브라우저란?
웹 브라우저는 동기(Synchronous)적으로 (HTML + CSS), Javascript 언어를 해석하여 내용을 화면에 보여주는 응용 소프트웨어입니다.
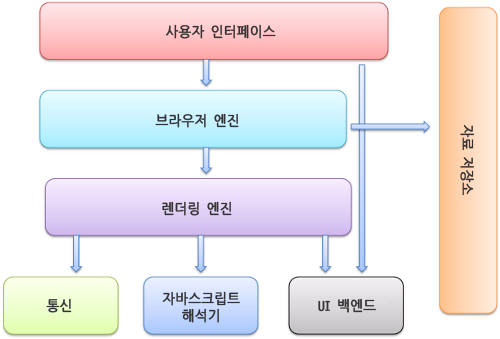
브라우저의 기본 구조
- 사용자 인터페이스: 검생창, 새로고침, 뒤로가기/앞으로가기 버튼 등 사용자가 접근할 수 있는 영역이다.
- 브라우저 엔진: 사용자 인터페이스와 렌더링 엔진 사이의 동작을 제어한다.
- 렌더링 엔진: 브라우저의 핵심이다. 요청한 콘텐츠를 화면에 표시한다. HTML과 CSS등을 해석해서 표시하는 엔진이다.
- 통신: HTTP 요청 같은 네트워크 호출에 사용된다. 브라우저마다 독립적인 인터페이스다.
- UI 백엔드: 기본적인 위젯을 그린다. OS 사용자 인터페이스 체계를 사용한다.
- 자바스크립트 해석기: 이름 그대로 자바스크립트 코드를 해석하고 실행한다.
- 자료 저장소: 이름 그대로 자료를 저장하는 계층이다. Local Storage, Indexed DB, 쿠키 등 브라우저 메모리를 활용하여 저장하는 영역이다.

크롬은 대부분의 브라우저와 달리 각 탭마다 별도의 렌더링 엔진 인스턴스를 유지한다고 한다. 각 탭이 독립된 프로세스로 처리되니까 메모리를 상대적으로 많이 잡아먹게 된다.
렌더링 엔진
렌더링 엔진은 요청 받은 내용을 브라우저 화면에 표시한다. HTML 및 XML 문서와 이미지를 표시할 수 있다. 플러그인이나 브라우저 확장 기능을 이용해 PDF와 같은 다른 유형도 표시할 수 있다.
파이어폭스와 크롬, 사파리는 두 종류의 렌더링 엔진으로 제작되었다. 파이어폭스는 모질라에서 직접 만든 Gecko 엔진을 사용하고 사파리와 크롬은 Webkit 엔진을 사용한다.
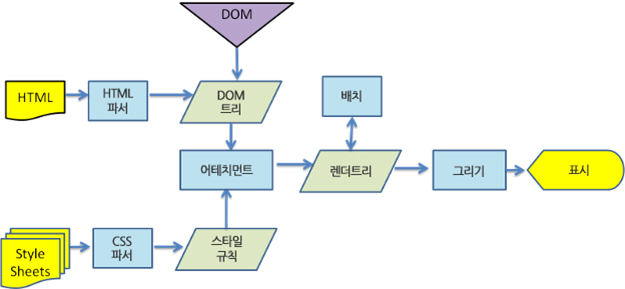
동작 과정
-
DOM 트리 구축을 위한 HTML 파싱: 브라우저는 서버로부터 HTML 문서를 모두 전달받는다. 렌더링 엔진은 전달받은 HTML 문서를 파싱해서 DOM 트리를 구축한다. 그리고 외부 CSS 파일과 스타일 요소도 파싱한다.
-
렌더 트리 구축: DOM(Document Object Model) 트리와 스타일 정보를 합쳐서 렌더 트리를 만든다.
-
렌더 트리 배치: 렌더 트리의 각 노드에 대해서 화면 상에서 어디에 배치할 지 결정한다.
-
렌더 트리 그리기: UI 백엔드에서 렌더 트리를 그리게 되고, 우리가 보는 화면에 출력된다.

위 사진은 웹킷의 동작 방식이다.
파싱과 렌더 트리 구축
파싱이란 코드를 브라우저가 이해할 수 있도록 변환하는 것이다. 파싱 결과는 보통 문서 구조를 나타내는 노드 트리인 파싱 트리/문법 트리이다. 파서를 생성해 줄 수 있는 도구를 파서 생성기라고 한다. 웹킷은 잘 알려진 두 개의 파서 생성기를 사용한다. 어휘 생성을 위한 Flex와 파서 생성을 위한 Bison이다. 플렉스는 토큰의 정규 표현식 정의를 포함하는 파일을 입력받고, 바이슨은 BNF 형식의 언어 구문 규칙을 입력받는다. 생성된 파서로 CSS와 자바스크립트를 파싱한다.
HTML의 경우 일반적인 상향식/하향식 파서로는 파싱이 안된다.
언어의 너그러운 속성
HTML 오류에 대한 브라우저의 관용
변경에 의한 재파싱
위 세가지 이유 때문에 브라우저는 HTML 파싱을 위해 별도의 파서를 만든다.
브라우저는 HTML을 받아서 어휘와 구문을 분석해서 파싱해 파싱 트리를 만든다. 파싱 트리를 기반으로 DOM 요소와 속성 노드를 가지는 DOM 트리를 생성한다. 그리고 DOM을 생성할 때 거쳤던 과정을 CSS에 반복해서 CSSOM(CSS Object Model)을 생성한다. DOM 트리가 구축되는 동안 브라우저는 DOM 트리를 기반으로 렌더 트리를 생성한다. 렌더 트리는 위치와 크기를 가지고 있지 않기 때문에 객체들에게 위치와 크기를 결정해주고, 렌더 트리의 각 노드를 화면에 그리면 화면에 콘텐츠가 표현된다.
