1. DOM(Document Object Model)이란
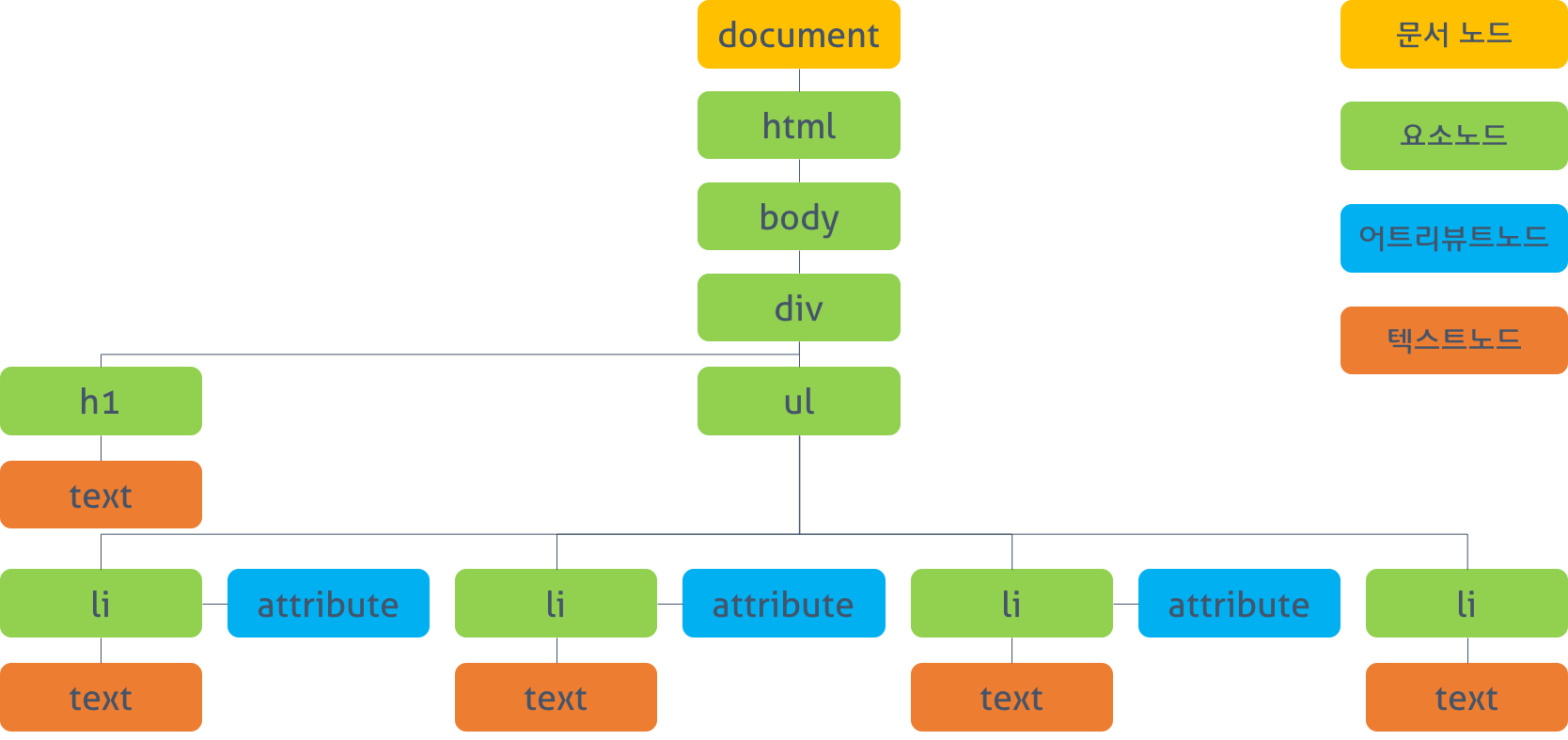
웹페이지의 HTML을 계층화시켜 트리구조로 만든 객체(Object) 모델입니다.
JavaScript는 이 model로 웹 페이지에 접근하고, 페이지를 수정할 수 있습니다.
DOM은 HTML과 javacript를 잇는 역할을 합니다.
방법은 document라는 전역 객체를 통해 접근할 수 있습니다.
자바스크립트의 document객체는 DOM구조를 접근하는 관문이며 document 객체는 HTML 문서를 나타낸다고 할 수 있습니다.
>DOM Tree

DOM에서 모든 요소(elements), 속성(atribute), 텍스트는 하나의 객체이며 document 객체의 자식이다. DOM tree의 진입점은 document 객체이며 최정점은 요소의 텍스트를 나타내는 객체입니다.
2. 왜 HTML을 접근해야할까?
자바스크립트를 왜 사용하나요? 웹페이지를 동적으로 만들기주기 위함 아닌가요?
자바스크립트로 웹페이지를 제어할 수 있는 코드를 작성했으면 그것을 html 요소들을 가져와서 적용시켜줘요겠죠?
그때 문서(document)와 문서의 요소(element)에 접근하기 위해 DOM 을 이용합니다.
그리고 DOM을 통해 웹페에지를 조작하기 위해서는 다음과 같은 수순이 필요합니다.
1)조작하고자하는 요소를 선택 또는 탐색한다.
2)선택된 요소의 콘텐츠 또는 어트리뷰트를 조작한다.
자바스크립트는 이것에 필요한 수단을 제공합니다.
document로 시작하여
document.getElementById('one')
이것의 의미는 one이라는 id값을 가진 요소 한 개를 선택한다. 입니다.
그리고 이것을 변수에 담아서 사용할 수 있겠죠?
const getIdOne = document.getElementById('one')이외에도 요소에 접근할 수 있는 방법이 많이 있으니 한 번 찾아보시길 바랍니다^^
Today I Leaned
제 글이 조금이라도 도움이 되었으면 좋겠습니다.
읽어주셔서 감사합니다.
Seize the day!