State Lifting
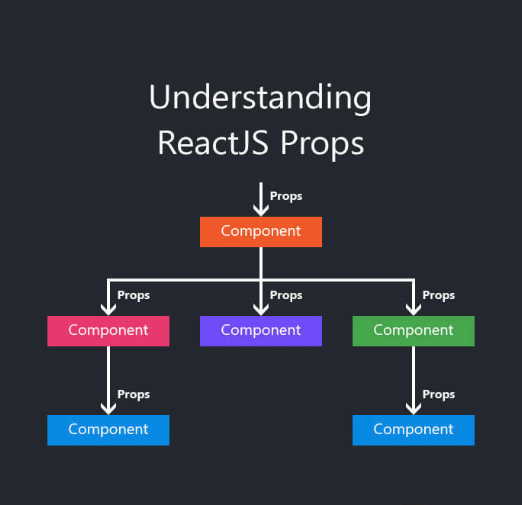
 기본적으로 react에서는 데이터가 위에서 아래로 흐른다. (부모에서 자식으로) 각각의 component를 호출할 때 속성으로 데이터를 넘겨줄 수 있지만, 받는 것만 가능하고 상위의 state를 컨트롤 할 수는 없다. setState는 내부의 state만을 업데이트 시킬뿐이지 외부에서 이를 컨트롤 할 수 없기 때문이다.
기본적으로 react에서는 데이터가 위에서 아래로 흐른다. (부모에서 자식으로) 각각의 component를 호출할 때 속성으로 데이터를 넘겨줄 수 있지만, 받는 것만 가능하고 상위의 state를 컨트롤 할 수는 없다. setState는 내부의 state만을 업데이트 시킬뿐이지 외부에서 이를 컨트롤 할 수 없기 때문이다.
그렇다면 같은 레벨의 형제 컴포넌트끼리는 어떻게 될까?
결론적으로는 형제 컴포넌트끼리는 상호작용할 수 없다. 각각 이어져 있는 상태도 아니며, 데이터를 보내주는 상하관계도 아니기 때문이다. 그렇기에 리액트에서 형제끼리 같은 상태 혹은 데이터를 형제끼리 공유하려면 공통의 부모에서 state를 다뤄야 한다.
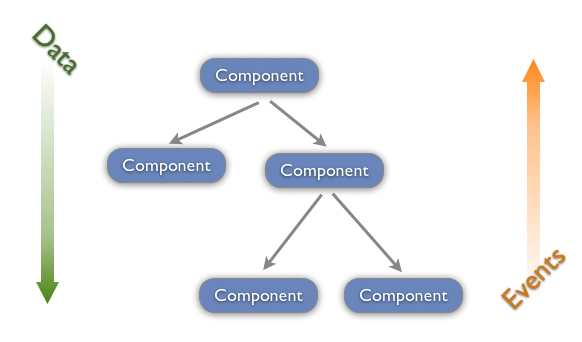
 그렇다면 어떻게 자식 컴포넌트가 부모의 상태를 변화시킬 수 있을까?
그렇다면 어떻게 자식 컴포넌트가 부모의 상태를 변화시킬 수 있을까?
접답은 바로 콜백함수를 props로 전달하는 것이다. 인자로 보내지는 콜백함수는 바로 내부 state를 변동시키는 setState가 포함된 함수일 것이다. 해당 콜백함수를 자식에게 보내주고, 자식에서 해당 함수를 호출하면 부모의 state가 변동되는 원리이다. 이를 리액트에서는 state 끌어올리기, state lifting 이라고 부른다.

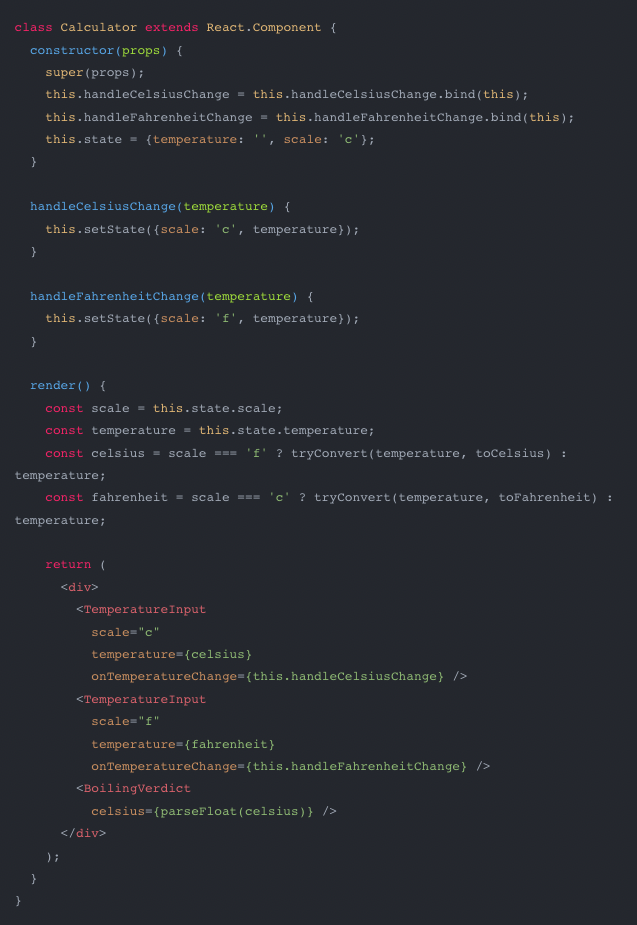
이 예제를 살펴보자. 우리가 여기서 봐야 할 것은 바로 Calculator class의 'handleCelsuisChange'와 'handleFahrenheitChange' 함수다.
해당 함수들은 state를 변화시키는 setState 메서드를 품고 있다.
이를 자식 컴포넌트인 'TemperatureInput' 렌더 시에 'onTemperatureChange'라는 props 속성으로 해당 콜백 함수를 전달해준다.
자식 컴포넌트에서 이를 props로 받아 해당 'onTemperatureChange'를 호출하게 되면 부모의 state가 변동될 것이다. 정리하면 state의 변화는 내부에서만 이뤄지지만, 이러한 변화를 일으키는 호출을 외부에서 함으로써 마치 외부에서 내부 state를 변화시키는 것 같은 효과를 가질 수 있다.
