오늘부터 sesac 청년취업사관학교(마포캠퍼스)에서 교육을 3개월동안 받게 되었다. 그래서 다시 시작하는 TIL(Today I Learned)!
HTML이랑 CSS는 이미 배우고 복습한 부분이지만, 다시 시작하는 마음으로 기록하려고 한다.
HTML
HTML은 HyperText Markup Language의 줄임말이다. HyperText는 웹 사이트에서 링크 클릭시 다른 문서 및 사이트로 이동할 수 있는 기능을 의미하고, Markup은 tag를 사용해서 표시하는 것이라고 할 수 있다. 웹에서 자유롭게 오갈 수 있는 웹 문서를 만드는 언어가 HTML이다.
기본문서구조
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
</body>
</html><DOCTYPE html>은 문서의 유형을 지정하는 선언문으로 대소문자 구분하지 않음.<html></html>은 웹 문서의 시작과 끝을 나타내는 태그- 속성 :
lang="ko"lang 속성을 이용해서 주 언어를 표시할 수 있다. "ko", "en" "ja" 등 다양함.
- 속성 :
<head></head>사이에는 문서의 기본적인 정보가 들어간다. 브라우저가 알아야 하는 정보들을 작성한다.<meta charset="utf-8 />: charset은 글자, utf-8은 다국어 지원을 의미한다.<title></title>은 웹 브라우저의 제목 표시줄에 표시된다.<meta http-equiv="X-UA compatible" content="IE=edge" />에 대한 설명을 들었는데, 기억이 안 난다. 나중에 더 찾아보고 공부한 뒤에 수정할 예정
<body></body>실제 브라우저에 표시될 내용을 작성한다.
tag
지금까지 태그들에 대해서 velog에 많이 정리해놓았으니, 이번에 새로 배우면서 알게 된 태그에 대해서 정리해볼 것이다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="utf-8" />
<title>tag</title>
</head>
<body>
<ul>
<li>
커피
<ol>
<li>도넛</li>
<li>쿠키</li>
</ol>
</li>
<li>
<ul>
피자
<li>콜라</li>
<li>피클</li>
</ul>
</li>
<li>
식빵
<ul>
<li>잼</li>
<li>우유</li>
</ul>
</li>
</ul>
</body>
</html><ul></ul>, <ol></ol>태그의 자식 태그로는<li></li>태그만 와야 되고, 중첩을 만들려고 할 때는 위와 같이ul태그 안에 있는li태그 안에서ul태그를 사용해서 중첩해야 된다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="utf-8" />
<title>Semantic</title>
</head>
<p class="text1">
Lorem ipsum dolor <strong>sit</strong> amet consectetur adipisicing elit.
Cupiditate assumenda <b>officia</b> iure voluptatem
laboriosam odio, voluptate ratione!
Architecto modi corrupti ut eius animi temporibus velit doloremque
maiores soluta, tempora optio?
Deleniti at nulla adipisci obcaecati quaerat, nemo voluptatem aliquid
rem excepturi saepe nisi aperiam corporis expedita quidem,
ut explicabo voluptate?
</p>
</html><strong>, <b>태그는 글씨를 굵게 하는 태그이다. 웹 표준으로 보았을 때는 다르지 않지만, 웹 접근성으로 보았을 때는 다르다.<strong>은 굵게 강조하는 태그이기 때문에 화면 낭독기로 읽었을 때 강조가 되었다는 것을 알려주기 때문에 강조할 텍스트라면 시멘틱 태그를 사용해야 된다.<em>, <i>태그도 그렇다.em이 이탤릭체로 강조할 텍스트,i는 이탤릭체로 표시만 함.
named anchor
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>named anchor</title>
</head>
<body>
<ol>
<li><a href="#a1">1번</a></li>
<li><a href="#a2">2번</a></li>
<li><a href="#a3">3번</a></li>
<li><a href="#a4">4번</a></li>
<li><a href="#a5">5번</a></li>
</ol>
<!-- 내용이 너무 길어서 <p> 문단이 엄청 아래에 있을 경우 -->
<p id="a1">
Lorem ipsum dolor sit, amet consectetur adipisicing elit.
Delectus fugit reprehenderit, dolorem autem rerum incidunt tenetur,
animi quidem omnis nesciunt doloribus a, nam impedit dicta pariatur!
Ea unde nihil ullam.
