="Lee" />
</div>
);withProps 사용
대표적으로 많이 사용하는 HOC는 react-redux의 connect다.
const mapStateToProps = state => ({
name: state.name,
age: state.age
});
const mapDispatchToProps = {
setName: (name) => {type: "SET_NAME", name}
}
//HOC 생성
const connectHOC = connect(mapStateToProps, mapDispatchToProps);
//HOC 적용된 컴포넌트 생성
const ConnectedComponent = connectHOC(App);주로 HOC 이름은 with이름의 규칙을 따른다.
withAnimation
withMountEvent ...