
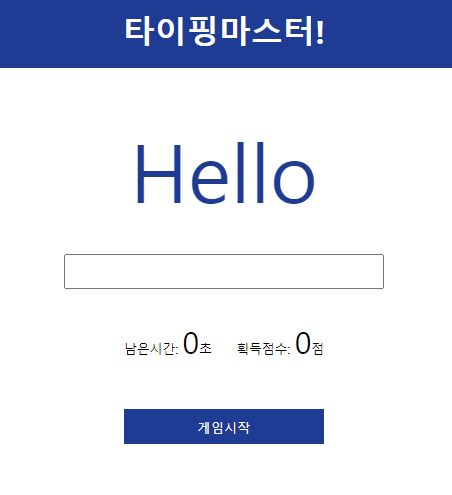
타자 게임 동작 방식
하단 게임시작 버튼 click시 카운트 다운이 시작되면서 버튼이 게임중으로 변경된다.
주어진 시간 안에 제시어를 input 창에 입력하면 획득 점수가 쌓인다.
제시어는 랜덤하게 주어진다.
단어를 시간안에 작성하지 못할 경우에는 게임이 종료가 되면서 하단 버튼이 다시 게임 시작으로 변경된다.
다시 게임 시작을 하면 점수가 초기화되면서 게임을 다시 진행할 수 있다.
setInterval()
setInterval(fn, delay)
일정시간마다 함수를 실행한다.
clearInterval()
clearInterval(setInterval로 생성된 변수)
setInterval()로 반복하고 있는 것을 멈추게 한다.
flex_css속성
하나의 플렉스 아이템이 자신의 컨테이너가 차지하는 공간에 맞추기 위해 크기를 키우거나 줄이는 방법을 설정하는 속성이며 flex-grow, flex-shrink, flex-basis의 단축 속성이다.
flex 속성은 한 개에서 세 개의 값을 사용해 지정할 수 있다.
(1) 값이 한 개일 때, 그 값은 다음 중 하나여야 한다.
- number를 지정하면 flex-shrink이다.
- lenght 또는 percentage를 지정하면 flex-basis이다.
- none, auto, initial 중 하나를 지정할 수 있다.
(2) 값이 두 개일 때, 첫 번째 값은 number여야 하며 flex-grow가 된다.
두 번째 값은 다음 중 하나여야 한다.
- number를 지정하면 flex-shrink이다.
- length, percentage, 또는 auto를 지정하면 flex-basis이다.
(3) 값이 세 개일 때 다음 순서를 따라야 한다.
1. flex-grow에 사용할 number
2. flex-shrink에 사용할 number
3. flex-basis에 사용할 length, percentage, 또는 auto
initial
: 아이템 크기가 각각의 width와 height 속성에 따라 정해지고 플렉스 컨테이너의 크기를 넘지 않기 위해 최소 크기로 줄어들 수 있지만 남은 공간을 채우기 위해 늘어나지는 않는다. flex: 0 1 auto와 동일하다.
auto
: 아이템 크기가 각각의 width와 height속성에 따라 정해진다. 플렉스 컨테이너의 크기를 넘지 않기 위해 최소 크기로 줄어들 수 있고 남은 공간을 채우기 위해 늘어날 수 있다. flex: 1 1 auto와 동일하다.
none
: 아이템 크기가 각각의 width와 height 속성에 따라 정해진다. 컨테이너의 크기에 관계 없이 변하지 않는다. flex: 0 0 auto와 동일하다.
flex-grow
: 플렉스 아이템의 flex-grow를 지정한다. 음수 값은 유효하지 않으며 생략 시 기본값은 0이다.
flex-shrink
: 플렉스 아이템의 flex-shrink를 지정하며 음수 값은 유효하지 않고 생략 시 기본값은 1이다.
flex-basis
: 플렉스 아이템의 flex-basis를 지정하au 0을 지정하려면 flex-grow 또는 flex-shrink로 읽히지 않도록 단위를 붙여야 한다. 생략 시 기본값은 auto이다.
- 한 개 또는 두 개의 단위 없는 숫자 값을 사용할 때, flex-basis의 값은 auto가 아니라 0이 된다.
grid_css속성
shorthand property이며 외재적인 속성인 (grid-template-rows, grid-template-columns, grid-template-areas), 값과 내재적인 속성인 (grid-auto-rows, grid-auto-columns, grid-auto-flow), 값을 한번에 설정한다.
rel_html속성
링크된 문서와의 관계를 지정하며 a, area, link요소의 속성으로 사용된다. rel속성은 사용자와는 직접 연결되지 않지만 브라우저나 검색엔진에 링크 관계에 대한 정보를 주어 사용자의 요청에 더 정확한 대응이 가능하게 해준다.
rel에 2가지 이상의 속성값을 지정할 때에는 속성값을 띄어쓰기로 구분한다.
rel은 href속성의 추가 정보이므로 href속성이 있을 때에만 지정한다.