</p>
<p id="a2">국가안전보장회의는 대통령이 주재한다. 모든 국민은 거주·이전의 자유를 가진다.
대한민국의 국민이 되는 요건은 법률로 정한다. 대통령의 국법상 행위는 문서로써 하며,
이 문서에는 국무총리와 관계 국무위원이 부서한다. 군사에 관한 것도 또한 같다.
행정권은 대통령을 수반으로 하는 정부에 속한다.</p>
<p id="a3">대통령은 국가의 독립·영토의 보전·국가의 계속성과 헌법을 수호할 책무를 진다.
대법원과 각급법원의 조직은 법률로 정한다. 대통령의 임기연장 또는 중임변경을 위한
헌법개정은 그 헌법개정 제안 당시의 대통령에 대하여는 효력이 없다.
대통령은 법률이 정하는 바에 의하여 사면·감형 또는 복권을 명할 수 있다.</p>
<p id="a4">전직대통령의 신분과 예우에 관하여는 법률로 정한다.
모든 국민은 법률이 정하는 바에 의하여 공무담임권을 가진다. 군사재판을 관할하기 위하여
특별법원으로서 군사법원을 둘 수 있다. 원장은 국회의 동의를 얻어 대통령이 임명하고,
그 임기는 4년으로 하며, 1차에 한하여 중임할 수 있다.
대통령이 임시회의 집회를 요구할 때에는 기간과 집회요구의 이유를 명시하여야 한다.</p>
<p id="a5">이 헌법에 의한 최초의 대통령의 임기는 이 헌법시행일로부터 개시한다.
대통령은 국민의 보통·평등·직접·비밀선거에 의하여 선출한다.
헌법재판소는 법관의 자격을 가진 9인의 재판관으로 구성하며, 재판관은 대통령이 임명한다.
국회는 법률에 저촉되지 아니하는 범위안에서 의사와 내부규율에 관한 규칙을 제정할 수 있다.</p>
</body>
</html>- 웹 브라우저의 내용이 너무 길 경우에 해당 내용으로 이동할 수 있도록 anchor에 이름을 붙여주는 것이다.
<a href="#id이름"></a>#을 이용해서 href 속성의 값을 작성하고, 이동할 부분에는 id 이름을 작성해서 연결해준다.
img
<img src="경로" alt="" />: alt 값은 웹 접근성을 위해서 내용을 필수로 적어야 된다. alt 값이 비어있는 것은 컨텐츠랑 상관 없는 경우에 가능하다.
CSS
id, class 이름 작성시 주의사항
- 숫자로 시작 ❌
- 한글로 작성 ❌
- 특수문자 ❌ (하이픈(-), 언더스코어(_)는 가능)
- 띄어쓰기 ❌ (띄어쓰게 되면 class가 2개 만들어지게 되기 때문이다. 2개 만드는 경우가 아니라면 ❌)
- 영문과 숫자의 조합은 가능하다.
- 보통 id는 camelCase를 많이 사용하고, class는 소문자를 많이 사용한다.
word-break
css를 공부하면서 처음 본 style이다.
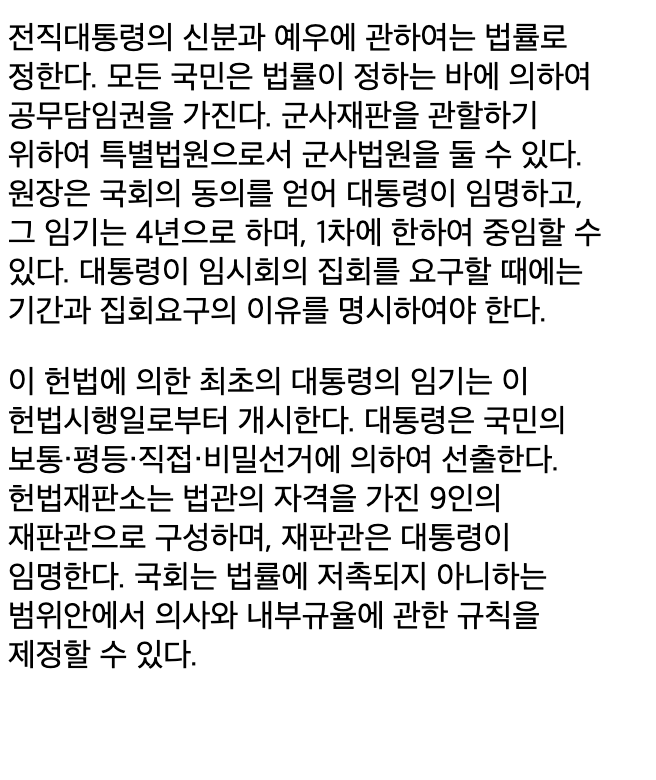
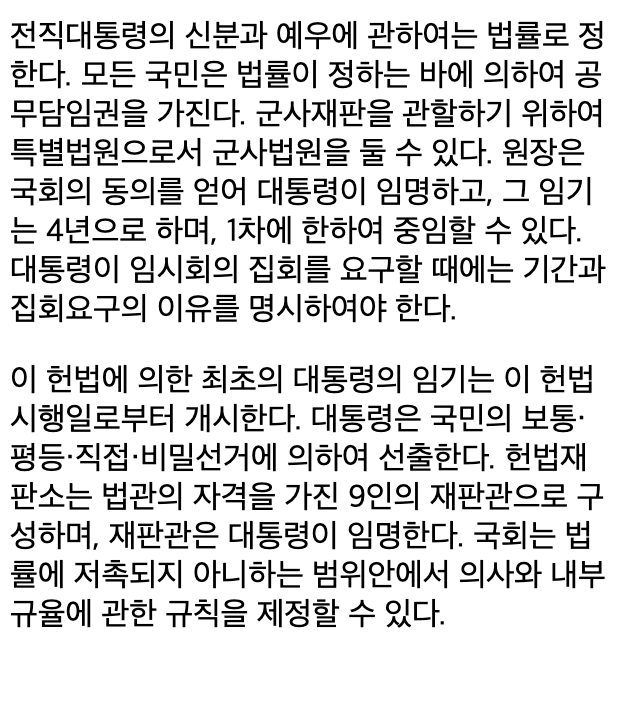
