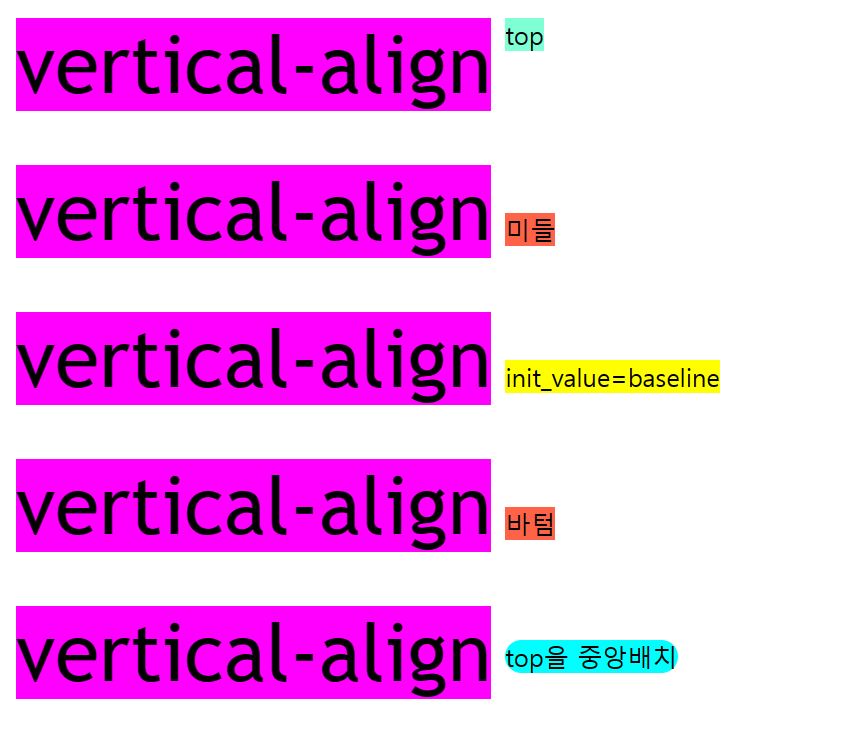
vertical-align 속성
초기값 - baseline
상속 - X
인라인 , 인라인 블록 요소,테이블 셀을 수직 정렬
vertical-align:middle은 공간의 중간이 아닌 텍스트의 중간이다
폰트가 바뀌면 middle값도 바뀐다.
내가 원하는 것이 공간의 중간에 배치를 원한다면
vertical-aline:top;
display:inline-block;(inline은 상하 margin값을 줄 수 없으니)
margin-top:em 으로 조절하여 원하는 곳에 배치 할 수 있다.