개요
국비지원 교육으로 진행한 실습 3주차.
모르거나 헷갈린것, 실습한것 위주로 정리했다.
스트링 실습

강의와 별개로 주의해야 할 점
강의에서는 slice()만 설명해주지만 subString(), subStr() 과 같은 함수들도 존재한다.
slice(시작 숫자,[끝 숫자(없으면 끝까지임)]) =>
시작숫자 부터 끝 숫자 직전 까지의 string을 얻는다[...). negative index를 사용할 수 있다.
subString(시작 숫자,[끝 숫자(없으면 끝까지임)])=>
slice와 같은 사용방법을 가진다. 단 negative index를 사용할 수 없다.
subStr(시작 숫자, 몇개의 문자를 가져올 것인지)=>
시작숫자로 부터 특정 갯수의 문자만 가져온다.
deprecated 되었다.
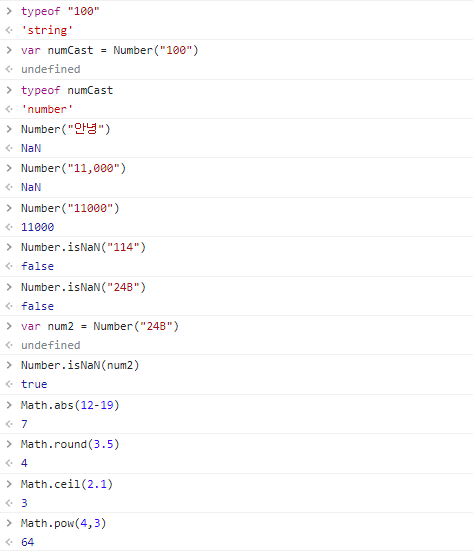
숫자(Math, Number) 실습

Array 실습 (항상 헷갈리던 sort 정리)
Array.sort(fn(a,b)) : 어레이를 오름차순, 내림차순으로 정렬
a>b ? 1: -1 == a-b :앞선 값이 더 클 경우 양수가 되는 값. 낮은 값부터 차례대로(오름차순으로) 정렬된다.
a<b ? 1: -1 == b-a : :앞선 값이 더 작을 경우 양수가 되는 값. 높은 값부터 차례대로(내림차순으로) 정렬된다.
※ 문자열의 경우 사전순으로 빠른게 값이 더 작다.
DOM 실습 (몰랐던 내용 많음)
기본적을 DOM을 선택하기 위해 querySelector("쿼리셀렉터스트링") 을 많이 이용한다.
이를 통해 dom element를 얻고, 조작한다.
기본적으로 클래스 이름을 js에서 수정하기 위해서는 .className = "클래스명1"으로 접근한다.
클래스이름을 여러개 쓸려면 className으로 접근했을때 어려움이 있음 "클래스명1 클래스명2" 이런식으로 해줘야 하기 때문에
classList로 접근해 add, remove로 클래스명을 다루는 편이다.
어떤 DOM 요소를 복사할때는 cloneNode라는 함수를 사용 하면 된다.
let element = HTMLElement.cloneNode() : 특정 요소를 element로 복사(자식은 복사하지 않음)
let element = HTMLElement.cloneNode(true) :특정요소를 element로 복사(자식도 포함)
#패스트캠퍼스 #내일배움카드취업 #국비지원교육 #K디지털기초역량훈련 #프로그래밍기초