word-break는 텍스트가 content box에 overflow 될 경우 줄 바꿈을 표시할 것인지 설정하는 속성이다.keep-all: 영문의 기본값, 단어별로 줄을 나눈다.break-all: 한글의 기본값, 철자별로 줄을 나눈다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>named anchor</title>
</head>
<body>
<p>전직대통령의 신분과 예우에 관하여는 법률로 정한다.
모든 국민은 법률이 정하는 바에 의하여 공무담임권을 가진다. 군사재판을 관할하기 위하여
특별법원으로서 군사법원을 둘 수 있다. 원장은 국회의 동의를 얻어 대통령이 임명하고,
그 임기는 4년으로 하며, 1차에 한하여 중임할 수 있다.
대통령이 임시회의 집회를 요구할 때에는 기간과 집회요구의 이유를 명시하여야 한다.</p>
<p>이 헌법에 의한 최초의 대통령의 임기는 이 헌법시행일로부터 개시한다.
대통령은 국민의 보통·평등·직접·비밀선거에 의하여 선출한다.
헌법재판소는 법관의 자격을 가진 9인의 재판관으로 구성하며, 재판관은 대통령이 임명한다.
국회는 법률에 저촉되지 아니하는 범위안에서 의사와 내부규율에 관한 규칙을 제정할 수 있다.</p>
</body>
</html>p {
width: 300px;
word-break: keep-all; /* 단어별로 줄바꿈이 된다. */
word-break: break-all; /* 철자별로 줄바꿈이 된다. */
}word-break: keep-all;예시

-word-break: break-all; 예시

color 16진수 계산법
| 십진수 | 0 | 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | 10 | 11 | 12 | 13 | 14 | 15 |
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| 16진수 | 0 | 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | a | b | c | d | e | f |
- 은색의 경우 rgb(192, 192, 192)를 16진수로 변환할 경우, 192를 16으로 나누면 12가 나오고, 표를 보면 12가 C, 나머지는 0으로 표를 보면 0이라는 것을 알 수 있다. 변환한 값은 #C0C0C0이다.
오늘 새로 알게된 것은 javascript로 style을 적용할 경우 인라인 스타일로 렌더링 된다는 것을 알았다.
HTML, CSS를 다시 복습하는 중이지만, 그럼에도 계속 새로운 것을 알게되는 것은 참 즐거운 일이다. 그리고 16진수로 계산하는 것도 알 수 있어서, 조금 더 CSS에 가까워진 느낌이다.
