
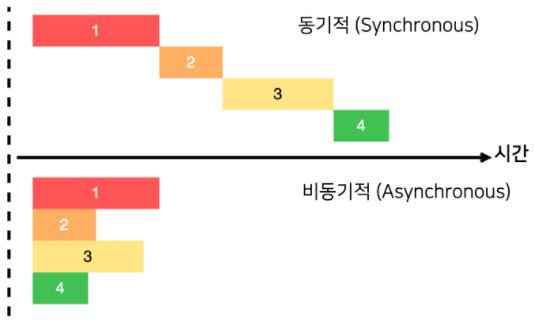
작업을 동기적으로 처리하면 작업이 끝날 때까지 기다리는 동안 중지 상태가 되므로 다른 작업을 진행할 수 없다.
반면, 비동기적으로 처리를 하면 작업의 흐름이 멈추지 않으므로 동시에 작업들을 처리할 수 있으며 기다리는 과정에서 다른 함수를 호출할 수도 있다.
동기적 (Synchronous)
비동기적 (Asynchronous)
주로 비동기적으로 처리하는 작업은 다음과 같다.
-
Ajax Web API 요청
: 서버로부터 데이터를 받아올 경우 요청을 하고 서버에서 응답을 할 때까지 대기가 발생한다. 따라서, 작업을 비동기적으로 처리한다. -
파일 읽기
: 서버로부터 파일을 읽어야 하는 상황에서 주로 비동기적으로 처리한다. -
암호화/복호화
: 암호화/복호화를 할 때에도 대기가 발생하는 경우가 있으므로 비동기적으로 처리한다. -
작업 예약
: 특정 작업을 몇초 후 스케쥴링 해야 하는 경우에는 setTimeout 을 사용하여 비동기적으로 처리한다.
(setTimeout을 사용하면 지정한 작업이 백그라운드에서 수행되므로 기존의 코드 흐름을 막지 않고 동시에 다른 작업들을 진행할 수 있다.)
비동기적 처리의 예시는 아래와 같다.
function work() {
setTimeout(() => {
console.log('2');
}, 1000);
}
console.log('1');
work();
console.log('3');실행 결과

work()가 console.log('3') 보다 먼저 실행되었지만 setTimeout으로 인해 1s뒤에 실행되도록 하였다.
즉, 대기 시간이 1s가 생겼지만 setTimeout의 작업은 백그라운드에서 수행되므로 console.log('3')이 먼저 출력이 되고 work()의 console.log('2')가 출력이 되었다.
추가적으로 위 예시에서 work() 함수가 끝난 다음 특정 작업을 처리하고 싶을 때에는 콜백 함수를 work() 함수의 파라미터로 전달해주면 된다.
(콜백 함수란, 함수 타입의 값을 파라미터로 넘겨주어 파라미터로 받은 함수를 특정 작업이 끝나고 호출을 해주는 것이다.)
function work(callback) {
setTimeout(() => {
console.log('2');
callback();
}, 1000);
}
console.log('1');
work(()=>{
console.log('work()작업을 마친 후 콜백함수 실행')
});
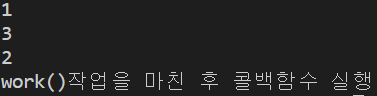
console.log('3');실행결과

비동기 작업을 처리할 때는 위 예시의 callback함수 사용과 Promise, async/await 문법을 사용하여 처리할 수 있다.