a = new Set([])
1. 배열 형태를 가지는 객체 데이터
2. 고유한 값만 저장(중복 X)
3. 데이터 추가
a.add()
4. 데이터 삭제
a.delete()
5. 데이터 조회
a.has()
6. 길이 조회
a.size
7. 데이터 리셋
a.clear()
8. 배열로 변환
Array.from(a)
9. 반복문
Math.sqrt()
숫자의 제곱근을 반환한다.
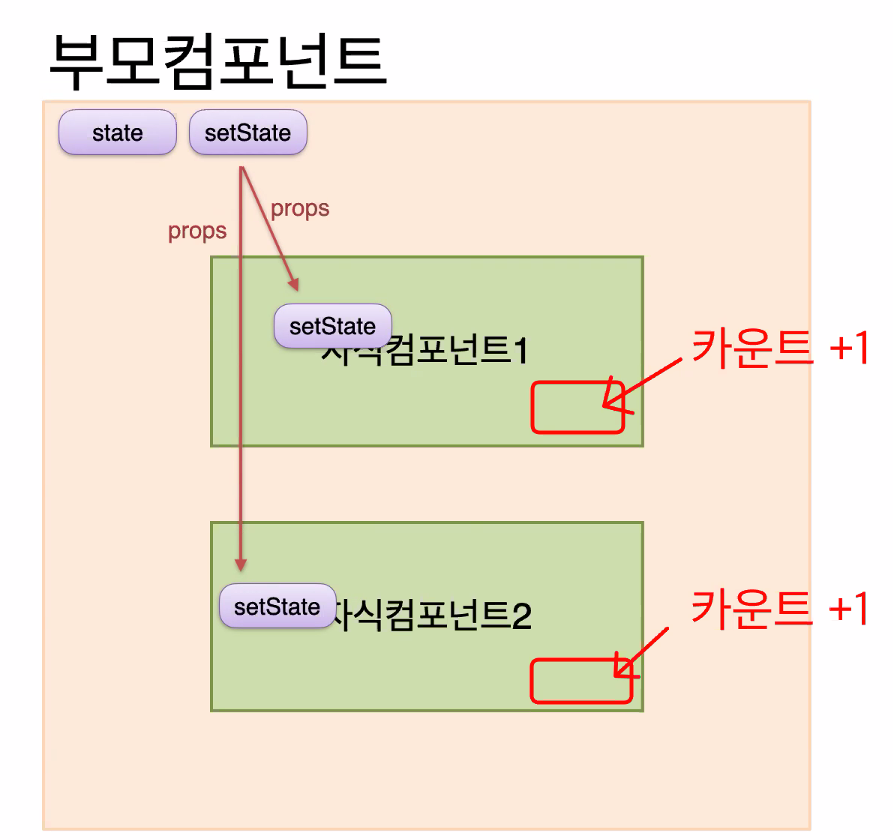
# state 끌어올리기
React의 데이터 흐름은 상위 컴포넌트에서 하위 컴포넌트로 전달하는 `하향식`, `단방향 데이터 흐름`을 따르고 있습니다.
이 방식은 상위 컴포넌트에서 전달 받은 데이터의 형태나 타입만 알 수 있고, `state`에서 온건지 하드코딩으로 입력 받은 내용인지는 알 수 없다.