CSS선택자 nth-child / nth-of-type의 사용법과 차이점을 알아보자
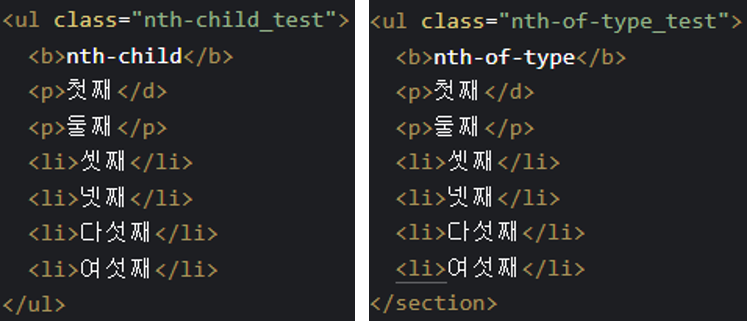
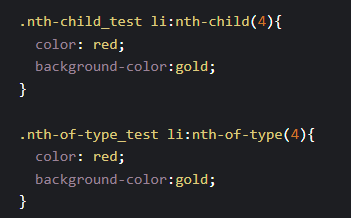
nth-child와 nth-of-type의 사용법은 동일하다 하지만 결과물에서 차이점이 존재한다


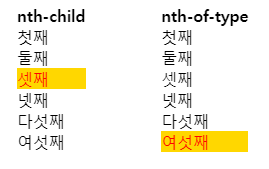
결과는 과연?

결과값은 다르다
nth-child같은 경우 유형(태그)에 상관없이 순서를 확인하고 지정한 태그와 선택된 태그가 맞다면 결과를 출력한다
nth-of-type같은 경우 지정한 유형(태그)안에서 순서를 확인하고 결과를 출력한다
기타 사용법
| child | 설명 | type |
|---|---|---|
| first-child | 첫번째 요소를 선택 | first-of-type |
| last-child | 마지막 요소를 선택 | last-of-type |
| nth-child(odd) | 홀수인 요소를 선택 | nth-of-type(odd) |
| nth-child(even) | 짝수인 요소를 선택 | nth-of-type(even) |
| nth-child(5) | 디섯번째 요소를 선택 | nth-of-type(5) |
| nth-child(2n+2) | 2의 배수인 요소 선택, but 2번째 요소부터 | nth-of-type(2n+2) |
| not(:nth-child(3)) | 3번째 요소를 제외한 모든 요소 선택 | not(:last-of-type(2)) |
