
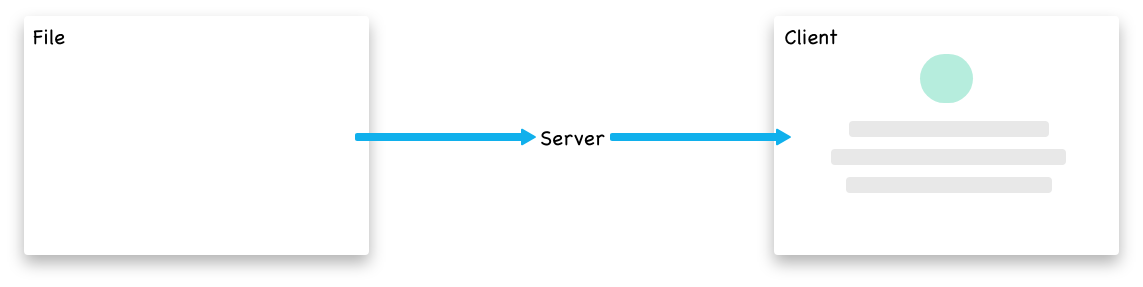
CSR(Client-Side-Rendering)

클라이언트 브라우저에서 어플리케이션을 렌더링을 진행한다.
즉 어플리케이션 구동에 필요한 HTML, JS, CSS 파일 등을 모두 다운로드 한 뒤에
뷰가 구성된다.
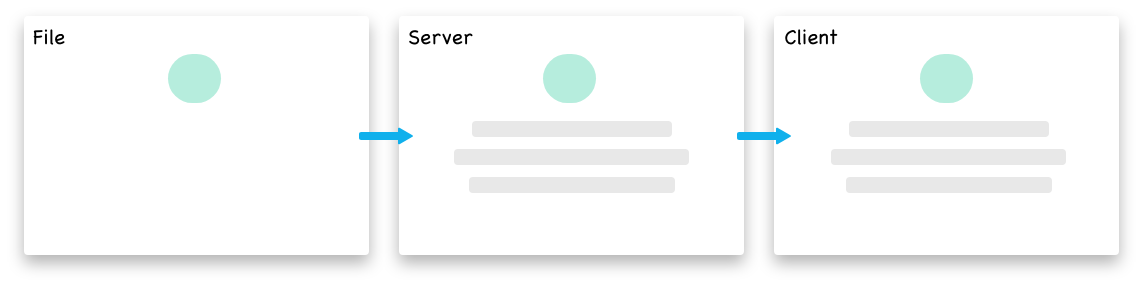
SSR(Server-Side-Rendering)

서버에서 뷰 구성에 필요한 전체 HTML을 요청을 받은 즉시 생성해서 반환한다.
이렇게 하면 클라이언트 브라우저에서 응답을 받은 후, 이미 완성된 뷰를
그대로 보여지게 됩니다.
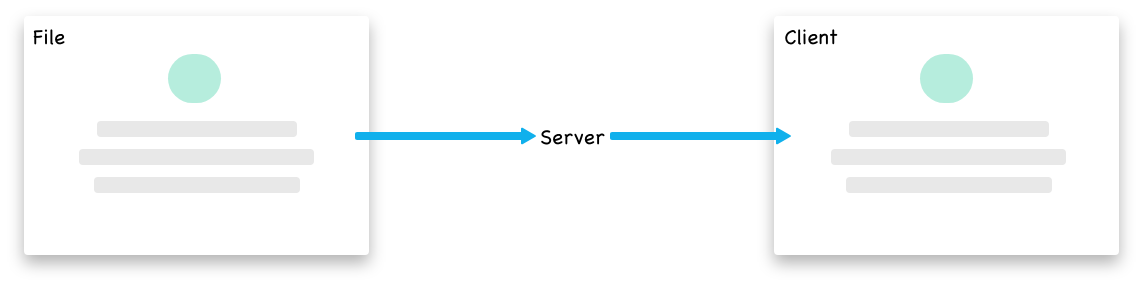
SSG(Static-Site-Generation)

다른 말로, Static-Rendering 이라고도 하는 해당 방식은
클라이언트에서 필요한 페이지들을 사전에 미리 준비해뒀다가, 요청을 받으면
이미 완성된 파일을 단순히 반환하여 브라우저에서 뷰를 보여지게 된다.
각 Rendering 방식의 단점
CSR 방식의 단점
-
초기 Javascript 파일을 전부 로드한 후, 뷰를 구성해야하기 때문에
어플리케이션이 커질수록 구동시간이 점점 느려진다. -
마찬가지로 Javascript 파일을 전부 로드해야, 페이지 정보를 구성할 수 있으므로 SEO(Search-Engine-Optimization)에도 취약한 문제가 있다.
SSR 방식의 단점
-
페이지 전환 간에 깜빡임 현상이 존재한다.
페이지를 이동할 때마다, 서버에서 렌더링해주는 새로운 파일을 받기 때문이다. -
새로운 파일을 받아서 다시 필요한 파일을 로드하는 것이기 때문에,
클라이언트단에서 메모리에 데이터를 유지할 수가 없다.
이는 SSG 방식도 마찬가지다.
SSG 방식의 단점
-
이미 Pre-rendering된 정적 파일이 있으므로, 서버에서는 단지 그 파일을 클라이언트로 전달해줄 뿐이어서 정말 빠르다.
-
그렇지만, 웹 서비스에 존재하는 수많은 페이지들을
전부 정적 파일로 만들어주기에는 현실적으로 무리가 있어 보인다.
