Observable
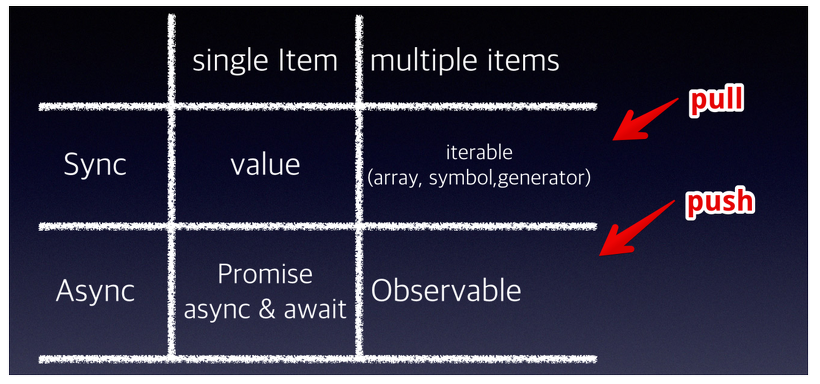
자바스크립트에서 하나의 item과 여러개의 item을 처리하는 2가지 방법(Async, sync)이 있습니다. Async는 비동기 방식으로 흔이 알고 있는 setTimeout, xhr, event등이 있습니다. async한 상황에서 우리가 처리하던 방식은 callback 또는 주로 사용하던 promise가 있었습니다. 그치만 promise나 callback은 단 하나의 data을 받고 종료되어 버리는 패턴을 가지고 있습니다. then(), catch()를 통해 데이터를 받고 끝나는 것 입니다. 그렇기 때문에 이 데이터들이 시간과 연계되어 sequential하게 받아야 하는 상황이 생긴다면 promise를 사용하여 해결 할 수 없습니다. 이때 사용할 수 잇는 것이 Observable객체 입니다. promise와의 큰 차이점은 Cancel이 가능하다는 것 입니다. 이역시 시퀀셜하게 들어오는 데이터의 스트림 이기 때문에 취소를 할 수 있는 것 입니다.

Observer
observable과 promise를 간략히설명하였습니다. promise에서는 결과에 대해서 resolve(), reject() 함수를 통해서 데이터를 전달해줍니다. observable에서 이런 역할을 하는 객체가 observer 객체 입니다. observer 객체에도 역시 데이터를 밀어 너어주는 next()함수 (= resolve), 에러가 났을 때 에러를 보내줄 수 있는 error()함수 (=reject) 마지막으로 데이터 스트림의 종료를 알려주는 complete()함수 입니다. 이 종료 함수는 promise에는 없습니다.
출처: https://arnoldyoo.tistory.com/19 [Arnold's life]
출처: https://arnoldyoo.tistory.com/19 [Arnold's life]
